Lecture Notes 10: CSS and Bootstrap in HTML
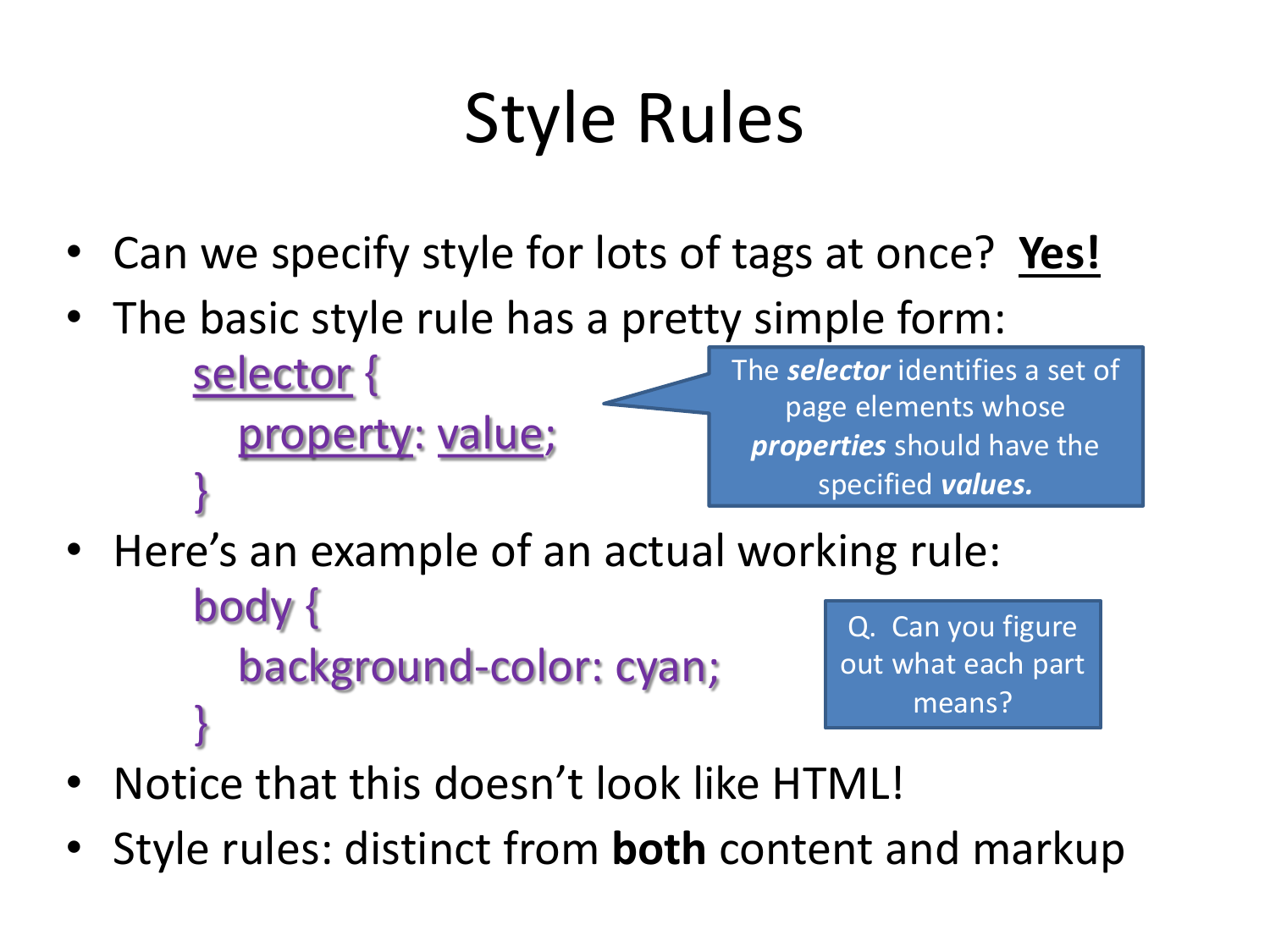
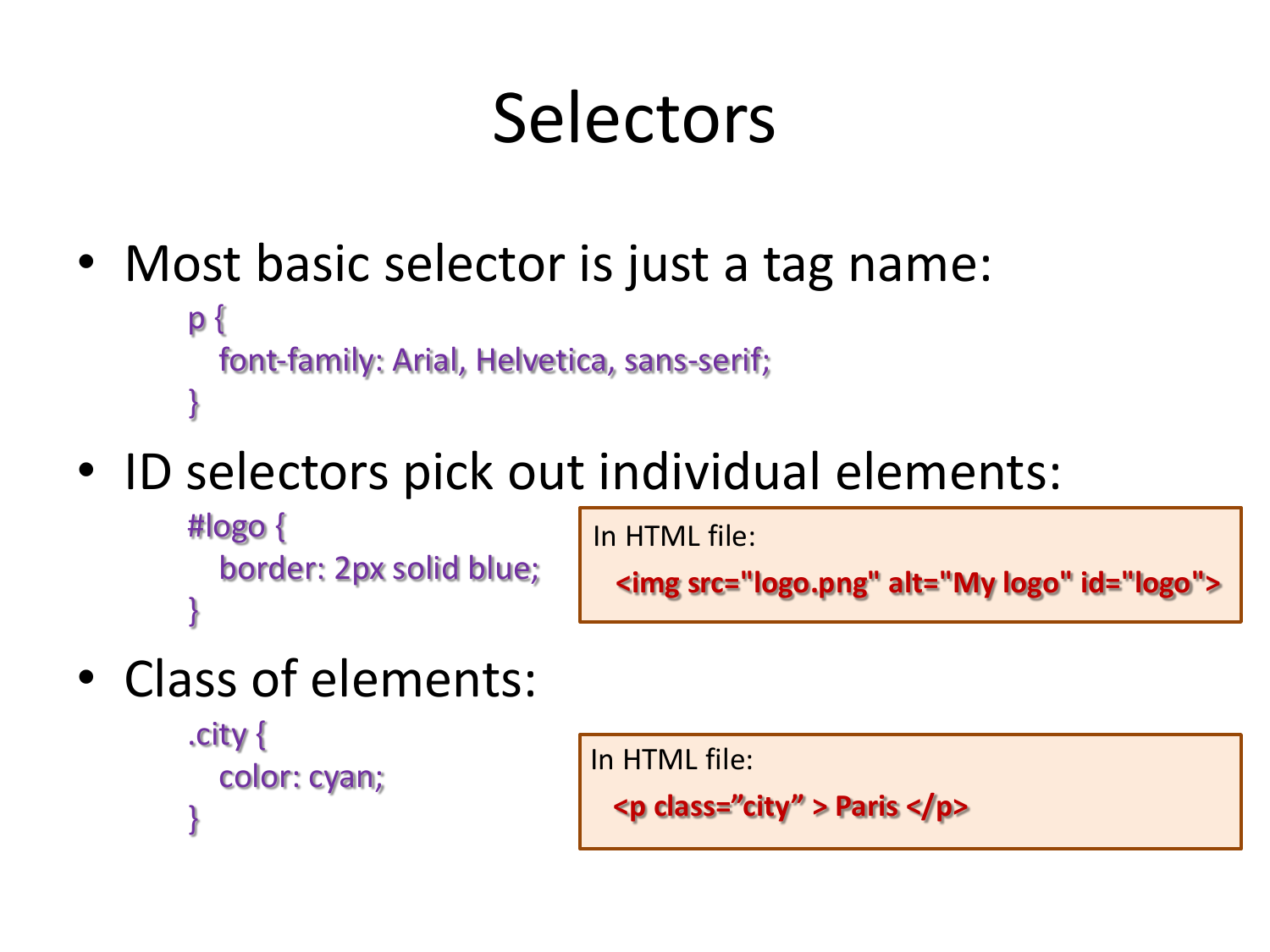
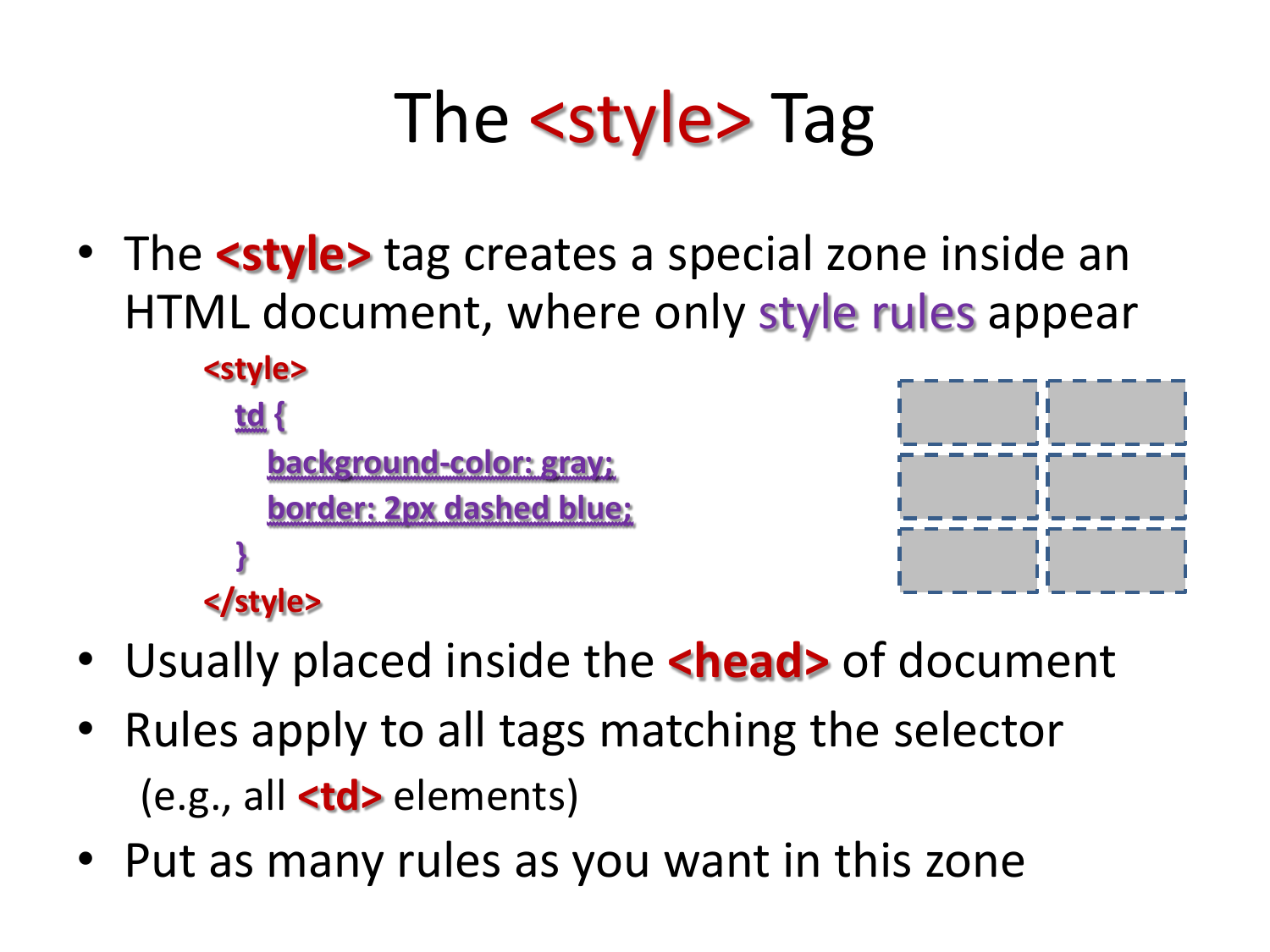
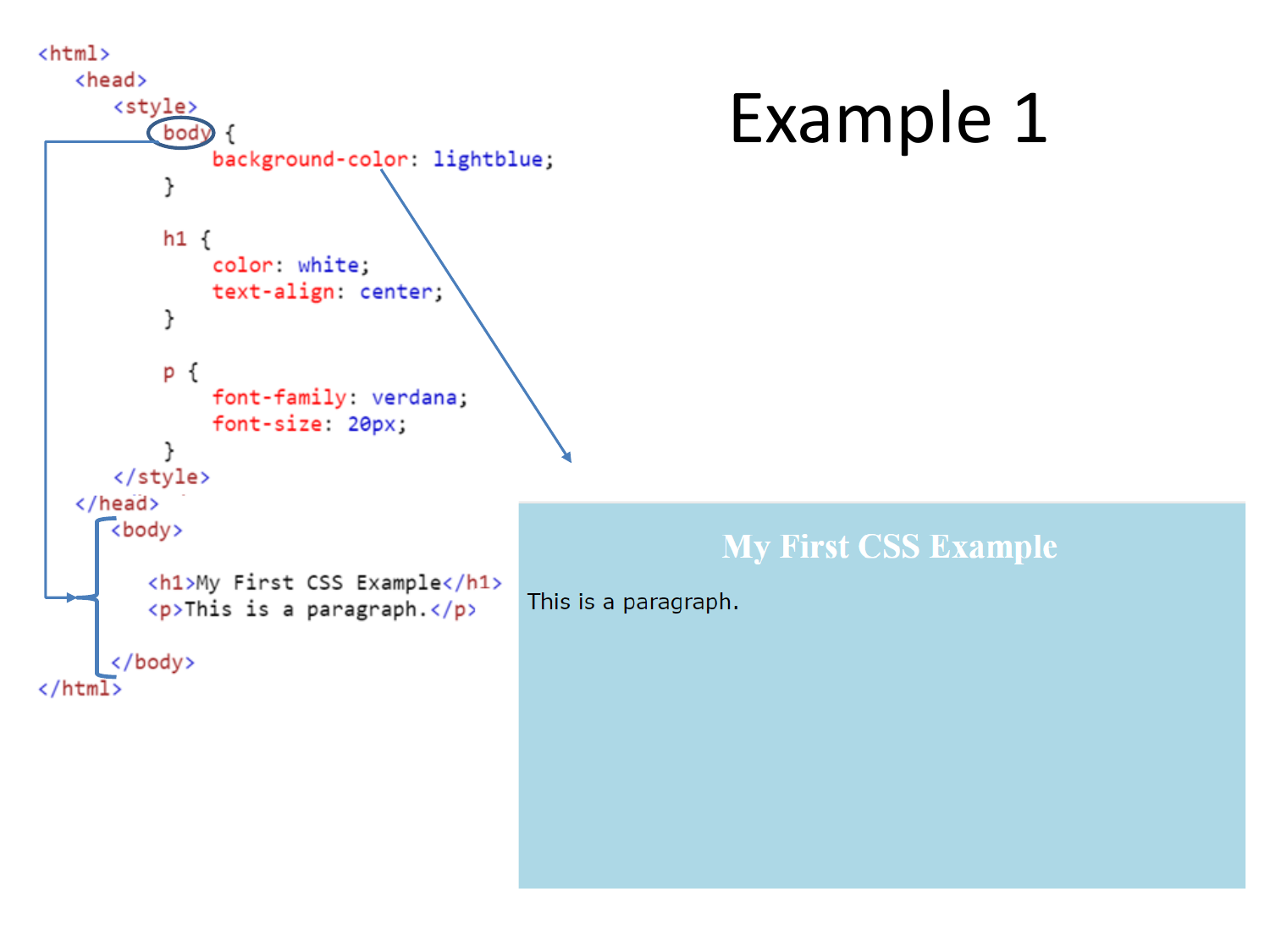
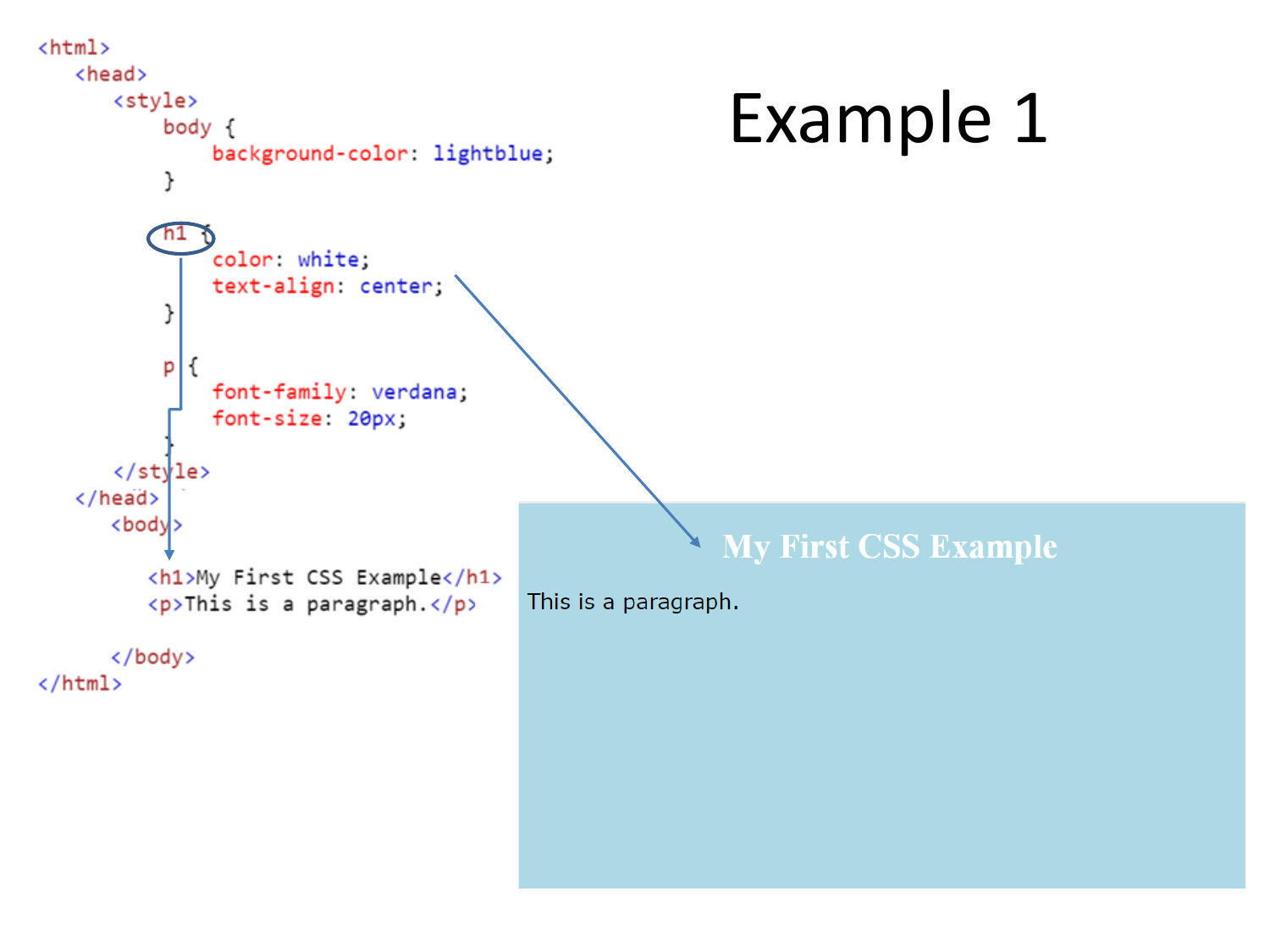
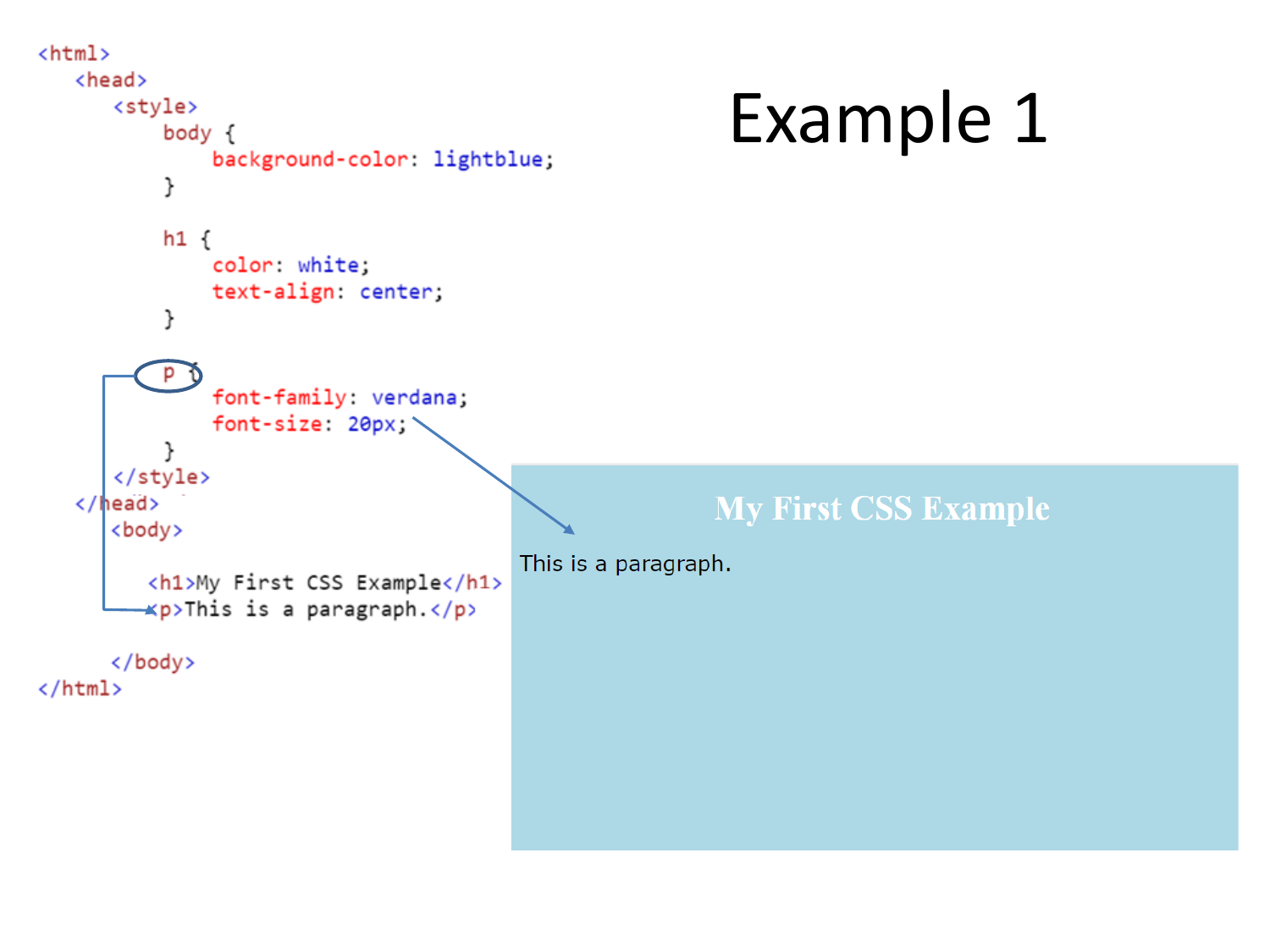
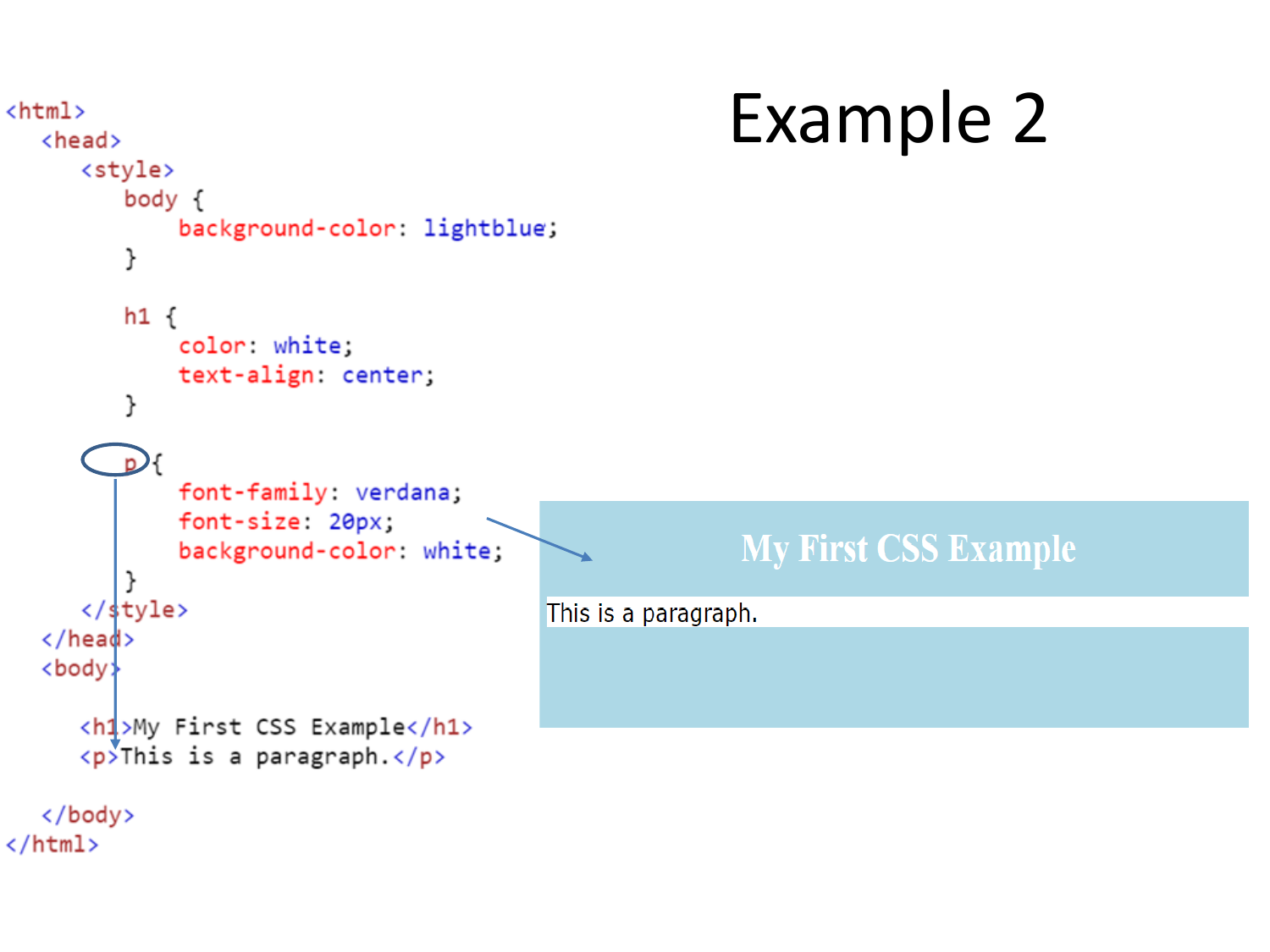
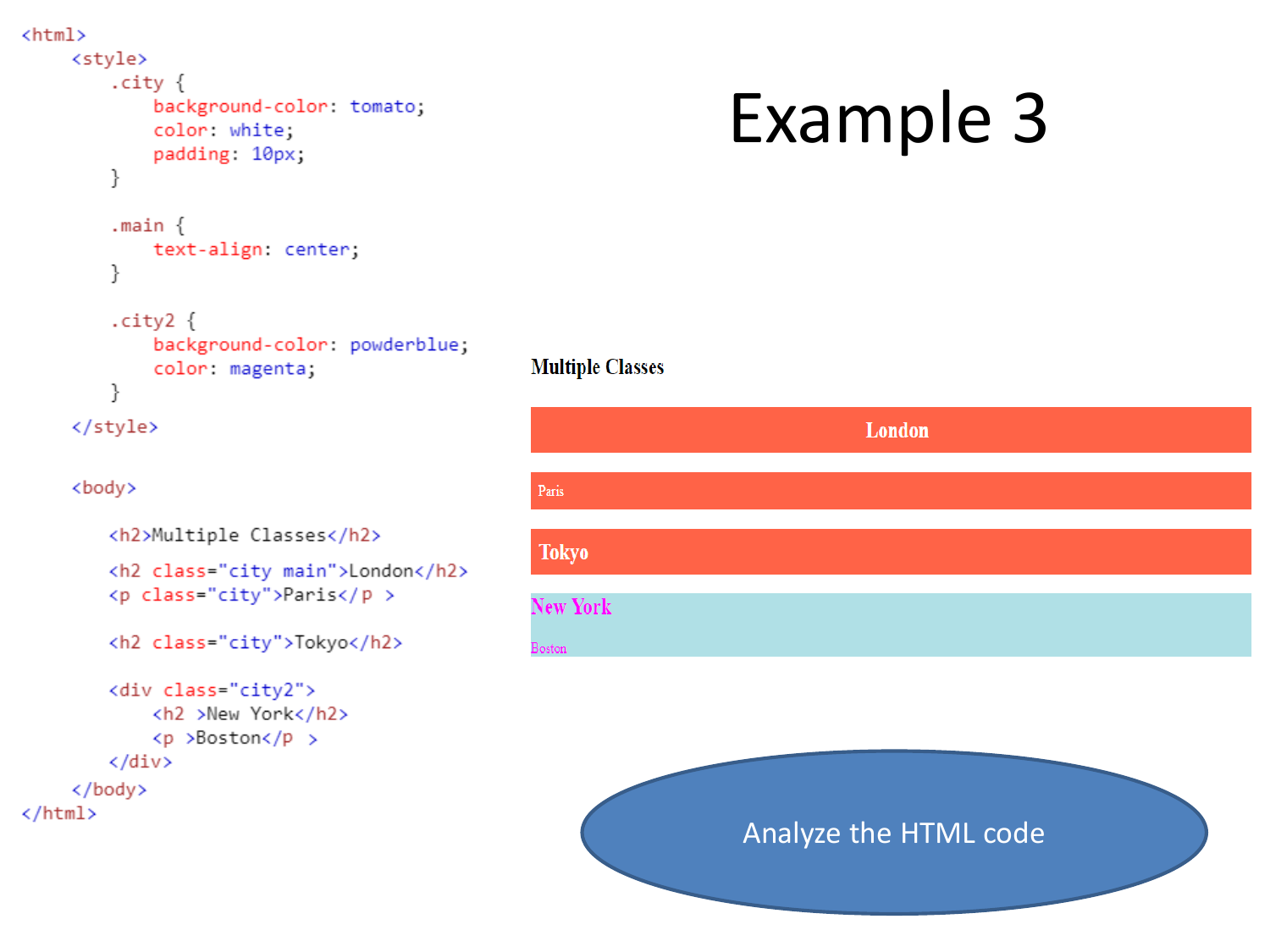
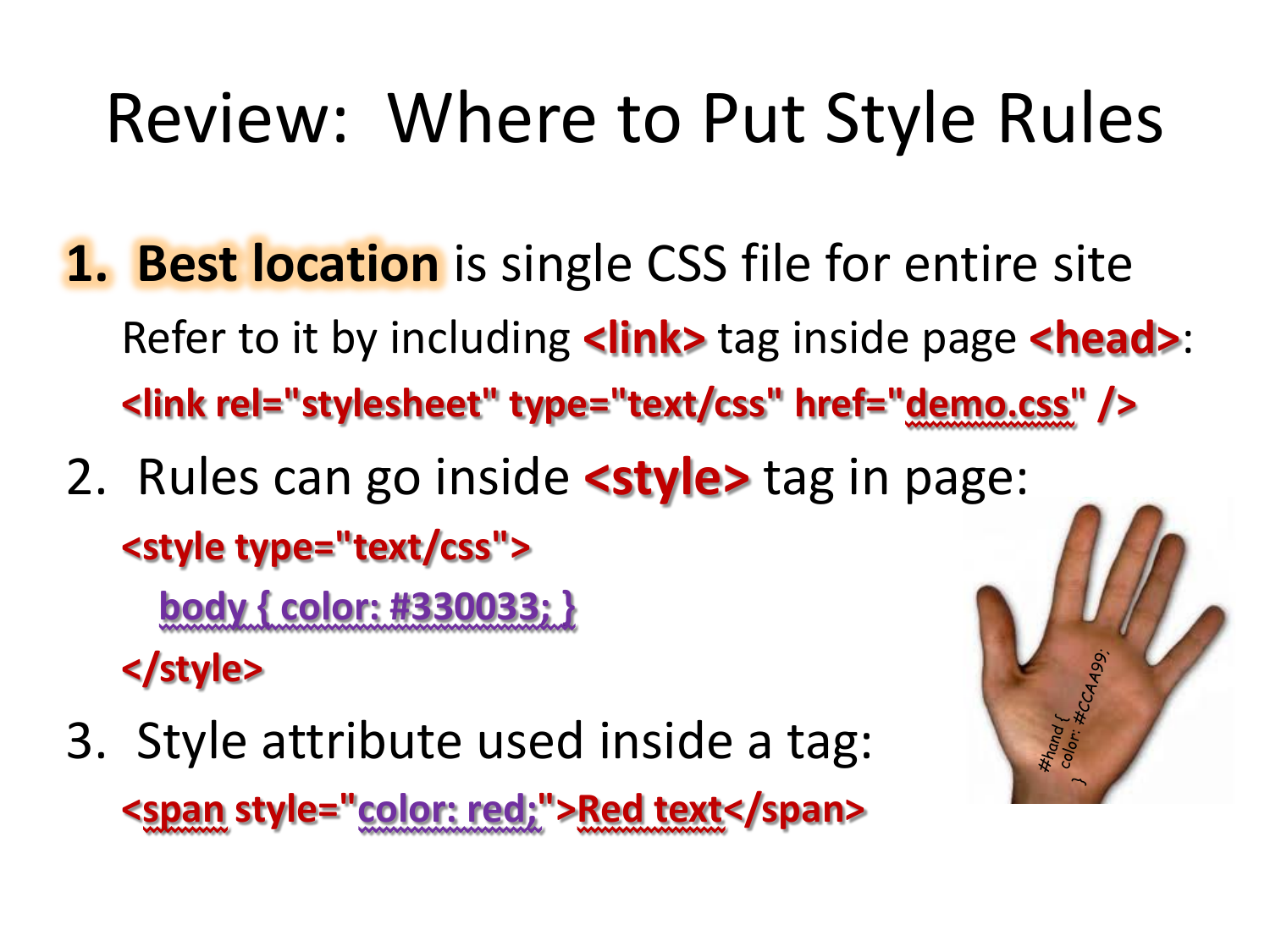
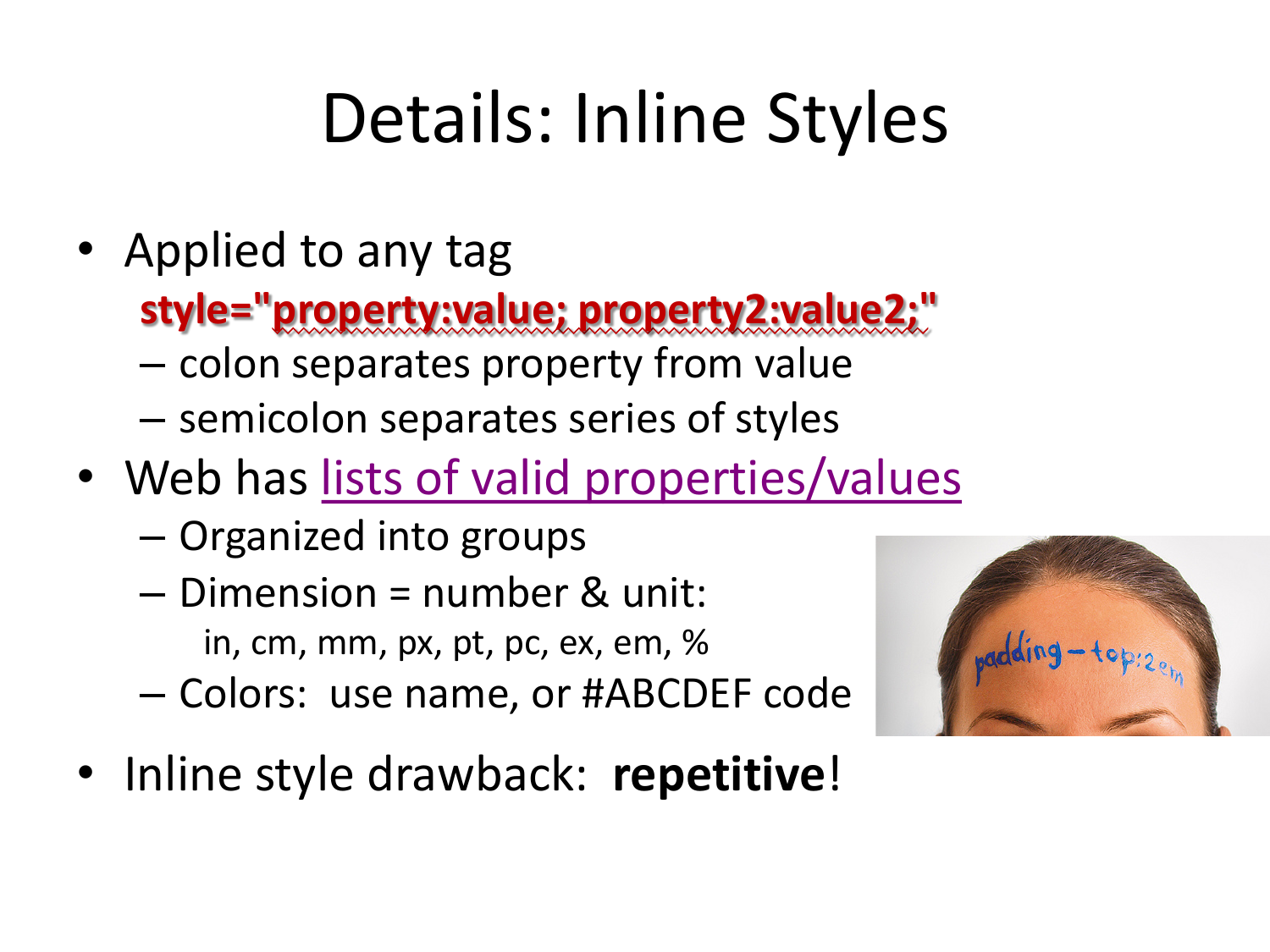
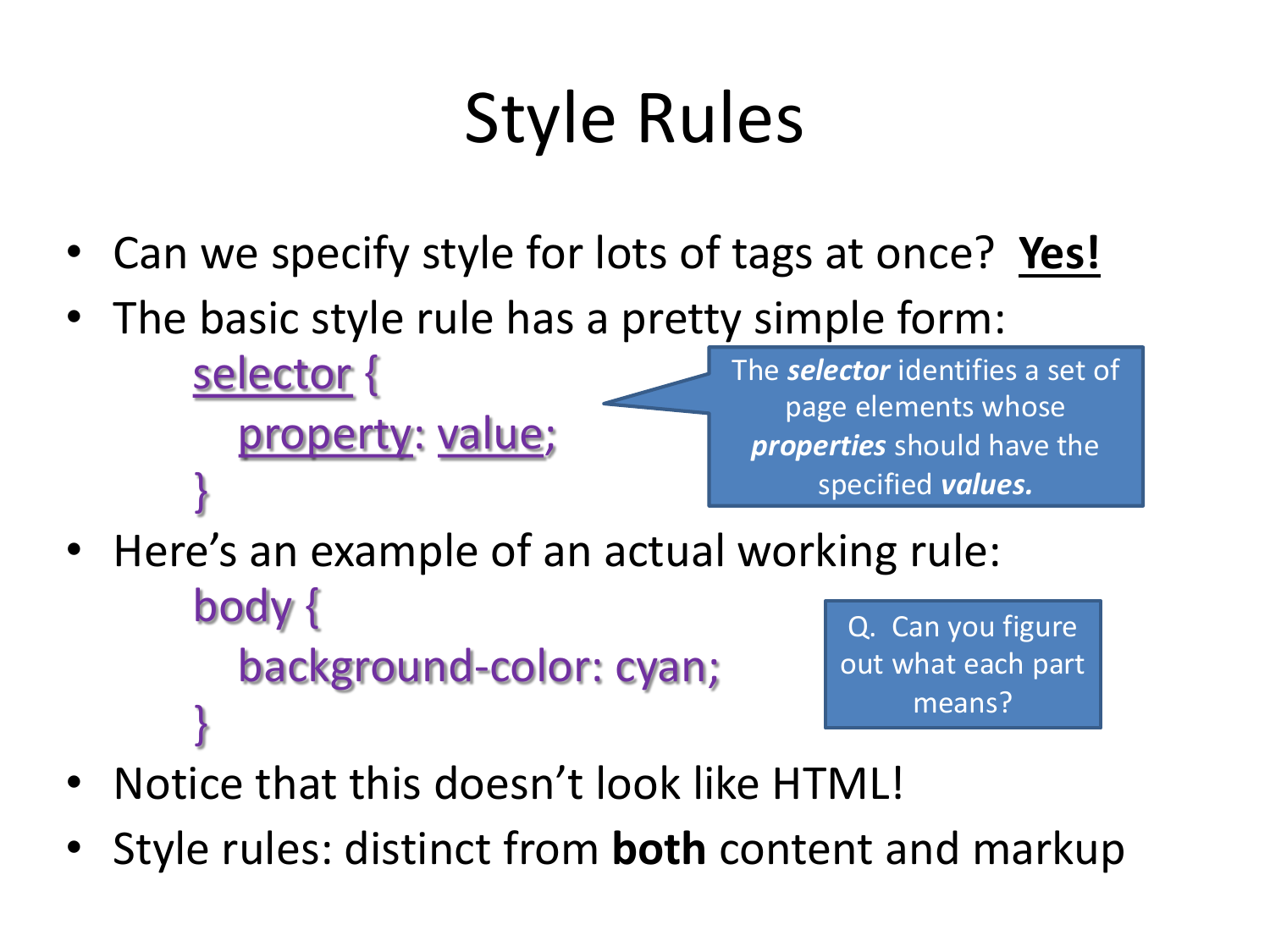
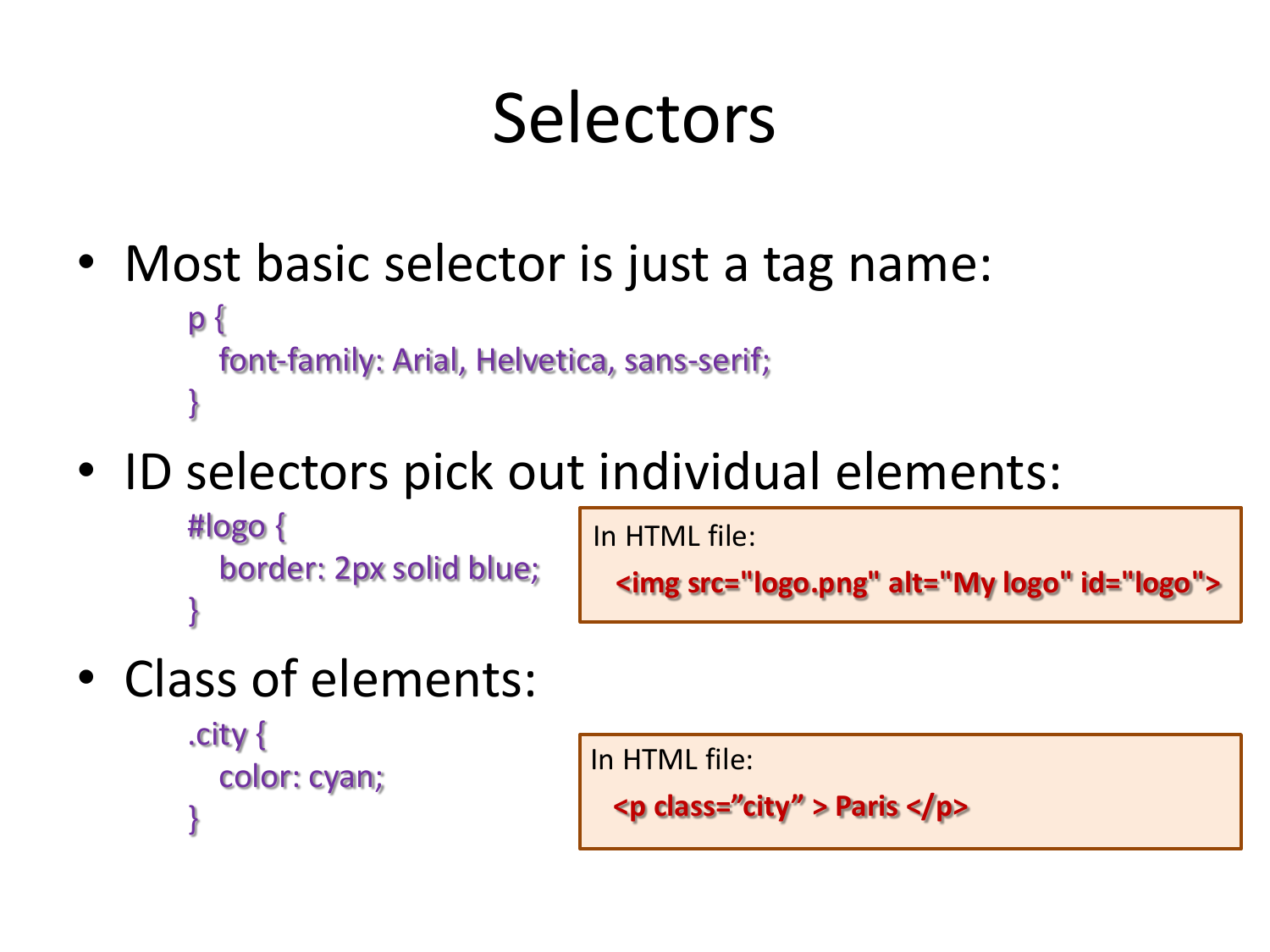
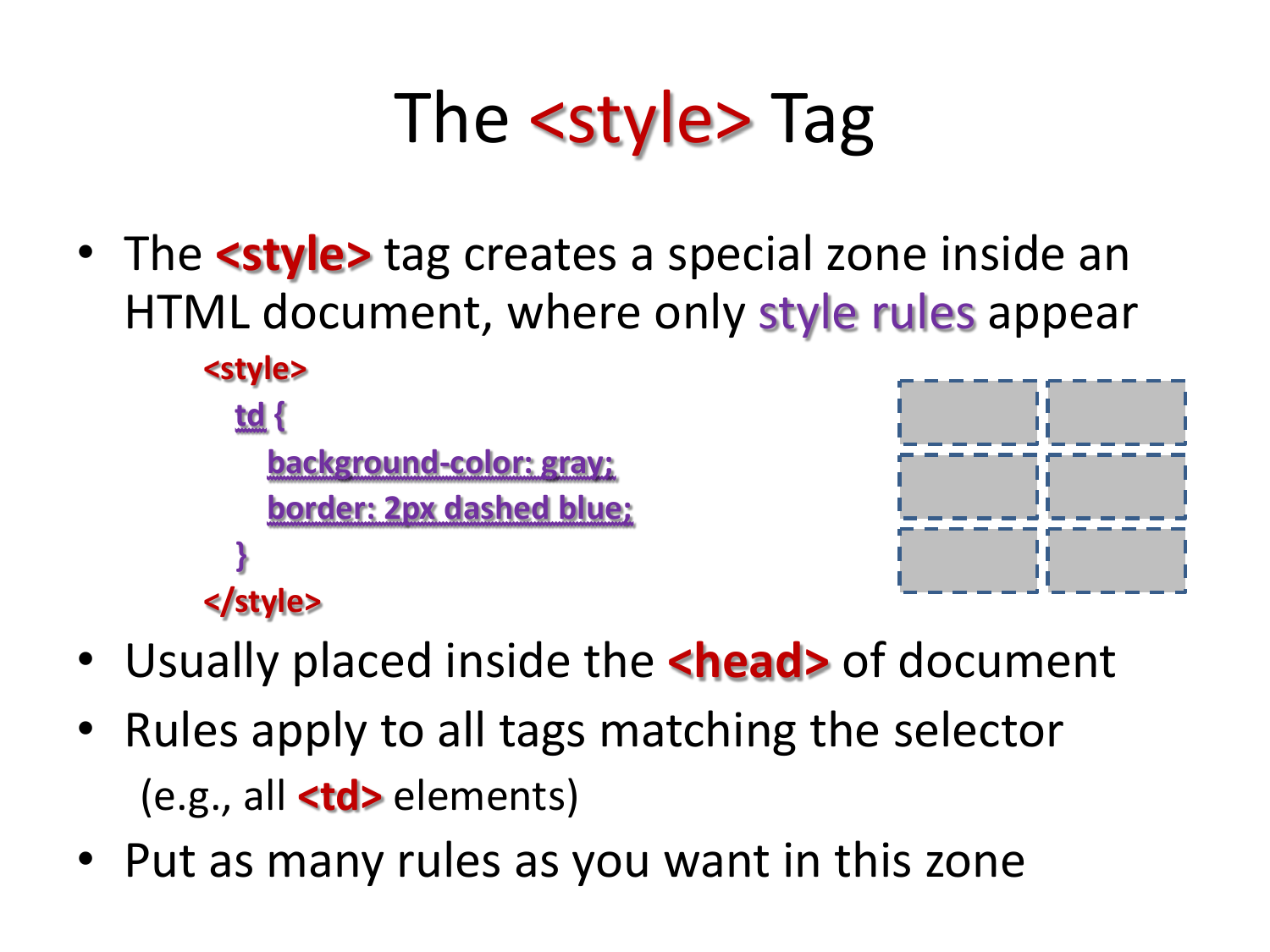
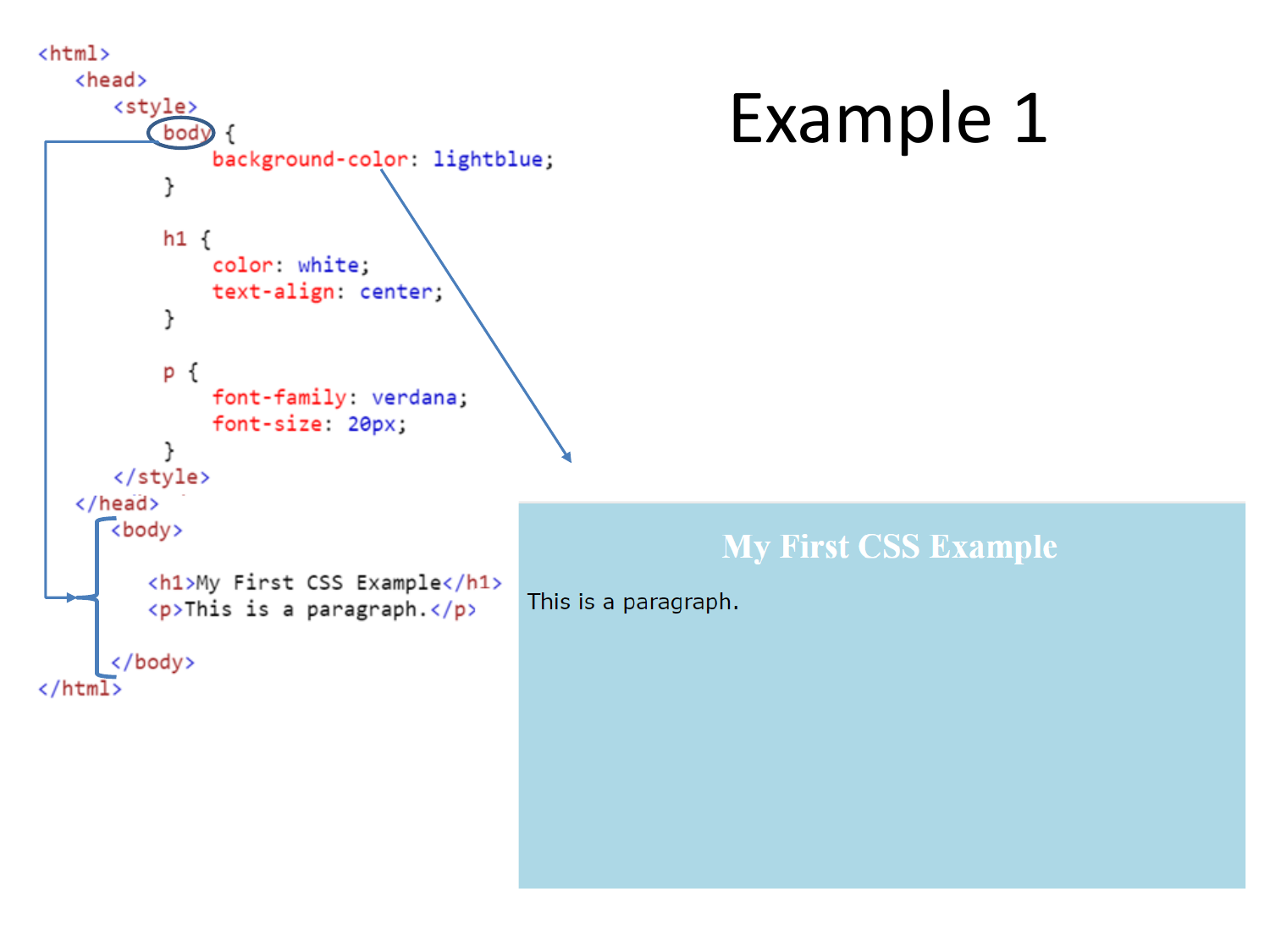
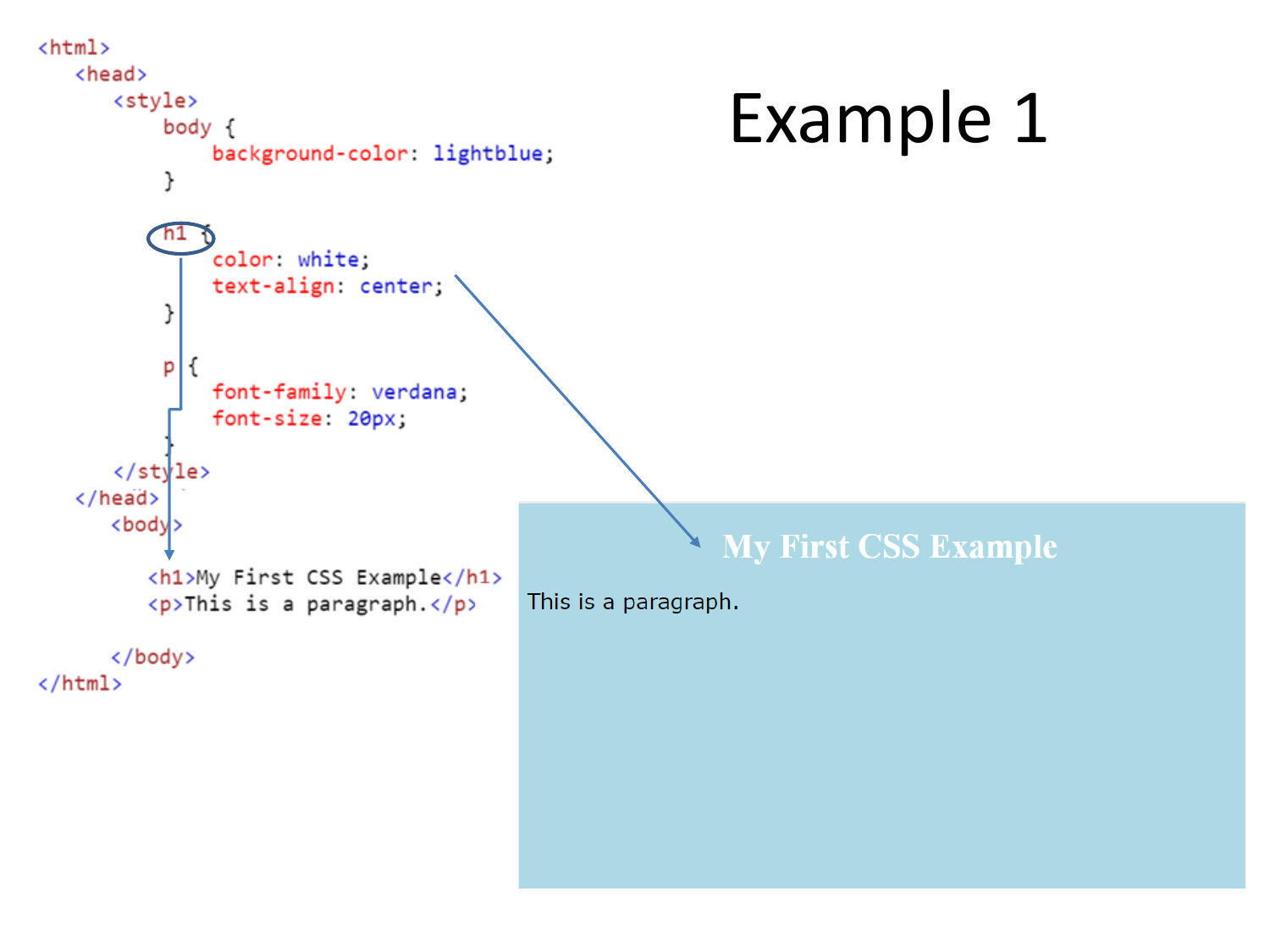
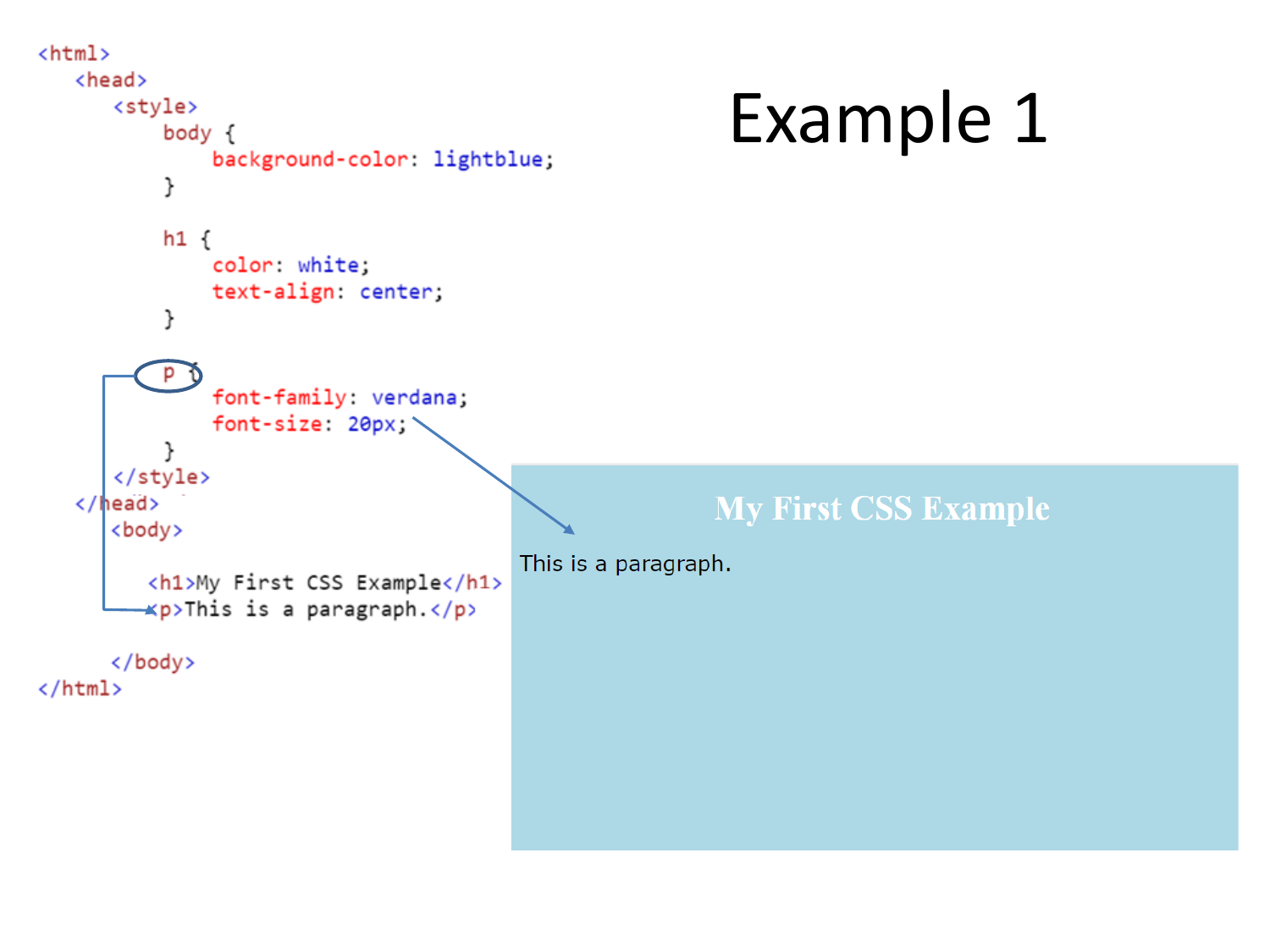
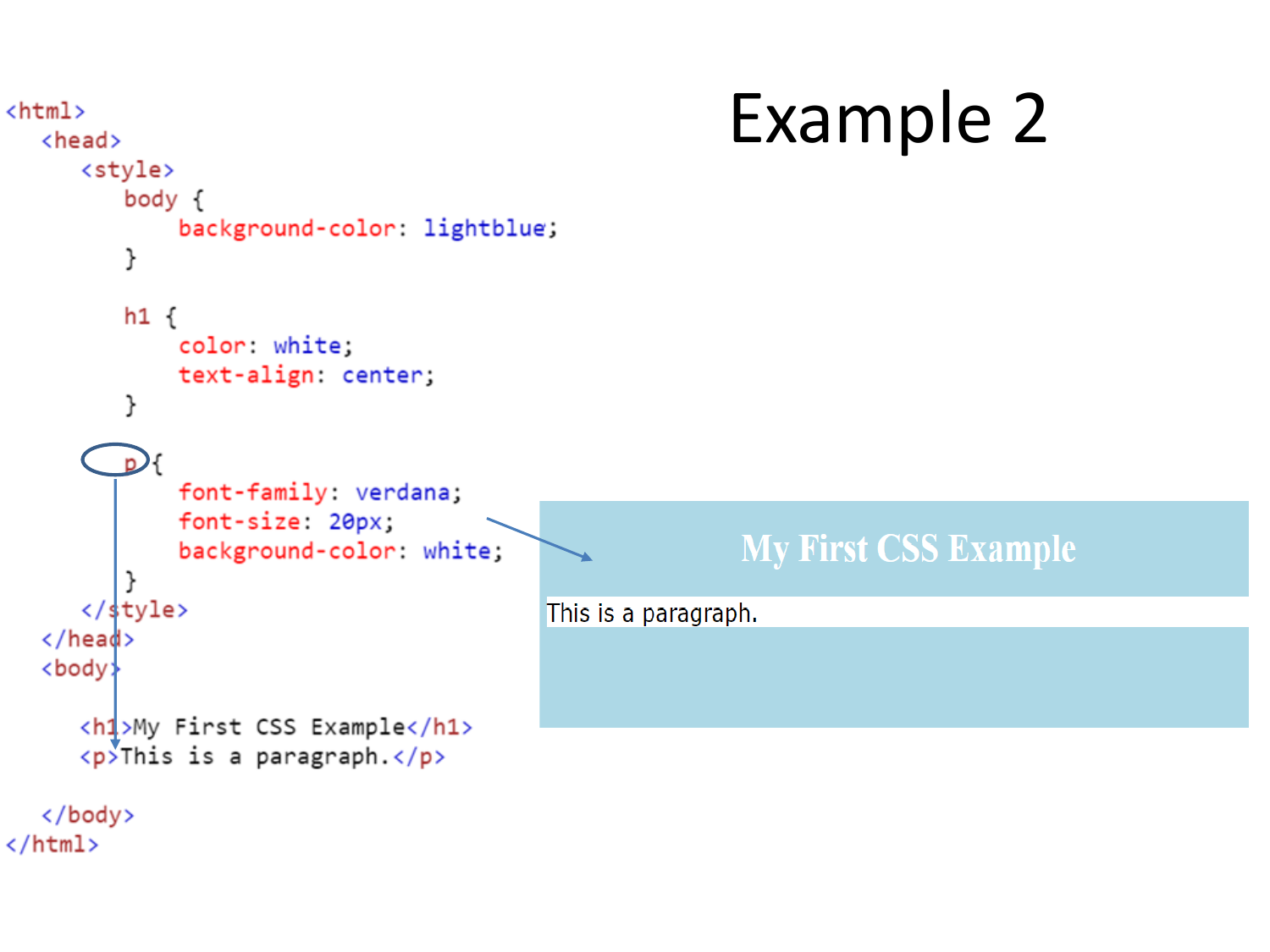
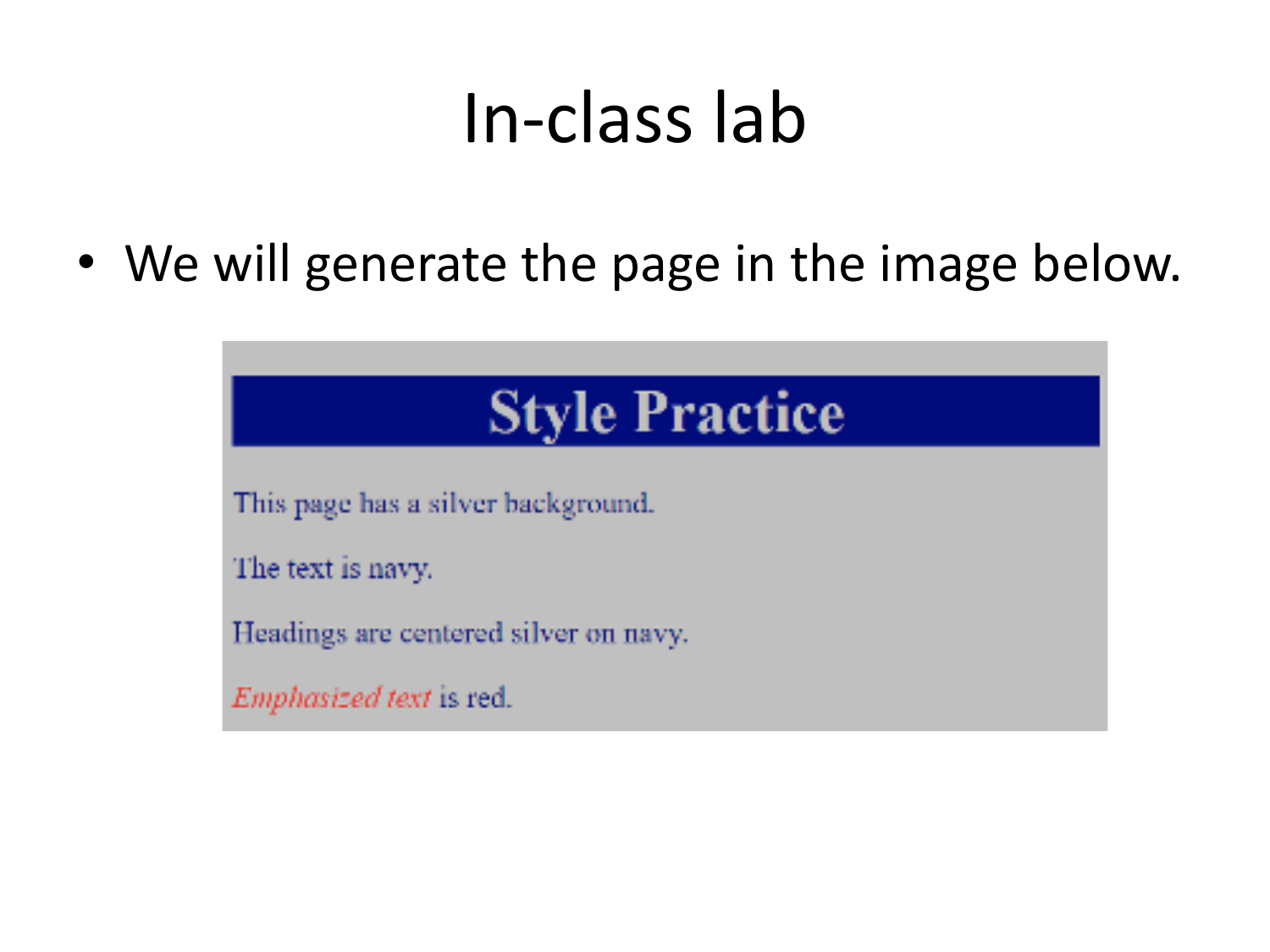
Styles in HTML!
















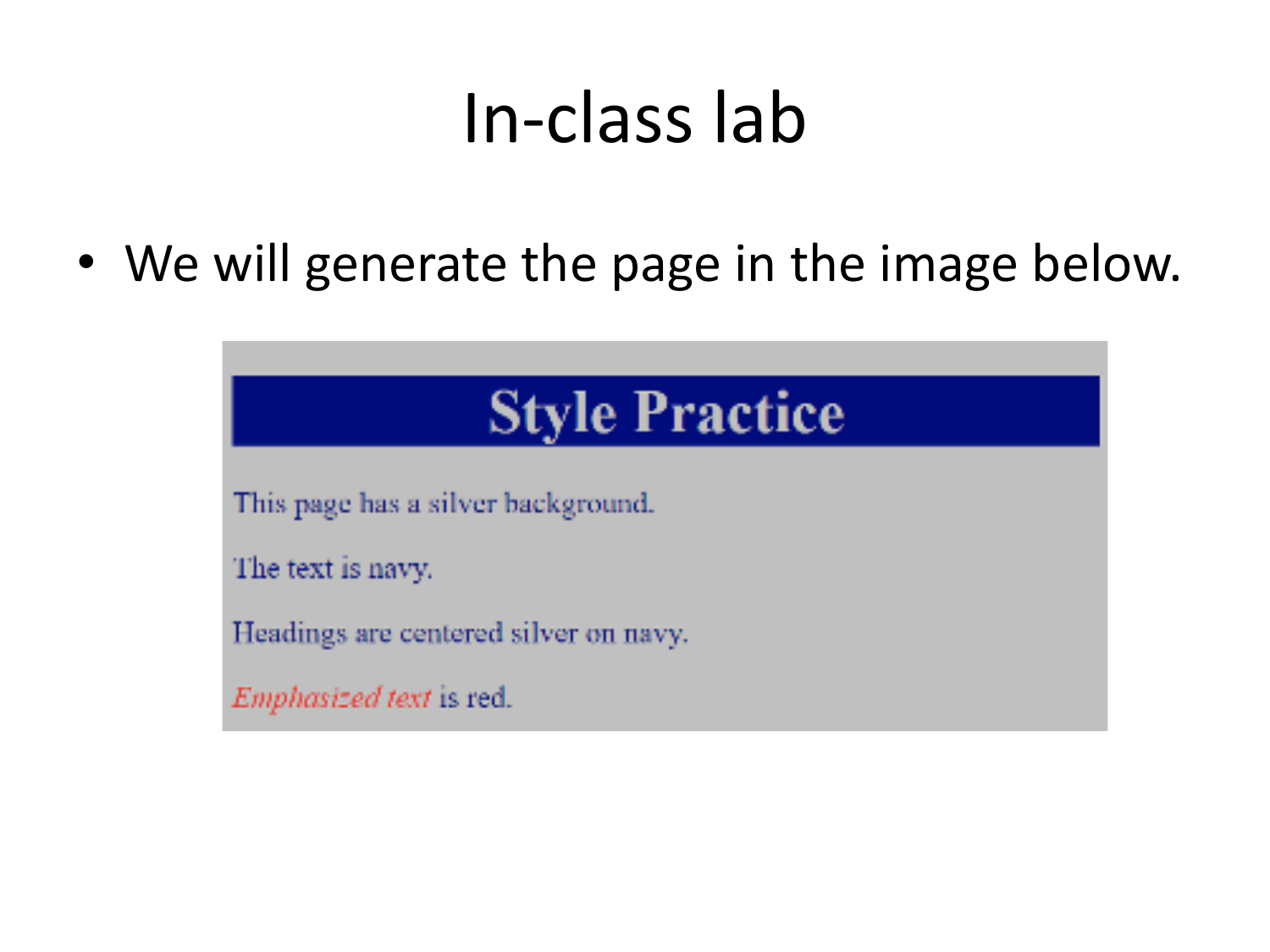
LAB exercise 1 Tasks
- Open the Project called Style-Tags in Replit
- Follow the instructions to use the tags to insert style info to all items in the page
- Jump to the "otherpage.html" and check the style there
- Also check the use of Tab in a Replit html doc!
LAB exercise 2 Tasks
You might nptice that the "otherpage" does not acquire the style from the first.
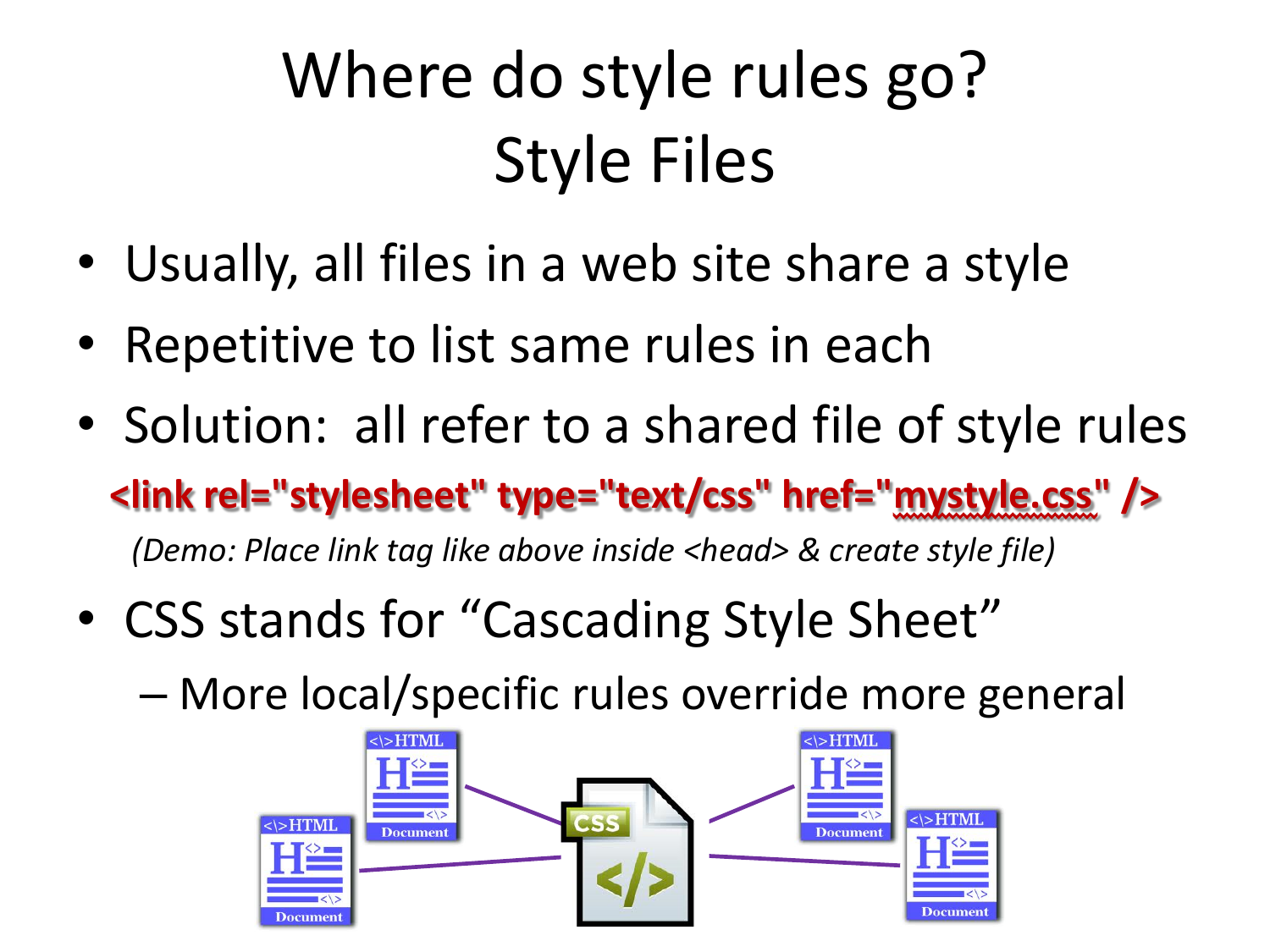
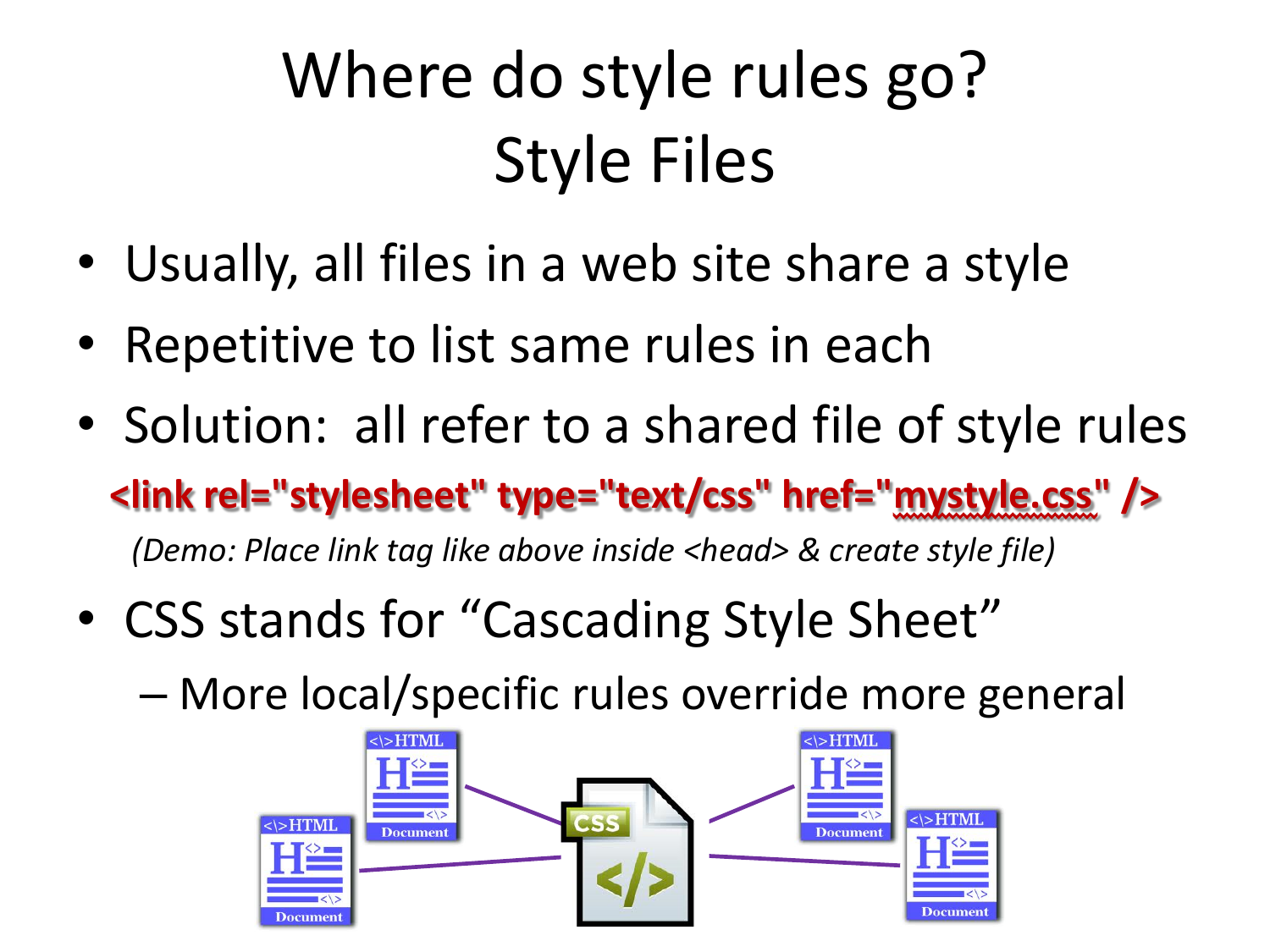
We'll use another approach here (the
style.css file!)
- Cut everything that is inside the style tags into the file called style.css
- remove the style tags from the code pasted into style.css
- Add the following line to the head of both pages:
<link rel="stylesheet" href="style.css">
- Run the page!
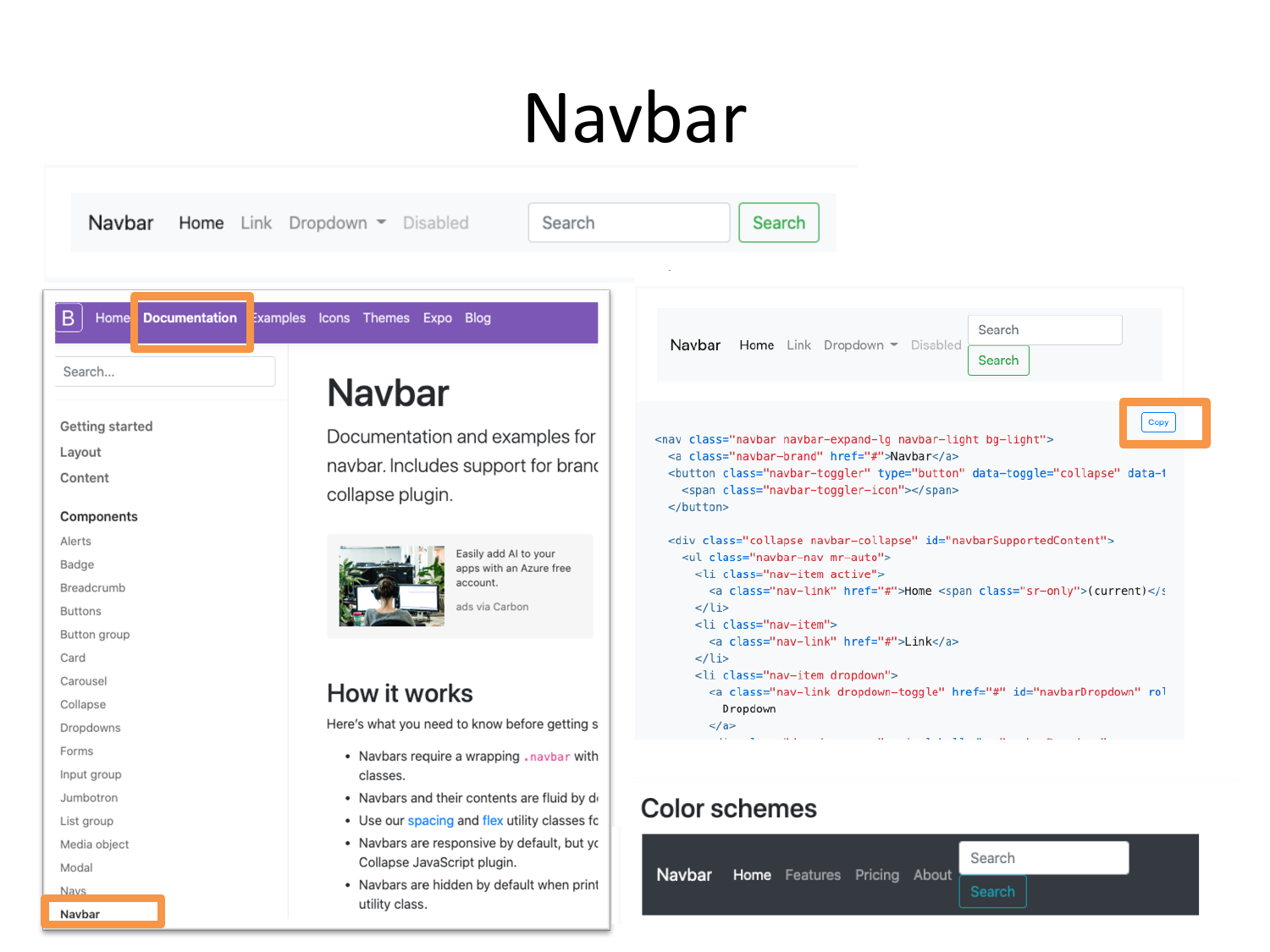
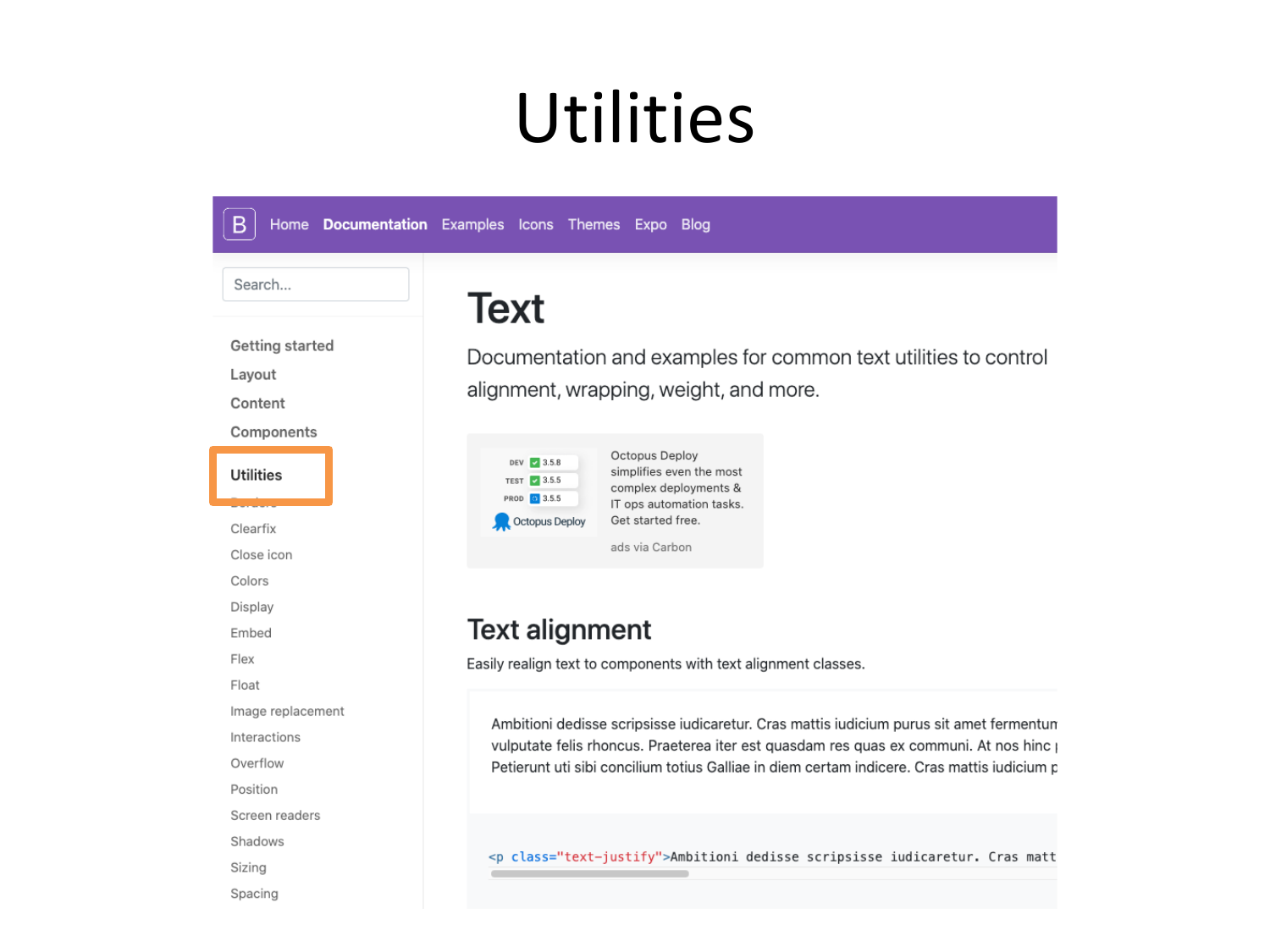
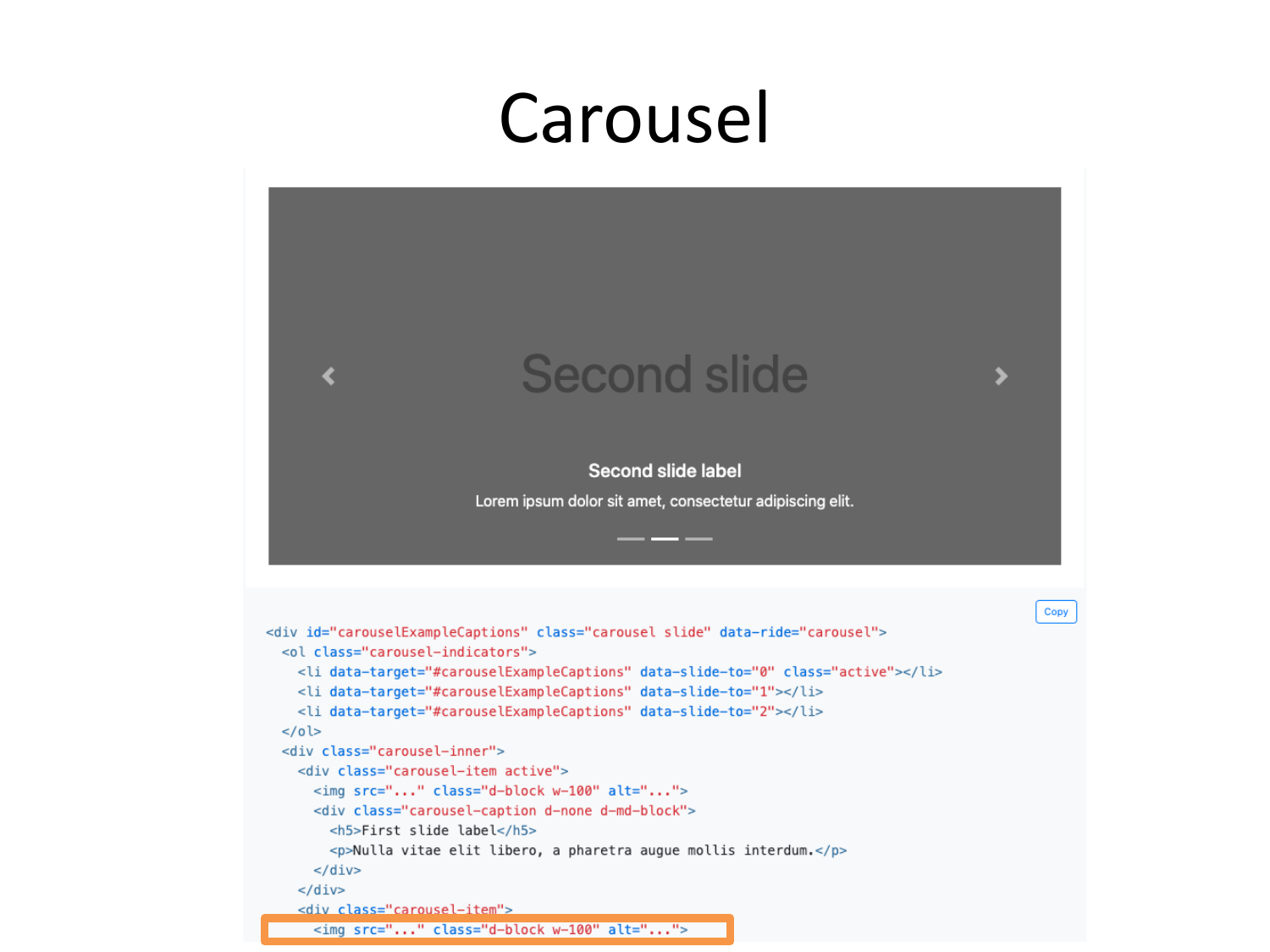
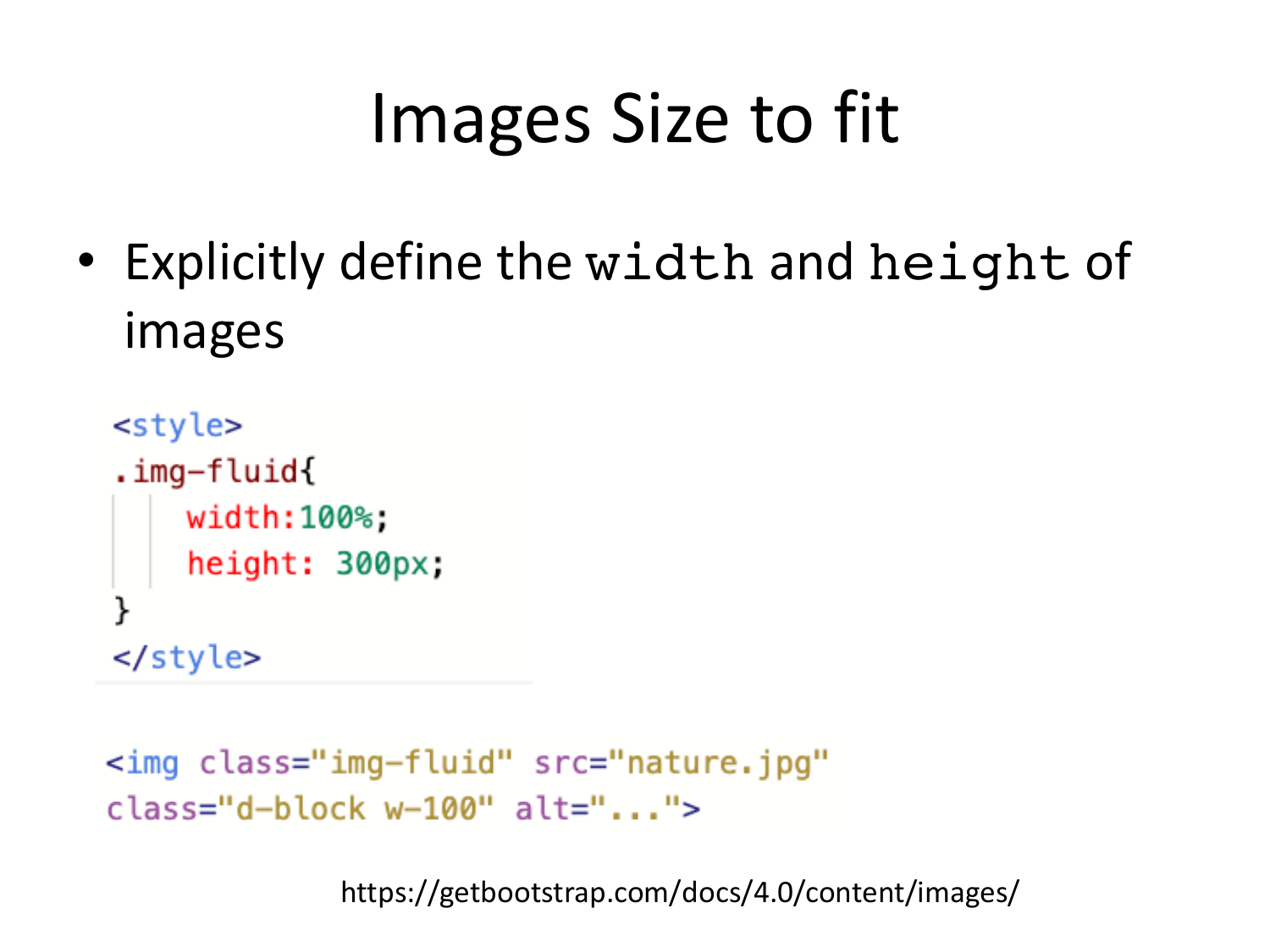
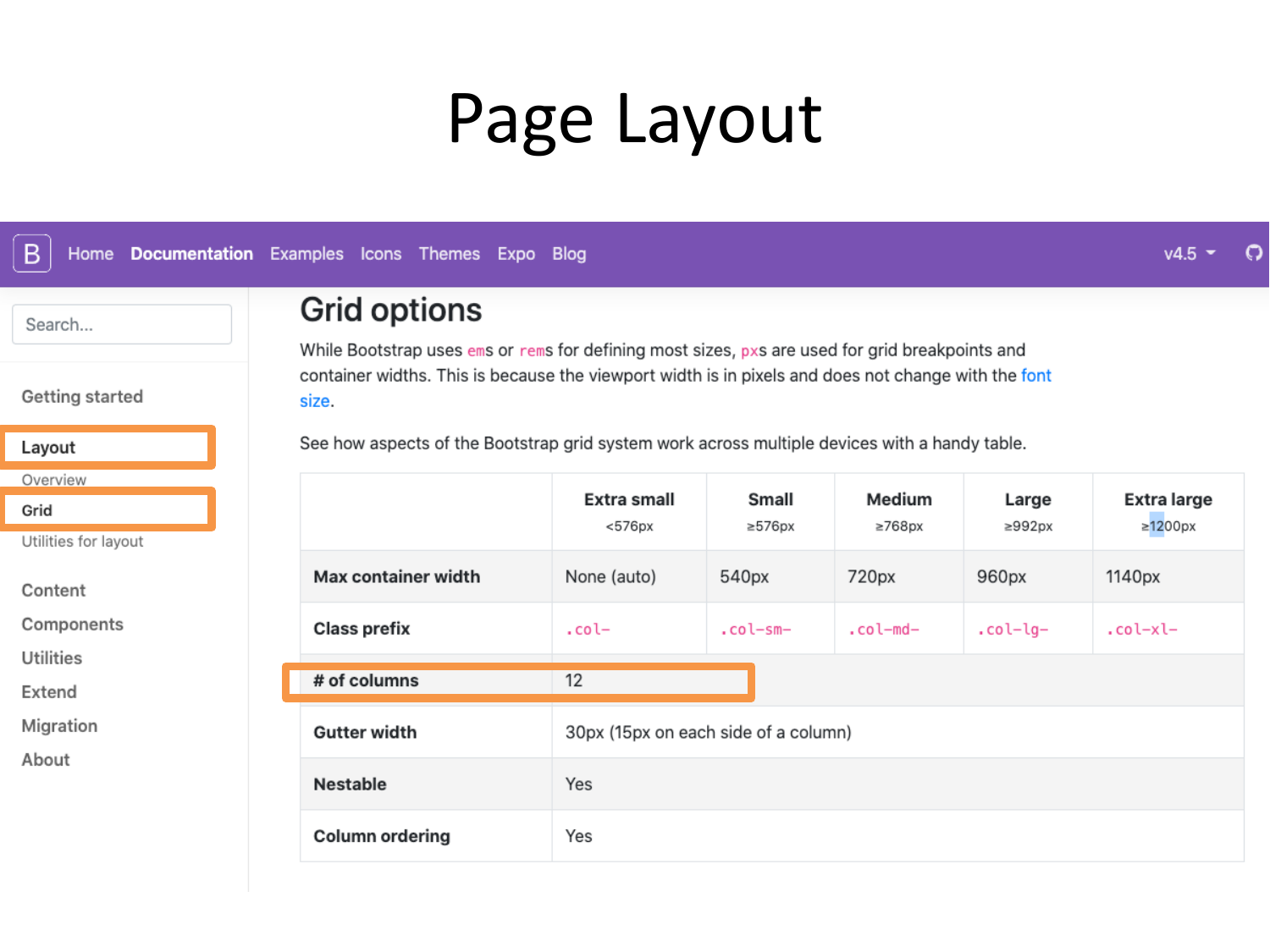
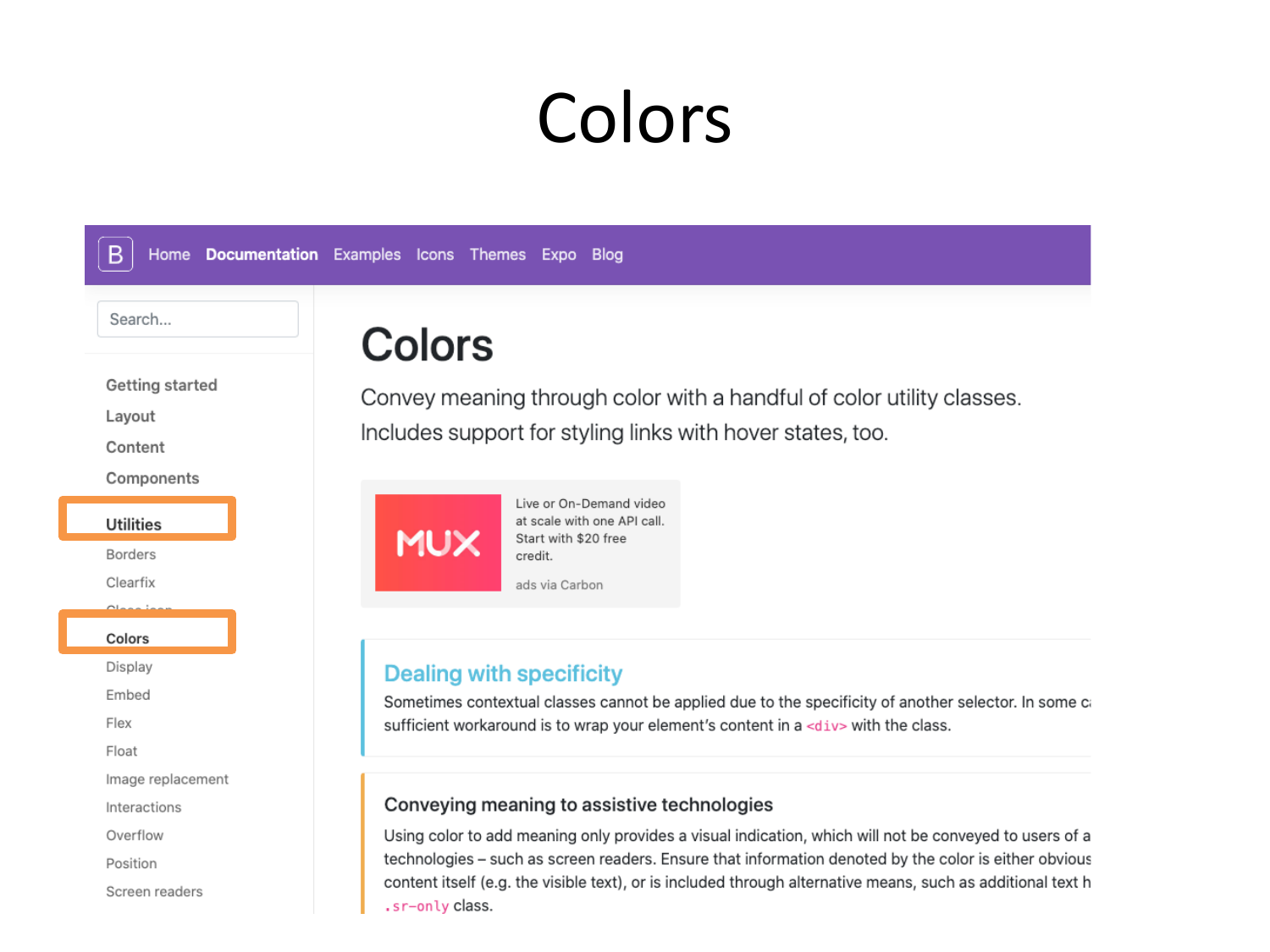
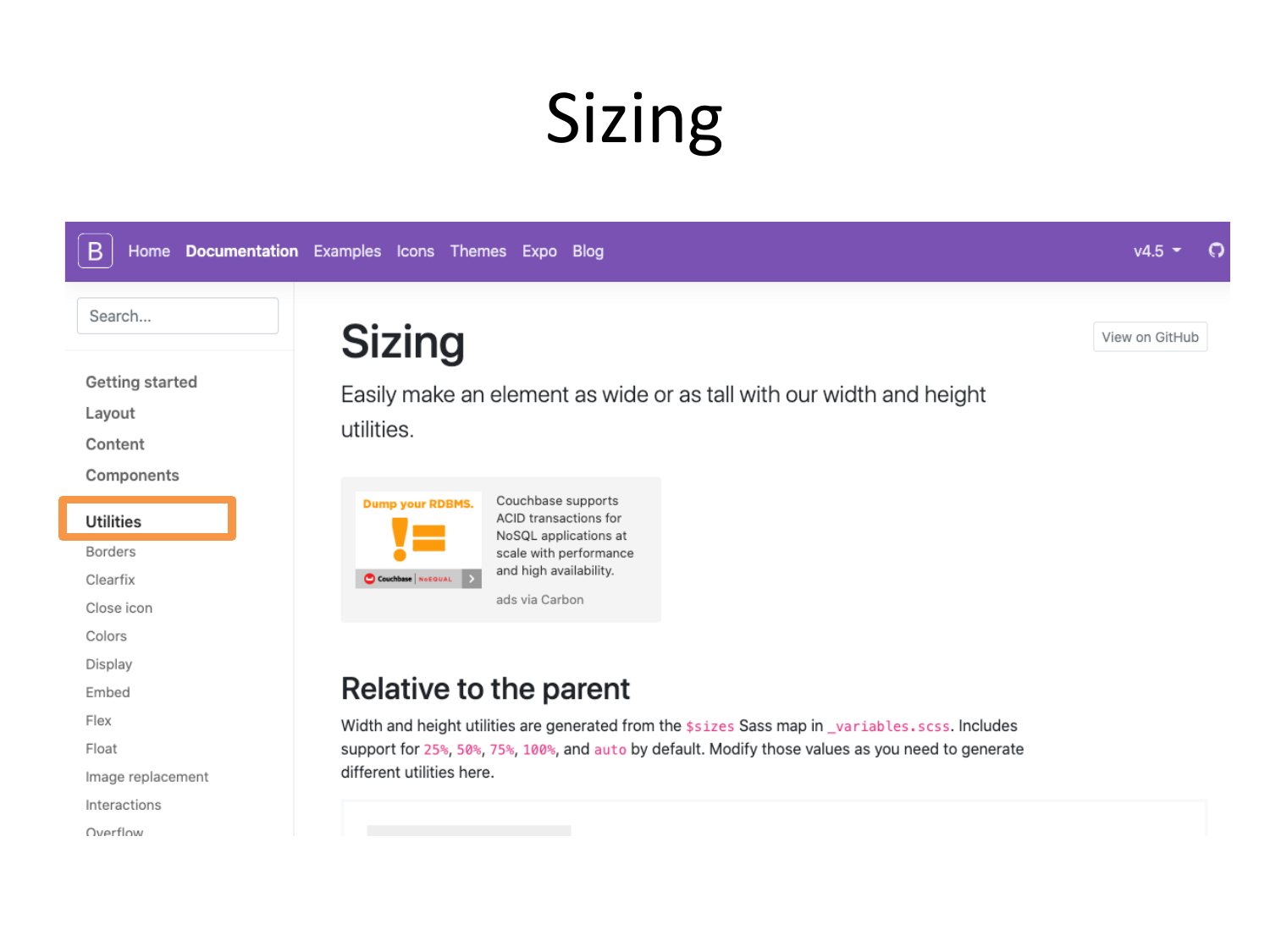
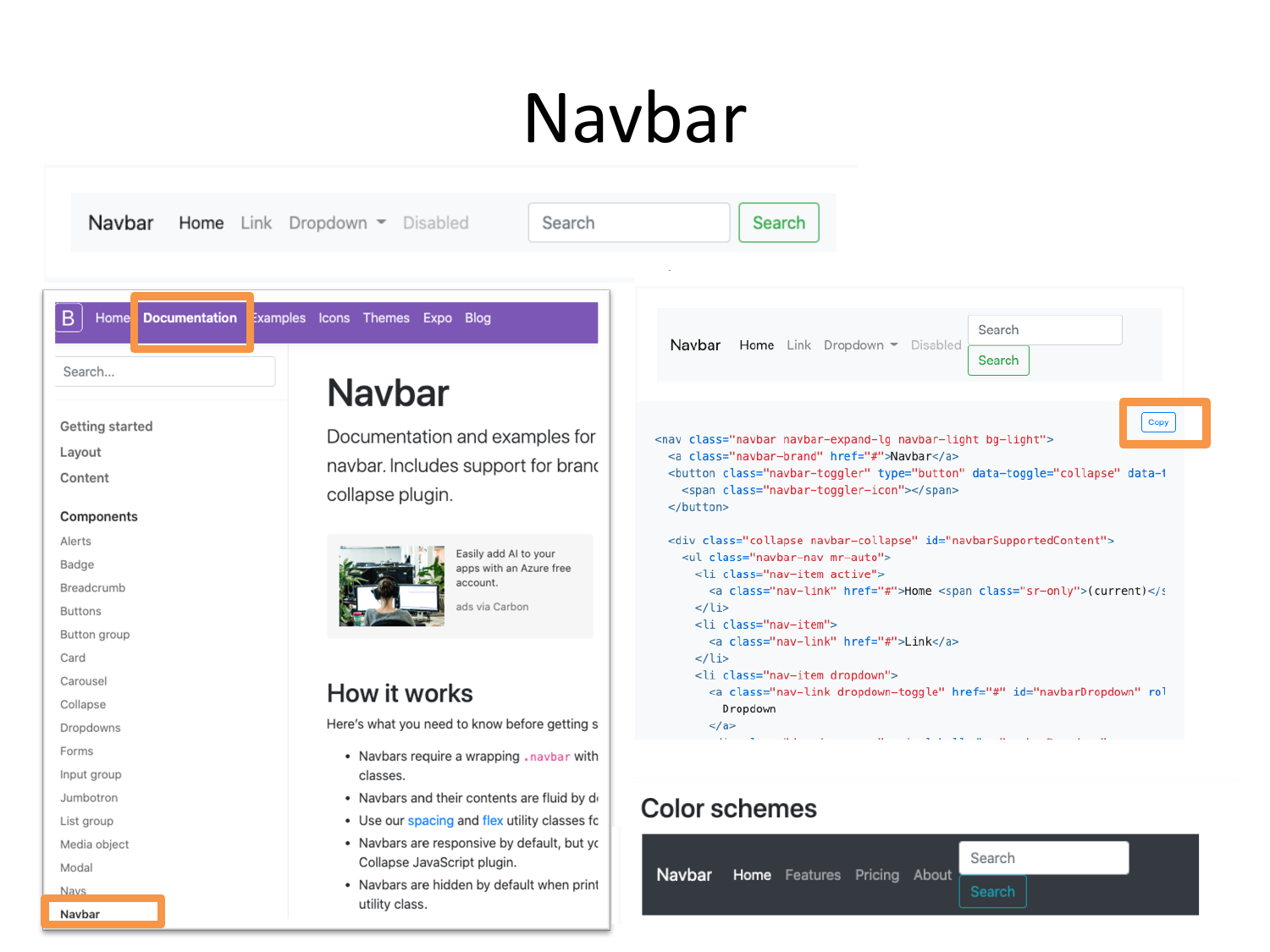
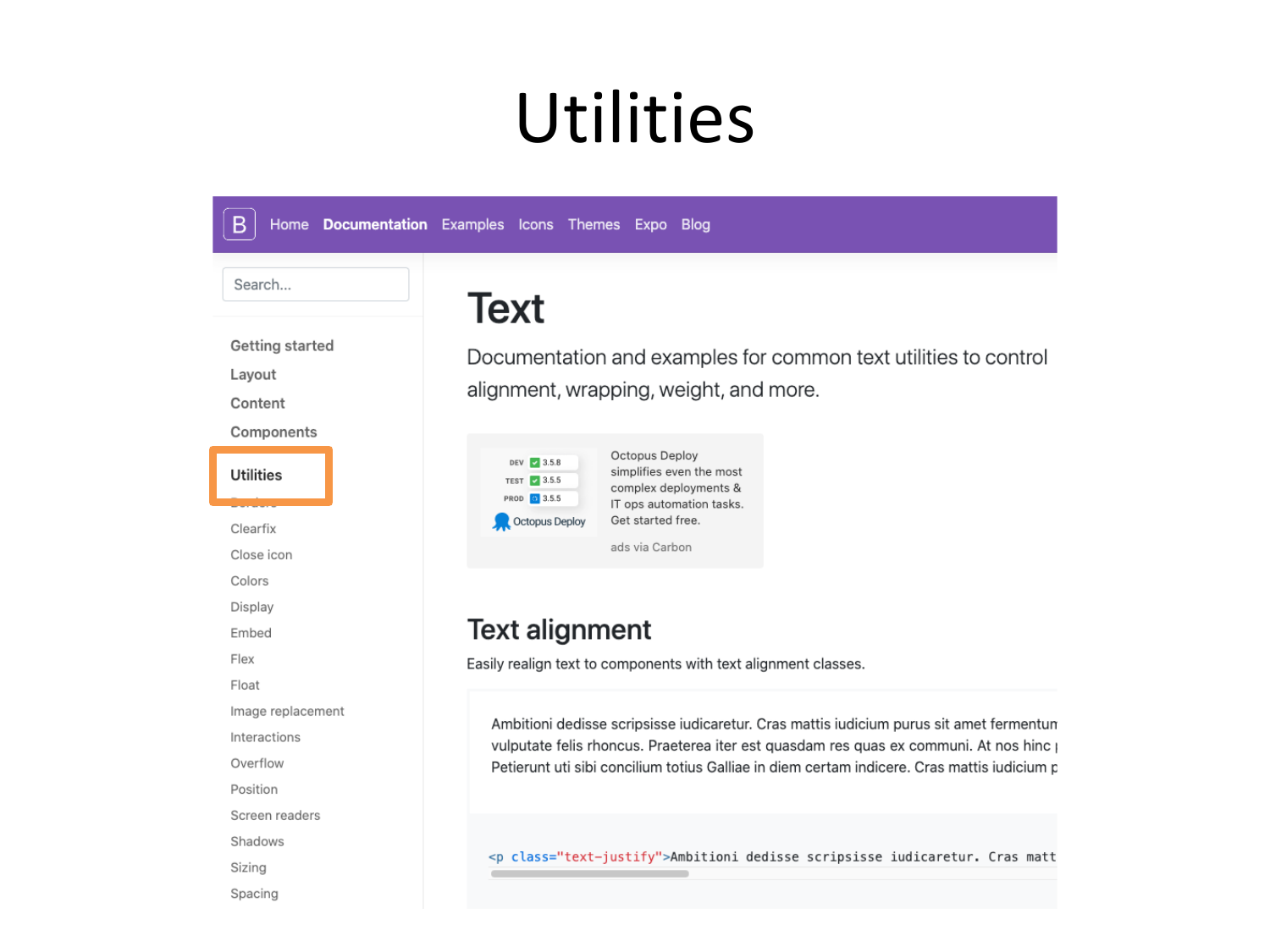
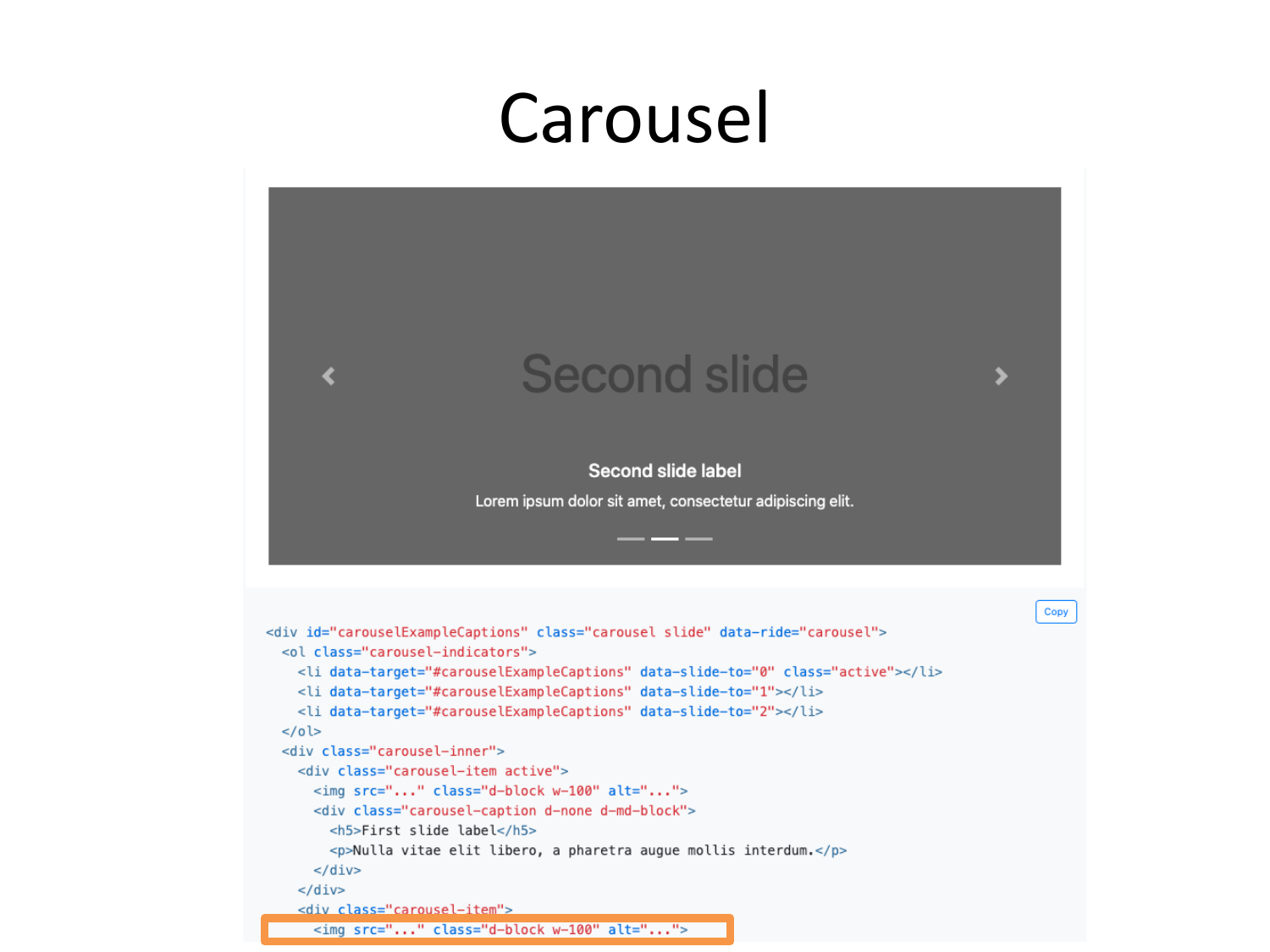
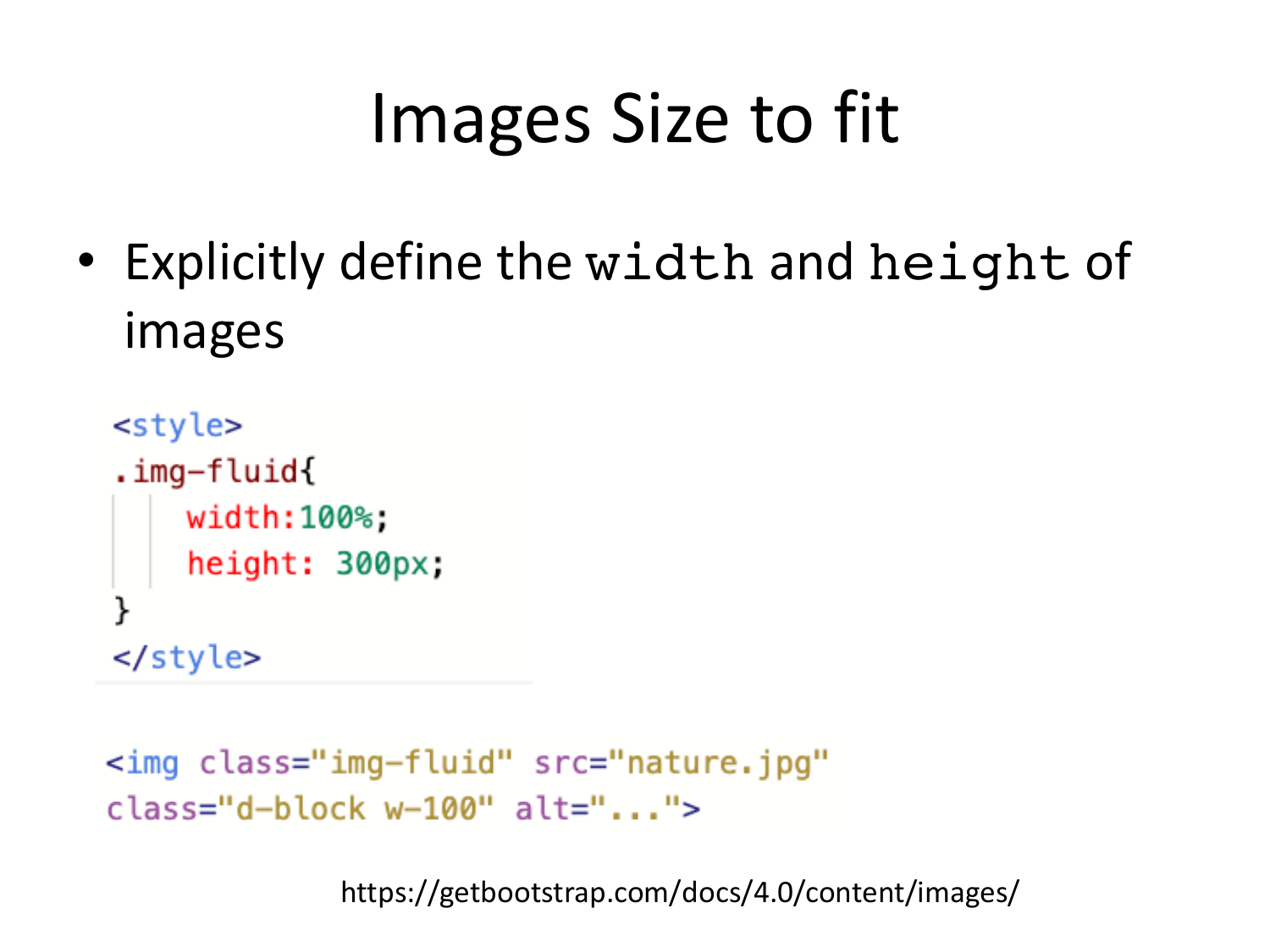
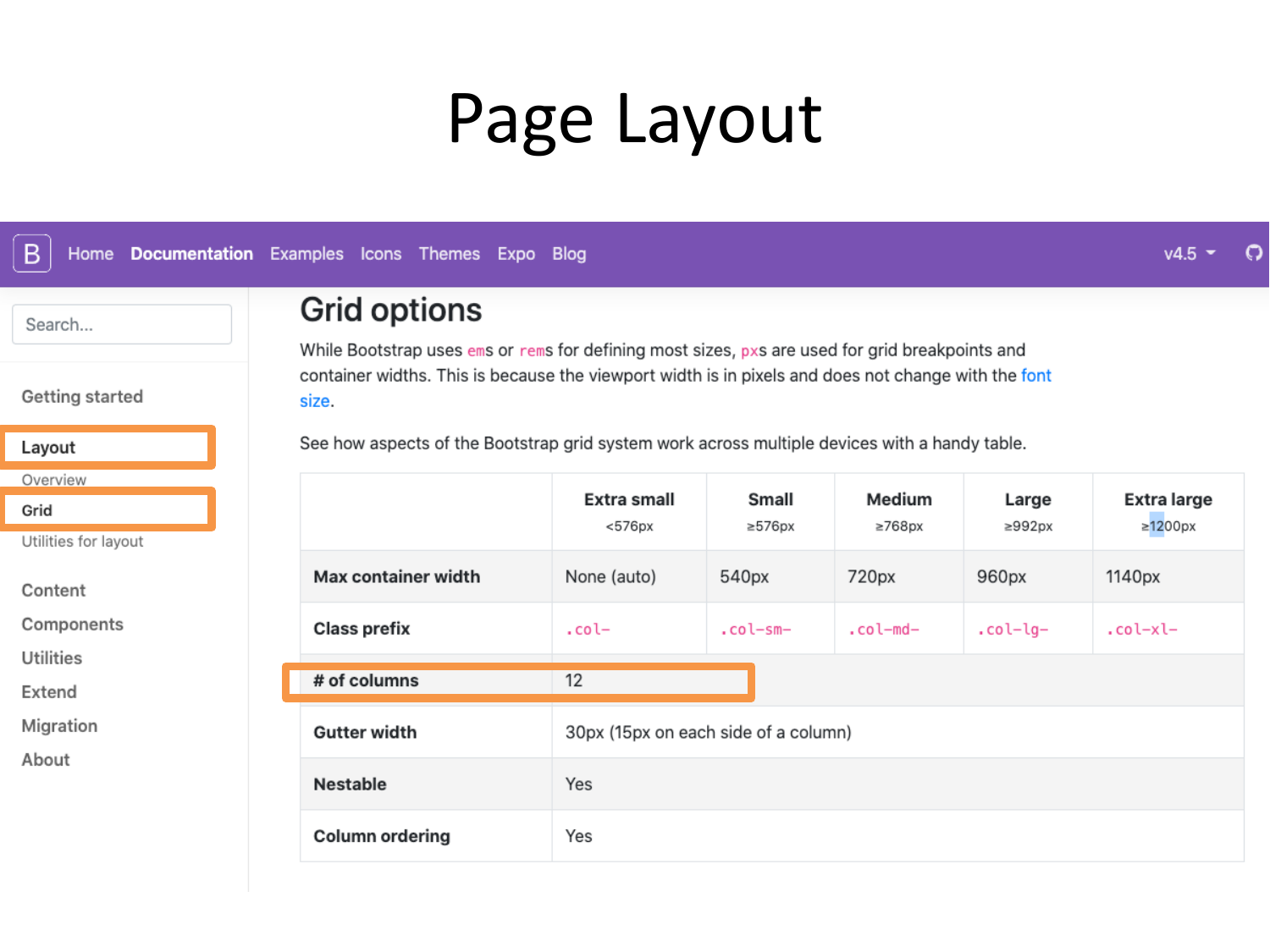
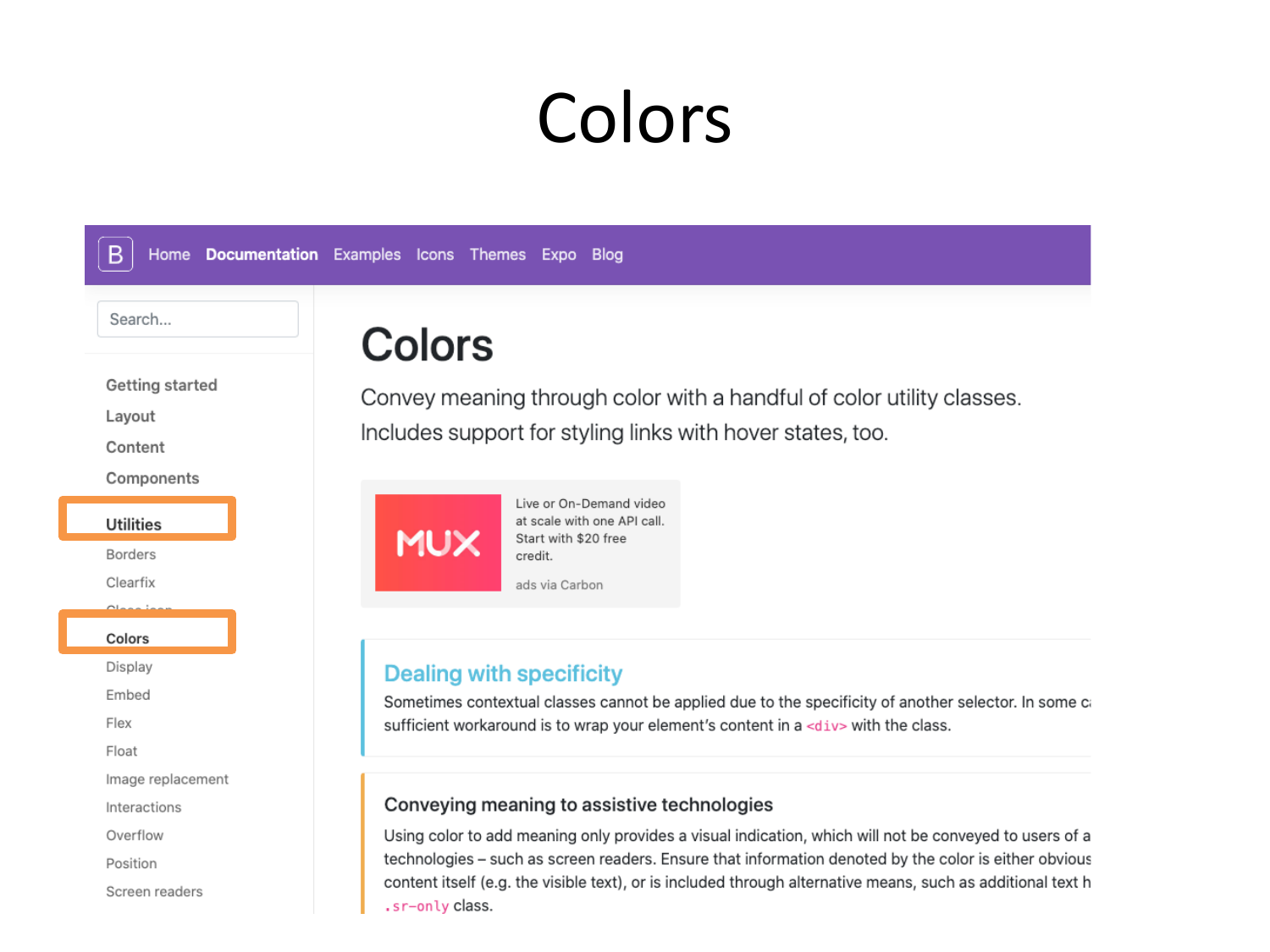
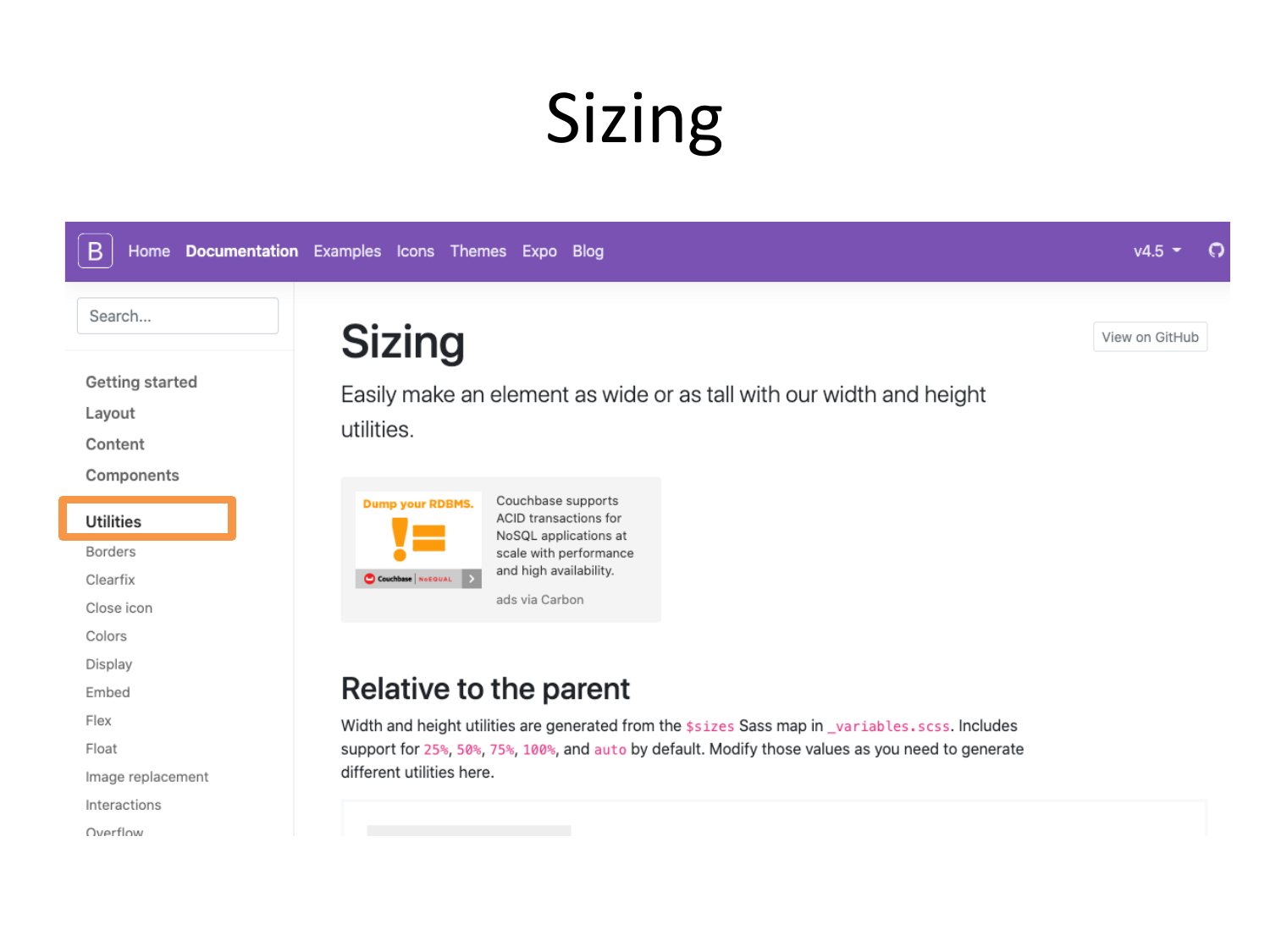
Bootstrap



The code is in Moodle and in the Replit file "extra-stuff.txt", for you to copy-paste
Here is the link to the
Bootstrap Intro














Final Project: Team Wiki Website!
This class will NOT have a final exam.
Instead, we will build a website in teams of 3, where you explain how the internet works in your own words and with your own style.
The project stages will be:
-
Make teams of 3 (a max of 2 teams of 2 will be accepted) [Let me know before Thursday 11/24]
If you don't have people in mind, I can make random teams with all of those who remain without a team before next class. [Let me know before Thursday 11/24]
- Your team will create a website that will include the following parts:
- [Due 12/02] A single member will create a single Repl for your final project and invite your teammates.
Then you will also invite "pfrank". All your work will be done here!
- [Due 12/03] A bio page for each member telling the reader who you are and what you like.
- [Due 12/07] A landing page for your team's webpage with your team name, logo, and welcome blurb.
- [Due 12/10]A wiki page by each member explaining how the internet works using analogies (the model to follow is Wikipedia).
- This page is the principal gradeable section and should explain how the main blocks of the OSI model work (Data-Link, Network, Transport, and Application).
- You should use Analogies to explain this to the layperson. The analogies must be your own! (not in the book; not used by me in class;)
- You should include an index (with links to sections), sections (headers), and images.
- You should include a references section where you cite all the resources (at least 5) you used to explain your materials (lecture notes, wikipedia, online book, etc)
- You should include an "External Links" section, with hyperlinks to relevant webpages (at least 5)
Note: The aforementioned dates are the recommended ones. I will grade it on December 18th.
Grading Criteria
Each student will receive Individual and Team grades.
The Team grade is 20% of the total and will come from the "Landing page" and an "Overall Quality" grade.
The Individual grade is 80% of the total and will come from the bio and wiki pages for each member.
Each page will be graded with the following rubric:
- Completeness: 40%
This refers to the page having all specified sections
- Correctness: 20%
The HTML is correct and works without issues
- Richness: 20%
The HTML uses all required tags (headers, paragraphs, lists, tables, images, links, and anchors)
- Clarity: 20%
The text is well written and any explanations are coherent, simple, and precise (even while using analogies).
Notes
- You may start now and build a basic skeleton of your bio and wiki pages
- Next Tuesday, we'll talk about CSS and Bootstrap, which will be EXTRA mechanisms to let you build fancy-looking pages. They will not be required (but you might want to include them to make it look cool)
- The ONLY way to build this webpage is by performing small increments with testing
.
That means that you should start with a basic skeleton and perform the following actions:
- Add a small part (basically every time you add a tagged section)
- View the file in a browser
- Check if it shows what you expected. If YES, go to (1) or End; If NO, fix it immediately! and go to (3)
1-Minute Debrief
Please fill this out before leaving:
Next class: More HTML
Before next class (Tuesday)
[Due for everyone]
Quiz released Today... you have until Monday midnight to complete it.
[Optional]