Lecture Notes 09: Even More HTML
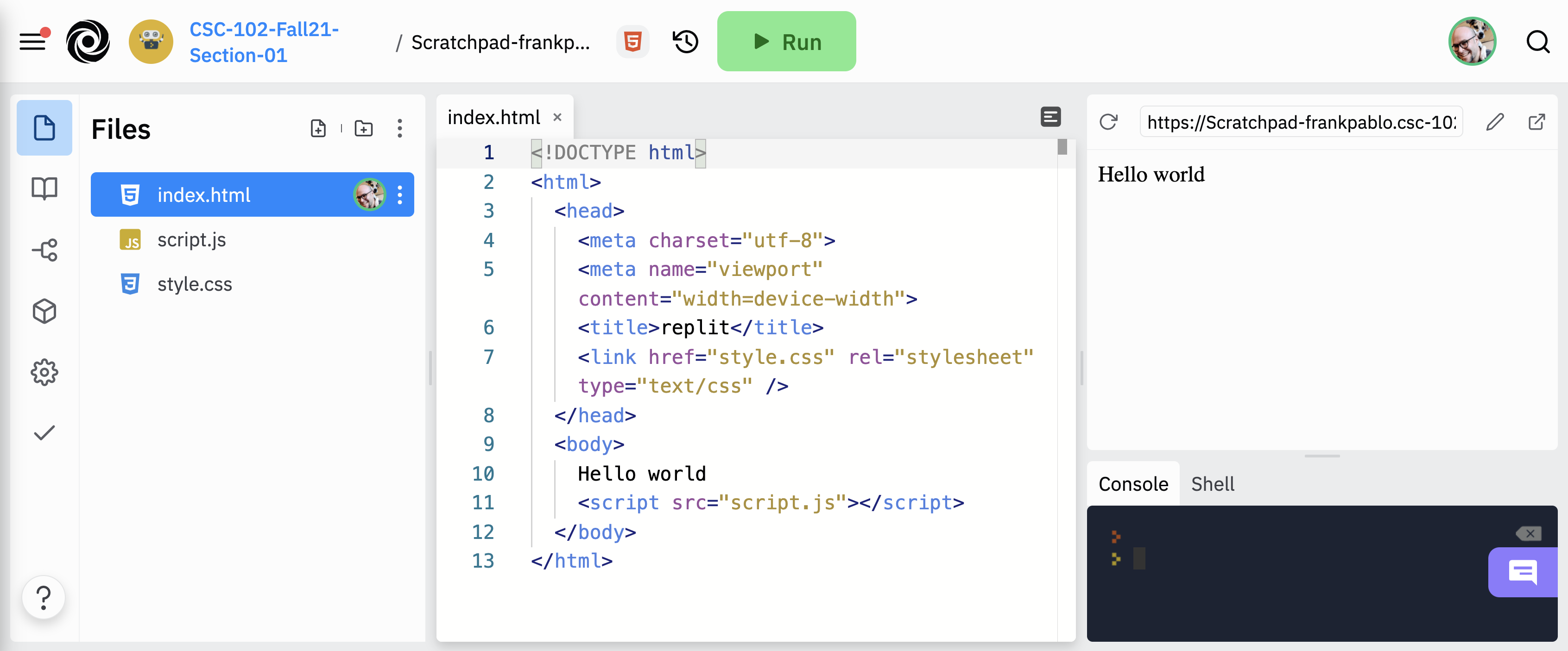
Using Repl.it
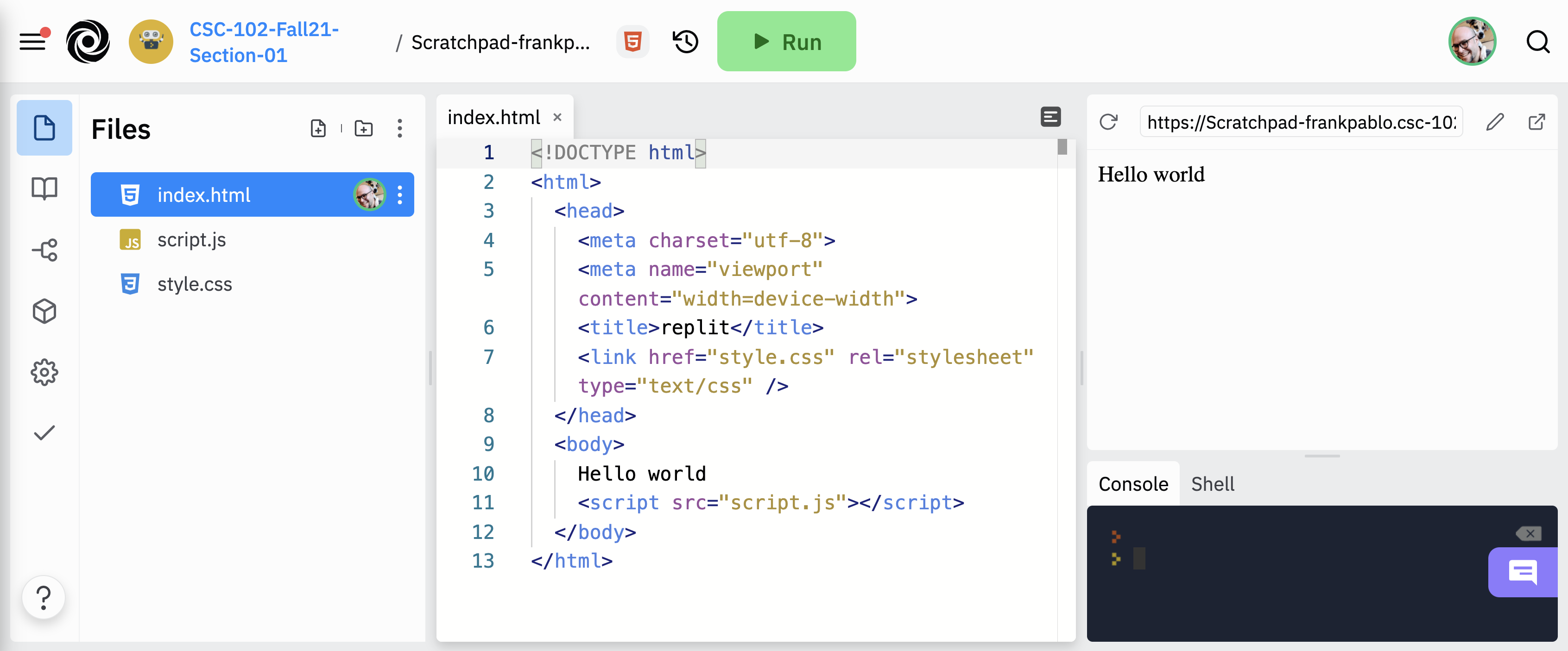
Repl.it (AKA replit) is a free, collaborative, in-browser IDE. An IDE is an Integrated Development Environment, which is a fancy way of saying "a text editor that can also check and run your code".

The important part is that we'll be able to exchange files and check your work through replit, making it easier to check your code for errors, grade your work, and distribute templates to get you started.
To join:
- You are going to use your smith email
- If asked, add the name you used to register for the class
- Click the following link to Join the Team CSC-102-Fall-21-Section-01
We will begin work by Opening the Repl called
Scratchpad
HTML: Where we left off






An example of a Table:
How it looks (Basic version):
| Name |
Number |
Grade |
| Andrea Anders |
Becky Burns |
Carlos Cook |
| A |
B |
C |
How it is built (Basic version):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21 | <table>
<thead>
<tr>
<th>Name</th>
<th>Number</th>
<th>Grade</th>
</tr>
</thead>
<tbody>
<tr>
<td>Andrea Anders</td>
<td>Becky Burns</td>
<td>Carlos Cook</td>
</tr>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
</tbody>
</table>
|
Note: Later, we'll see how to add borders and colors!



Table Properties:
Here is a
Full List of Table Properties


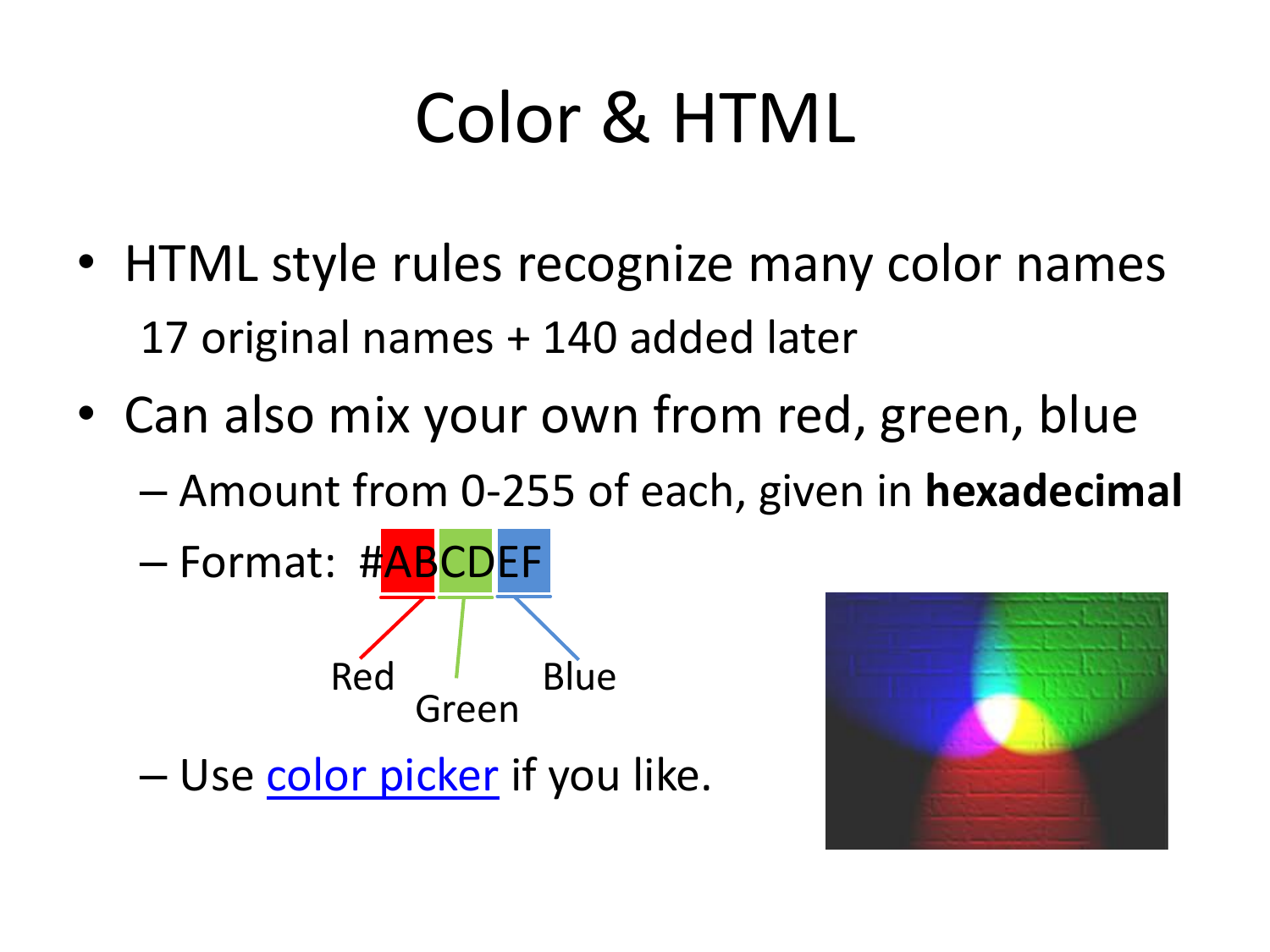
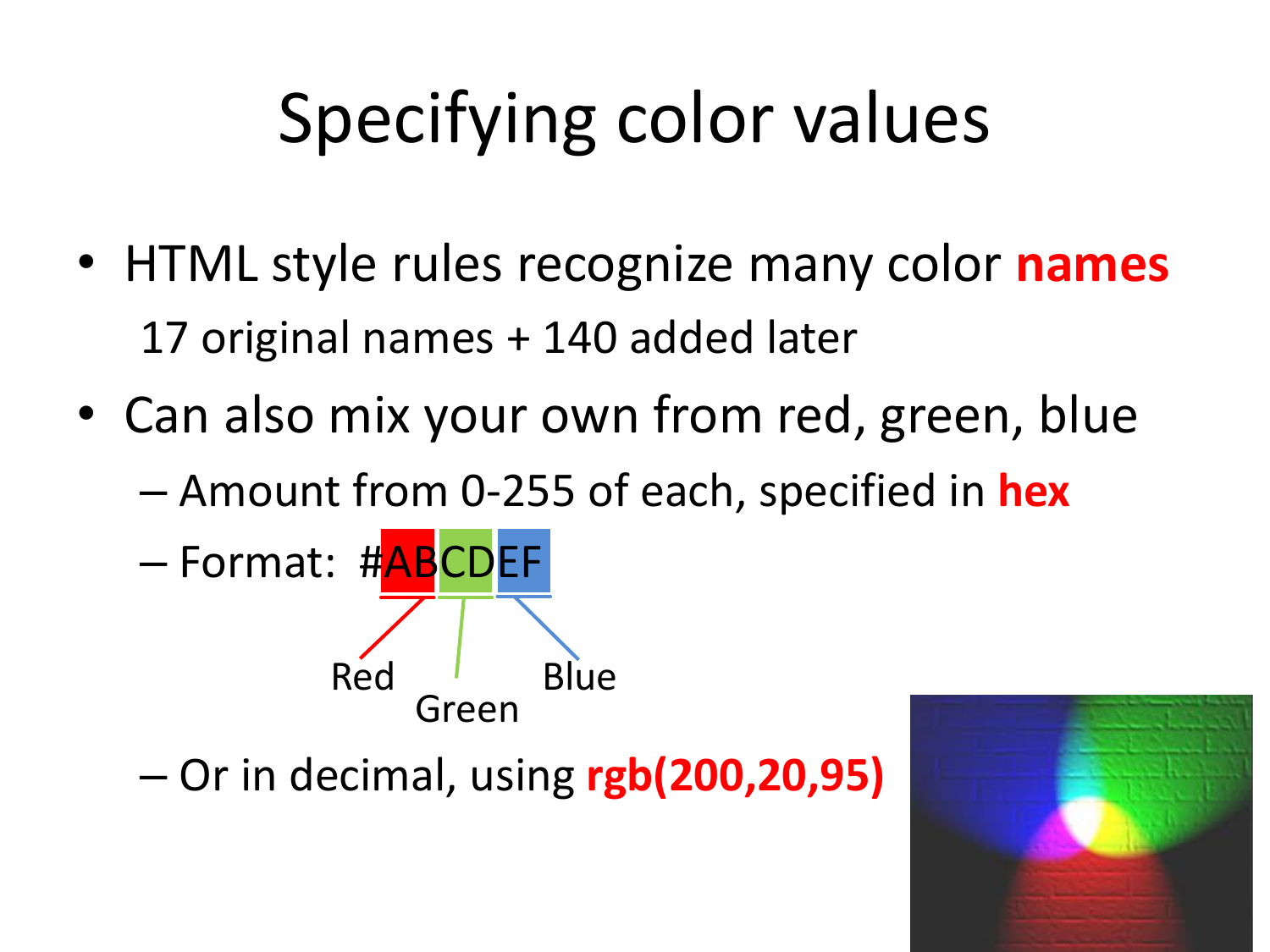
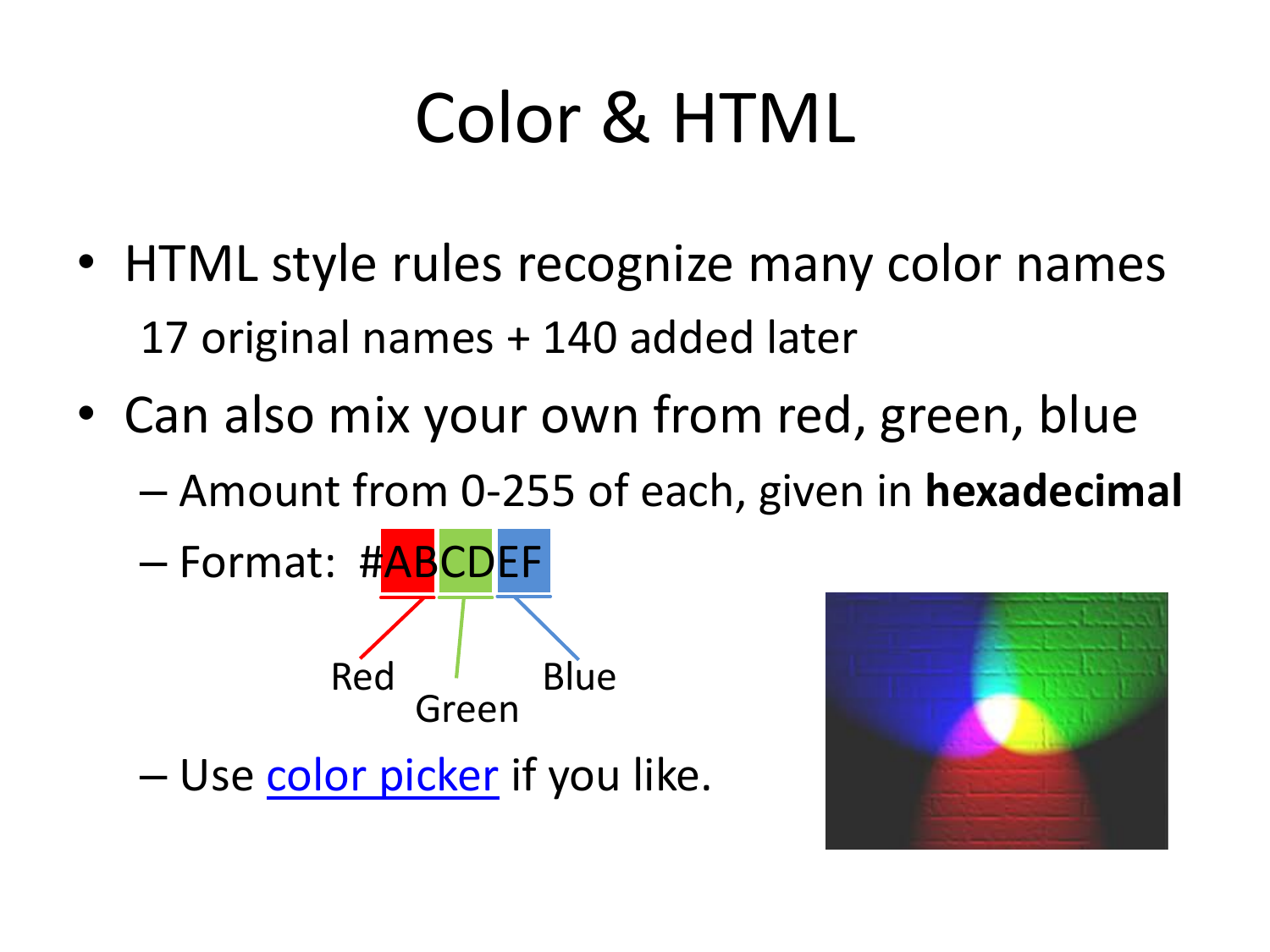
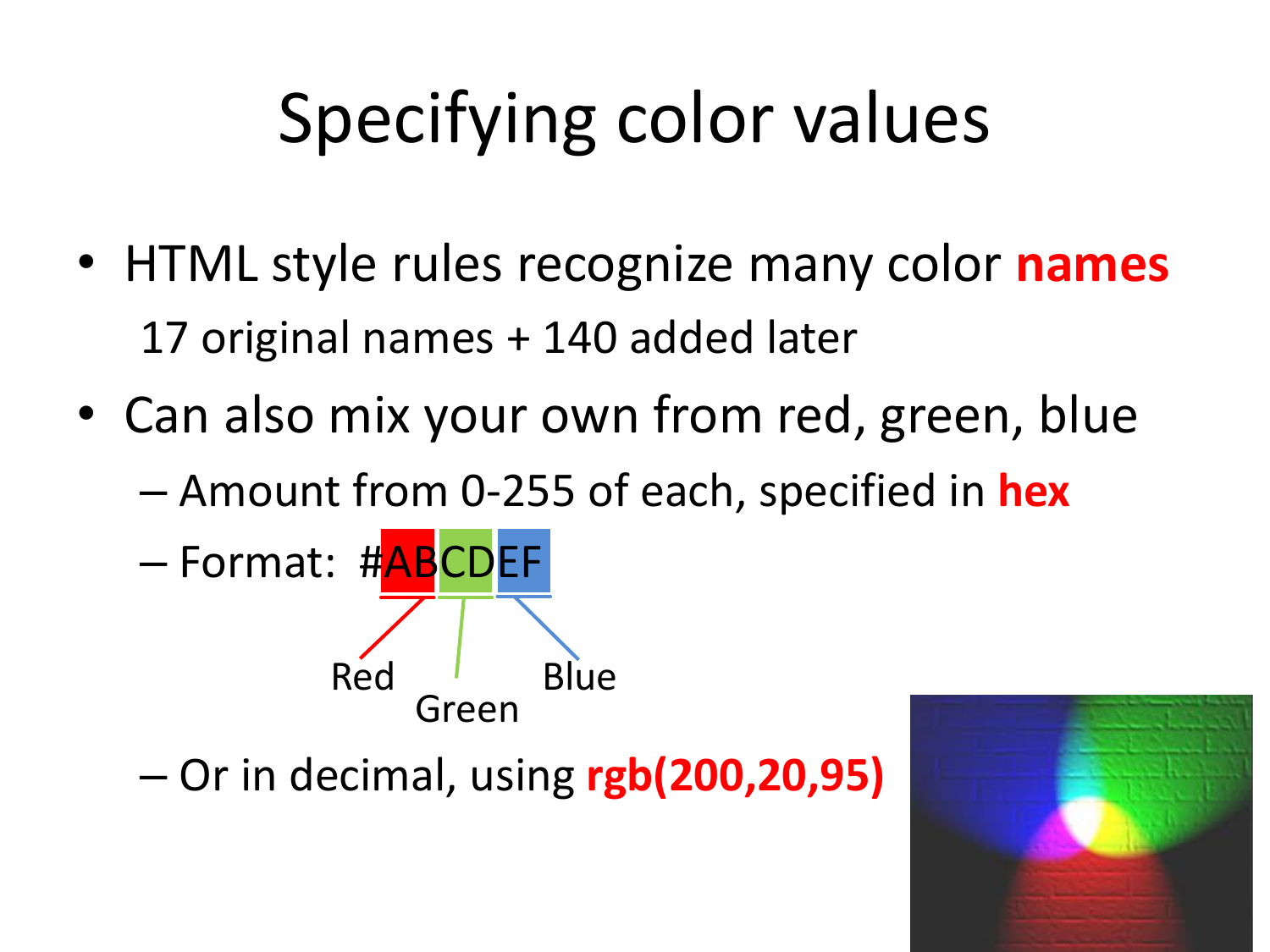
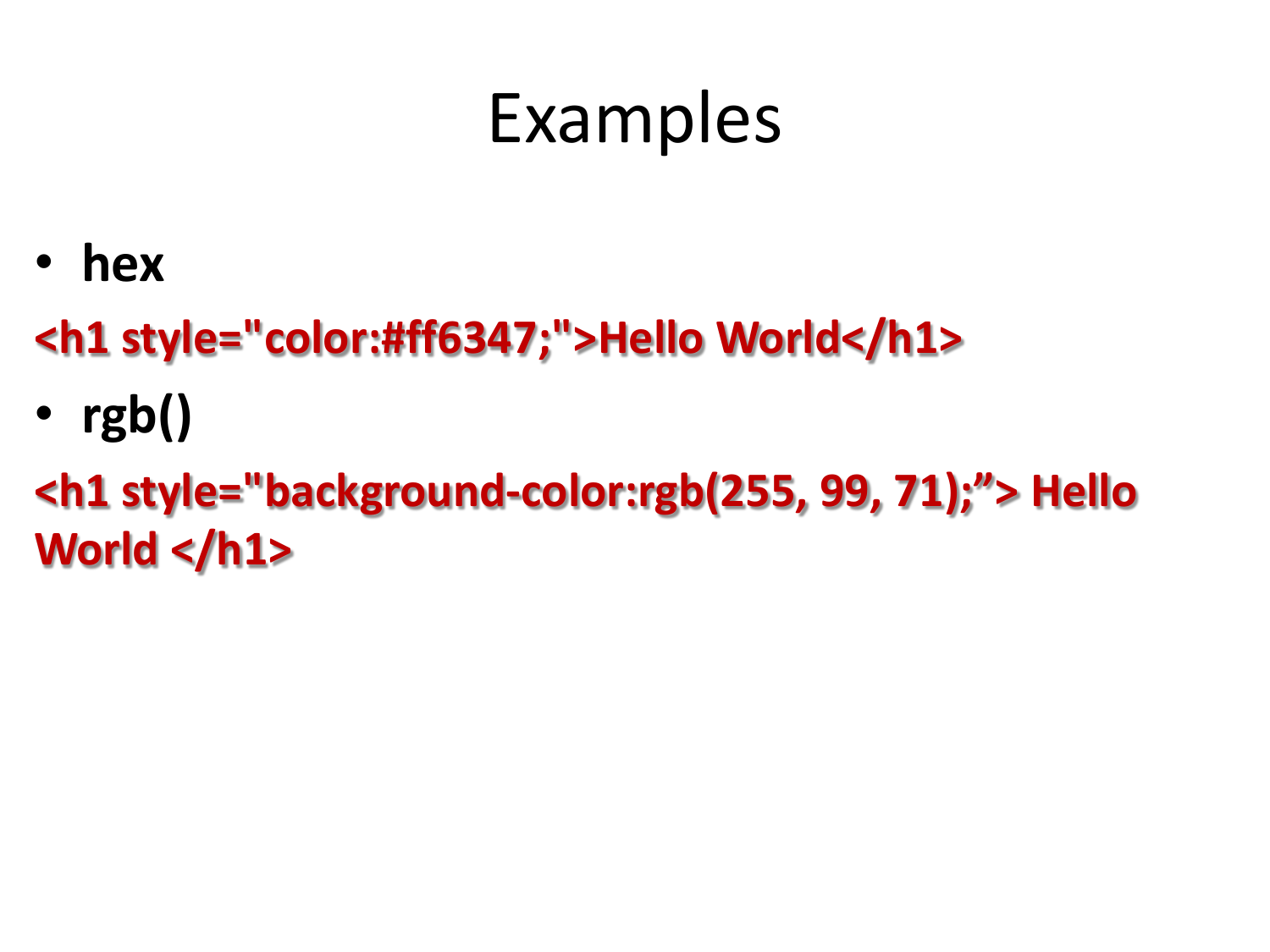
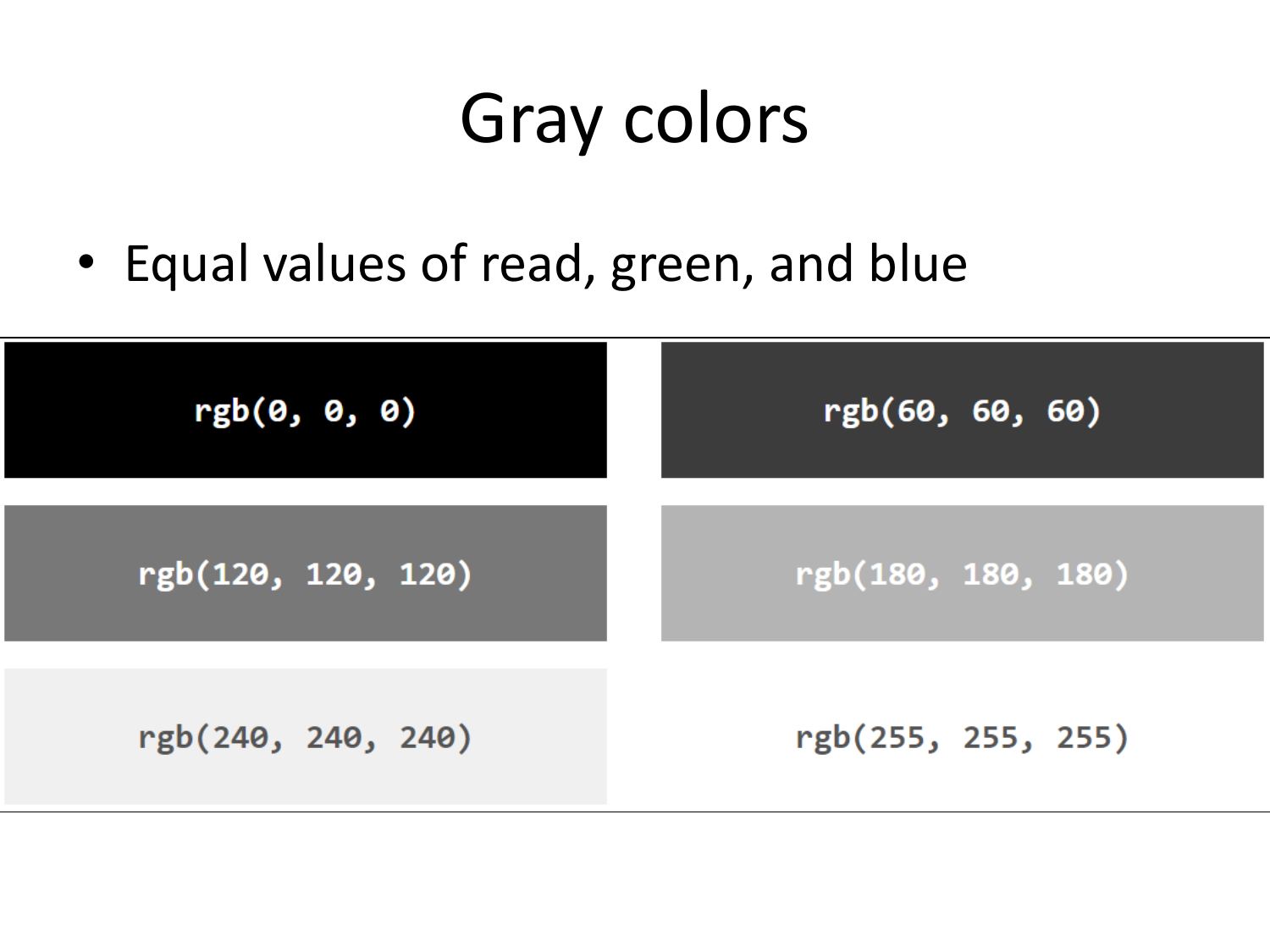
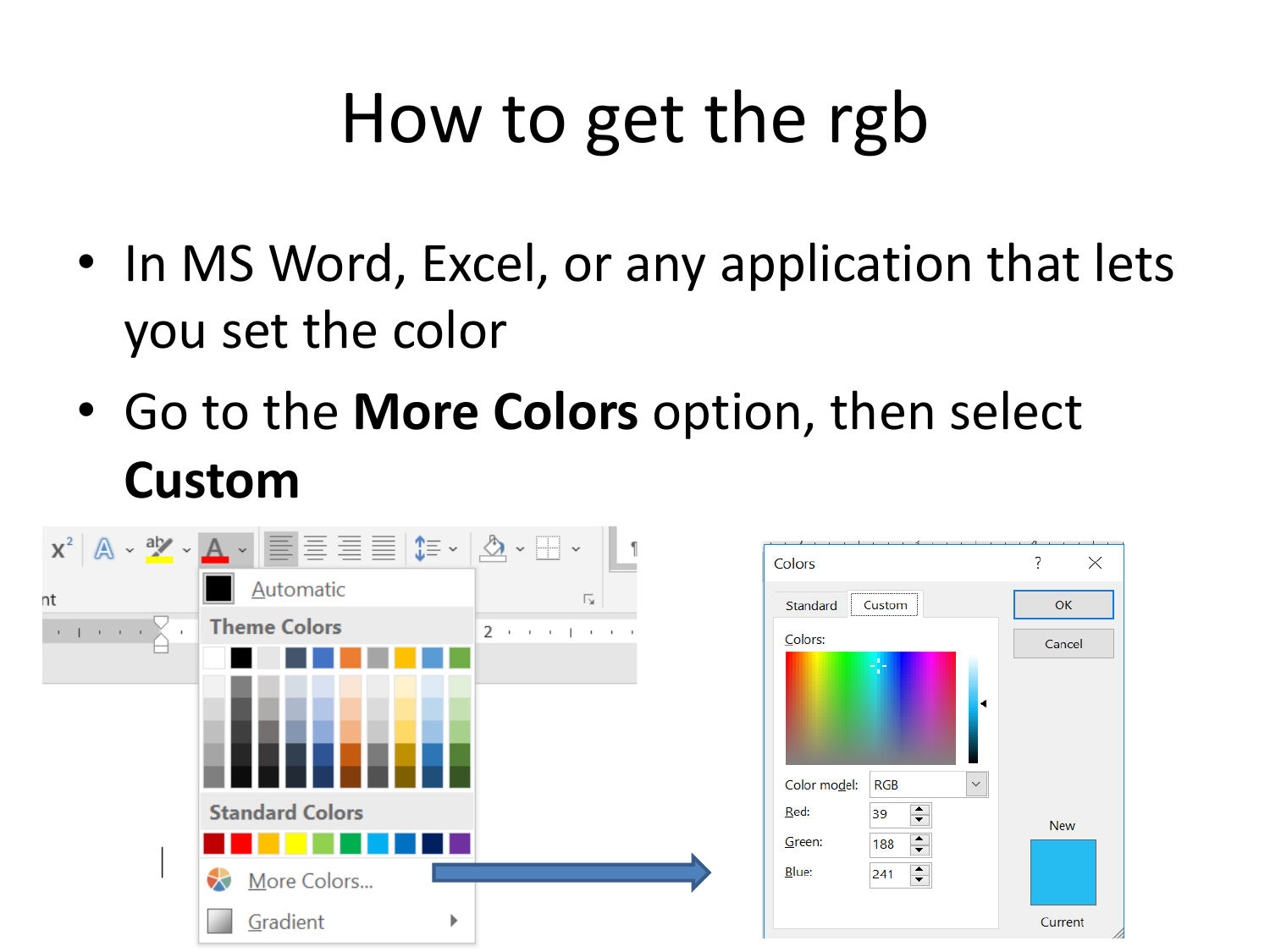
Color Picker:
Google "Color Picker" like so:
Let me Google That For You
This one has a
Nifty googly color picker







List of Properties:
Here is a searc for a
List of Properties

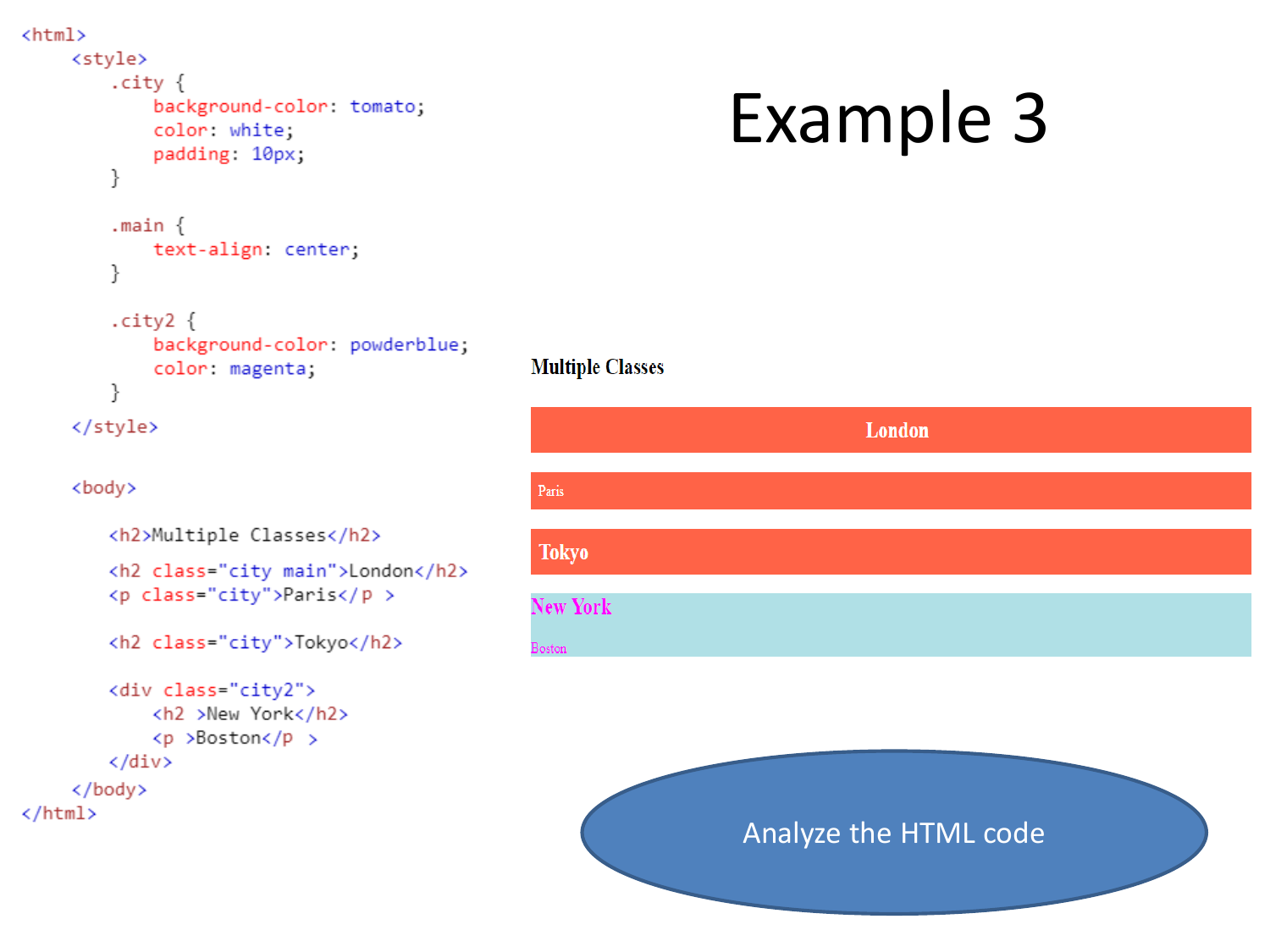
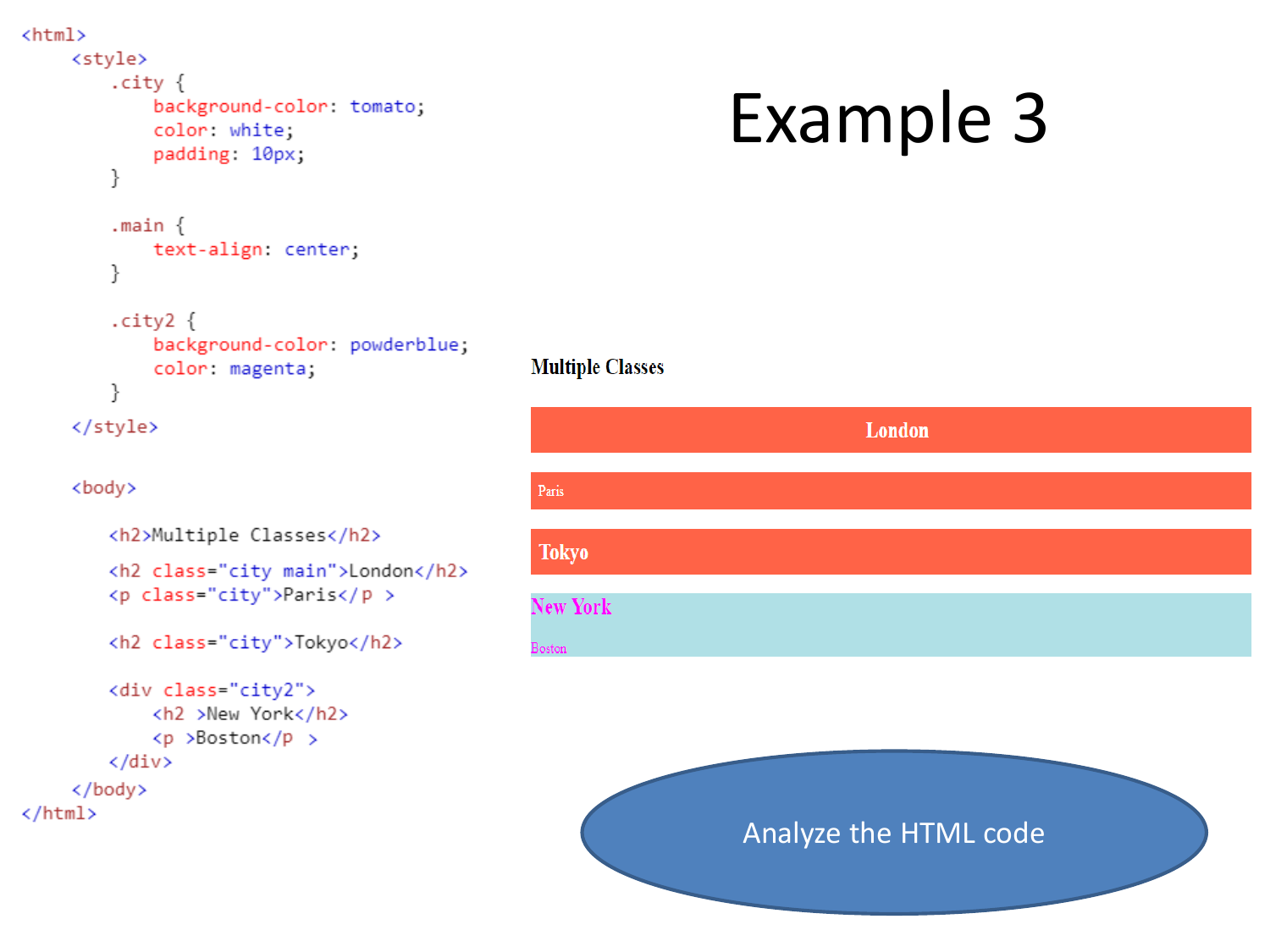
More HTML!




















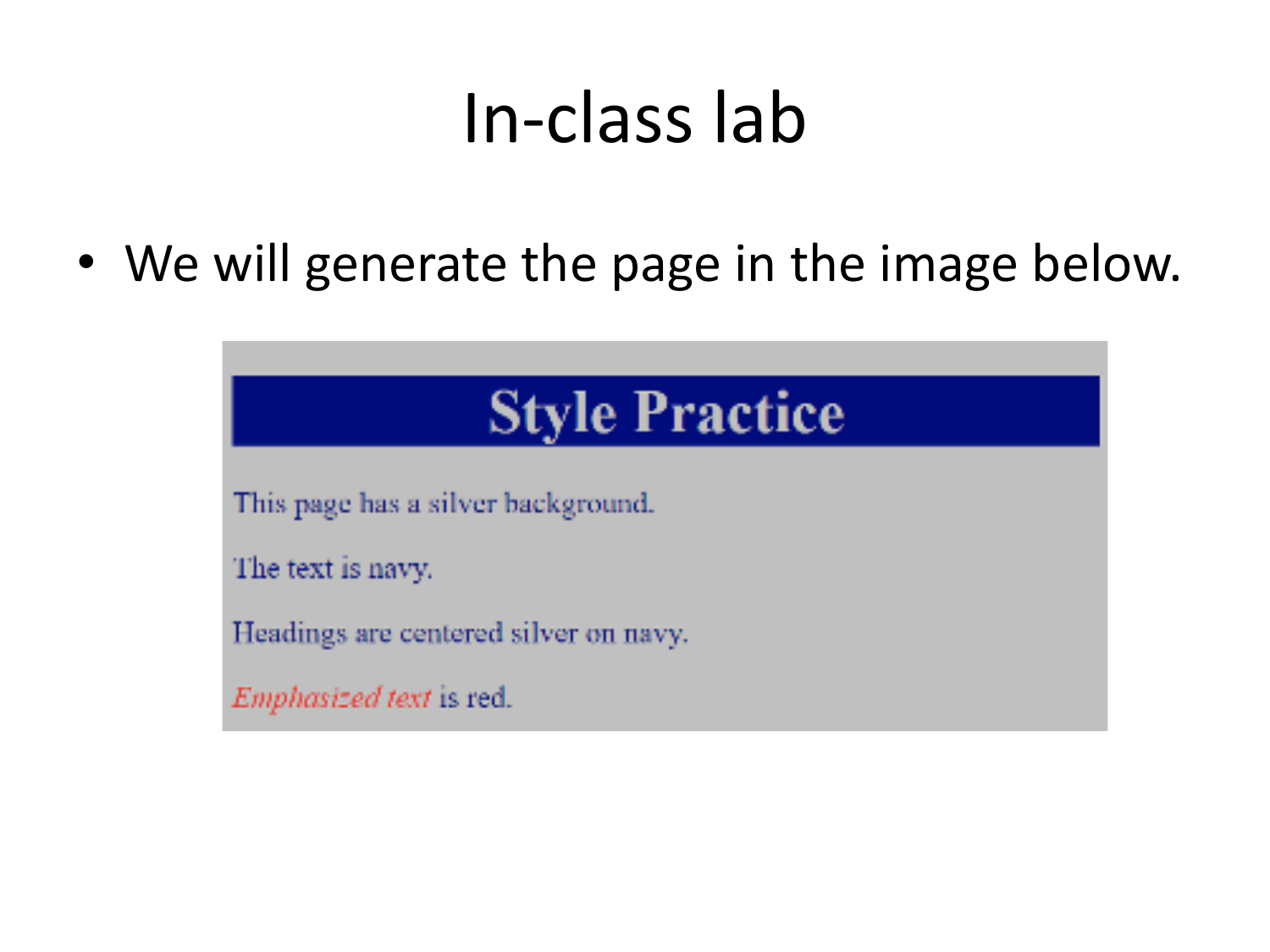
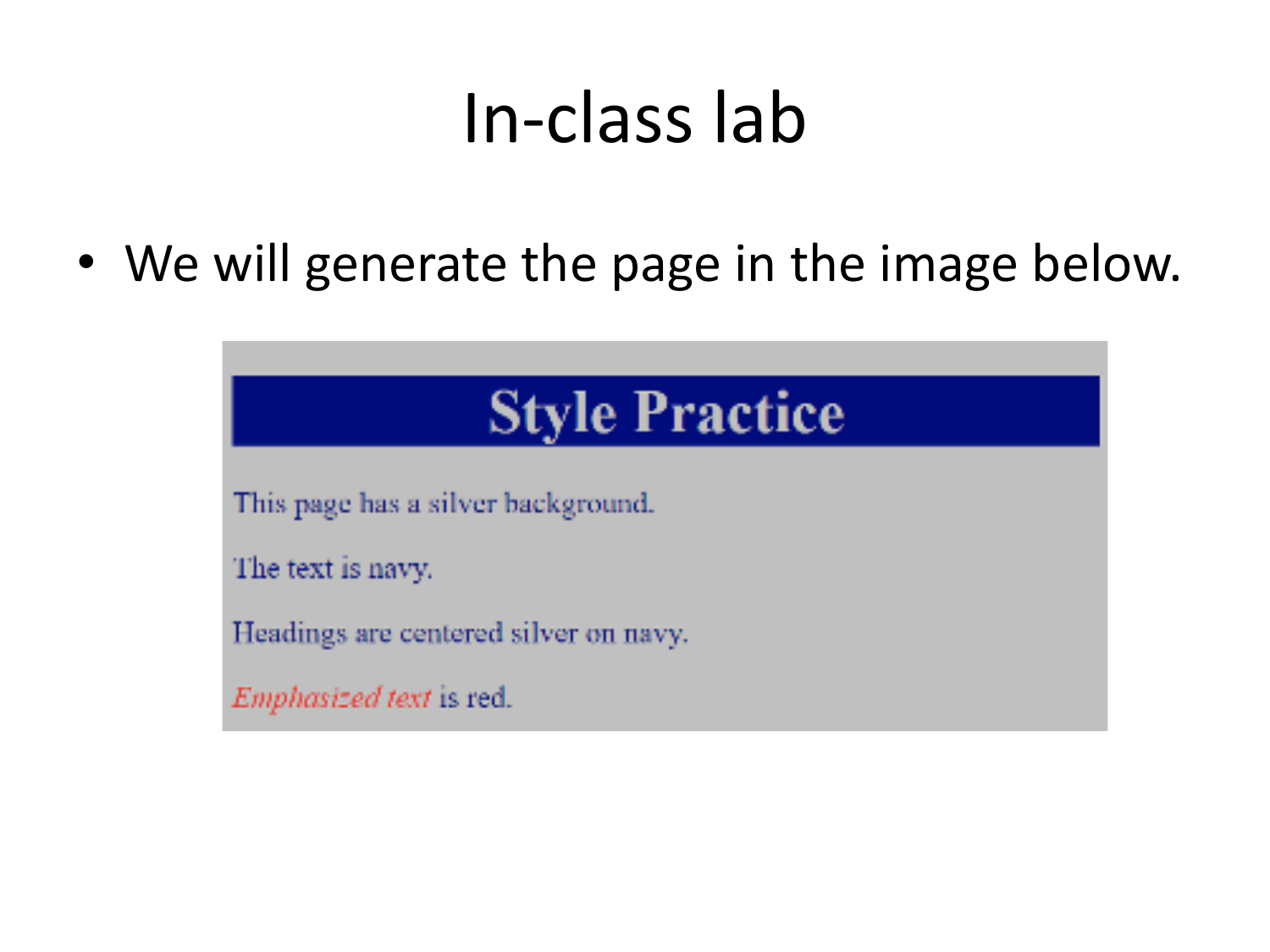
Tasks
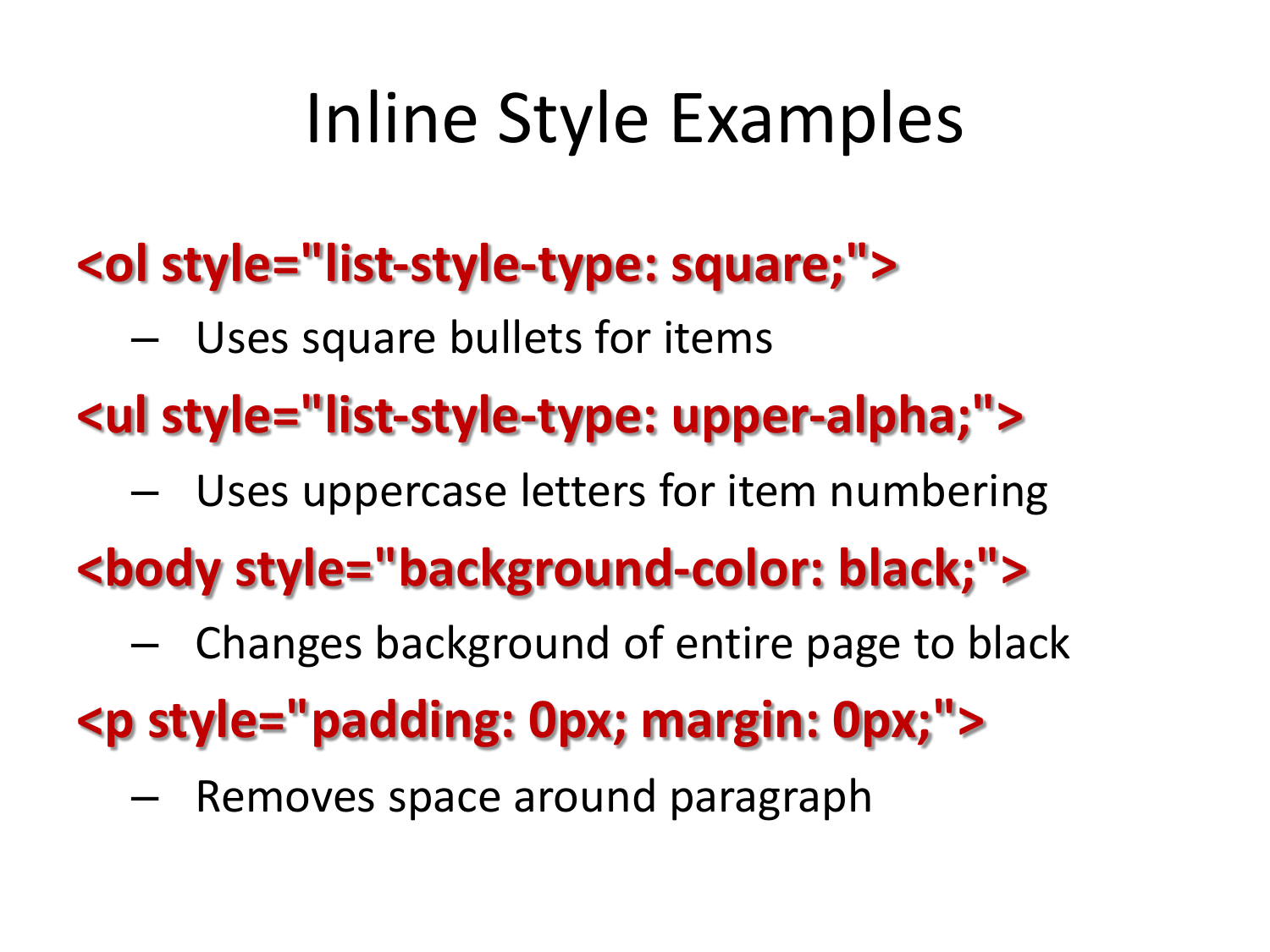
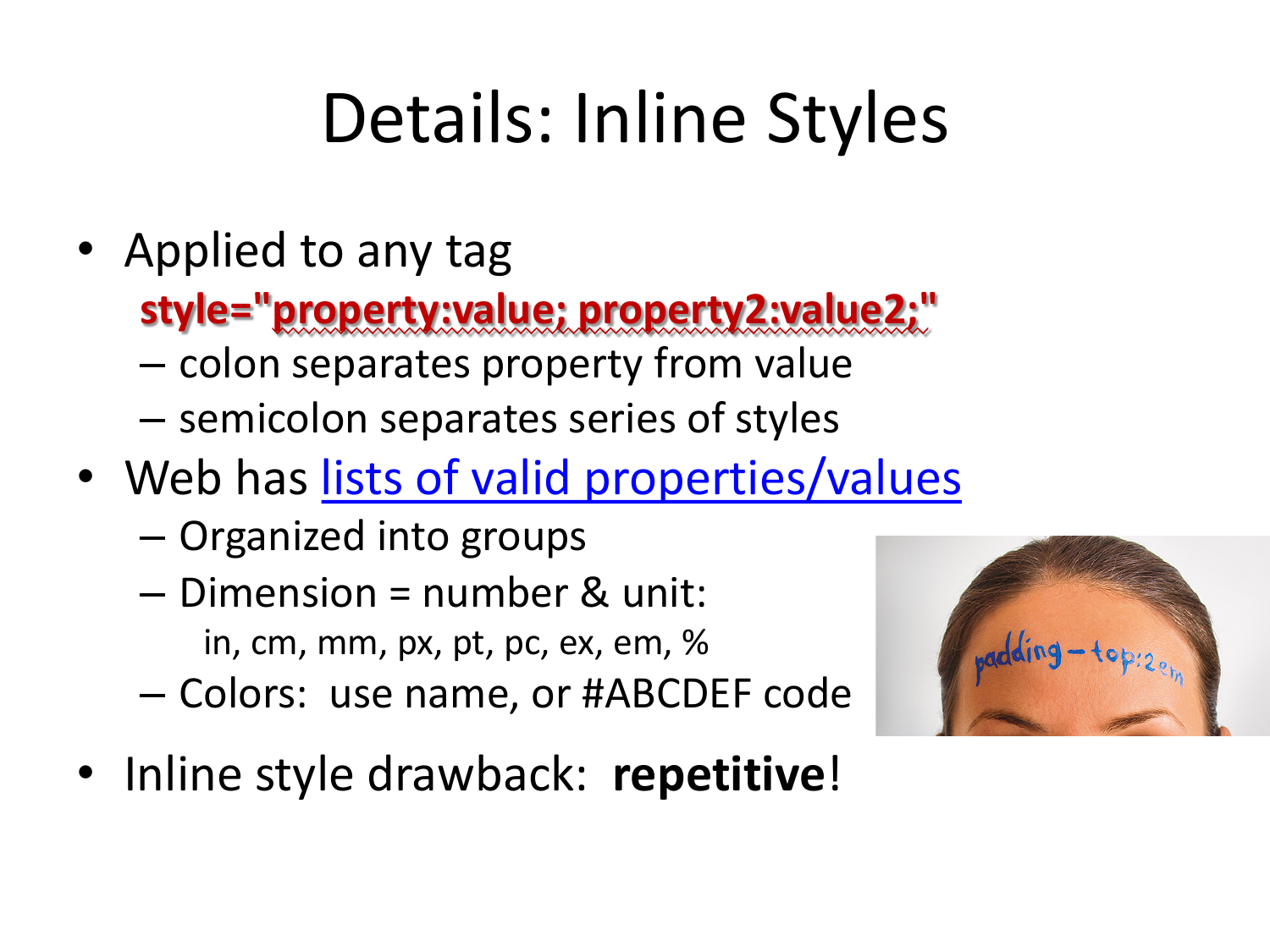
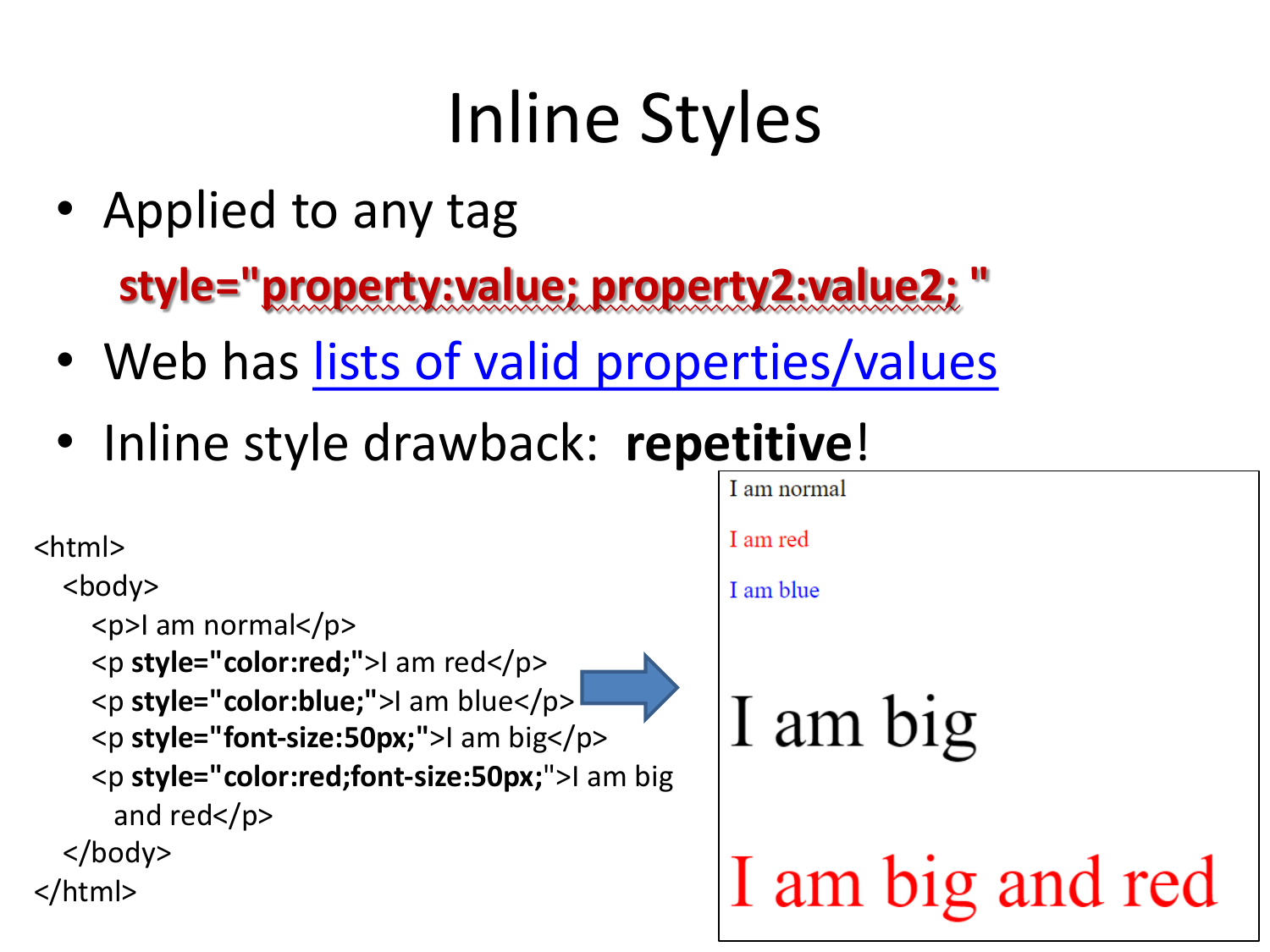
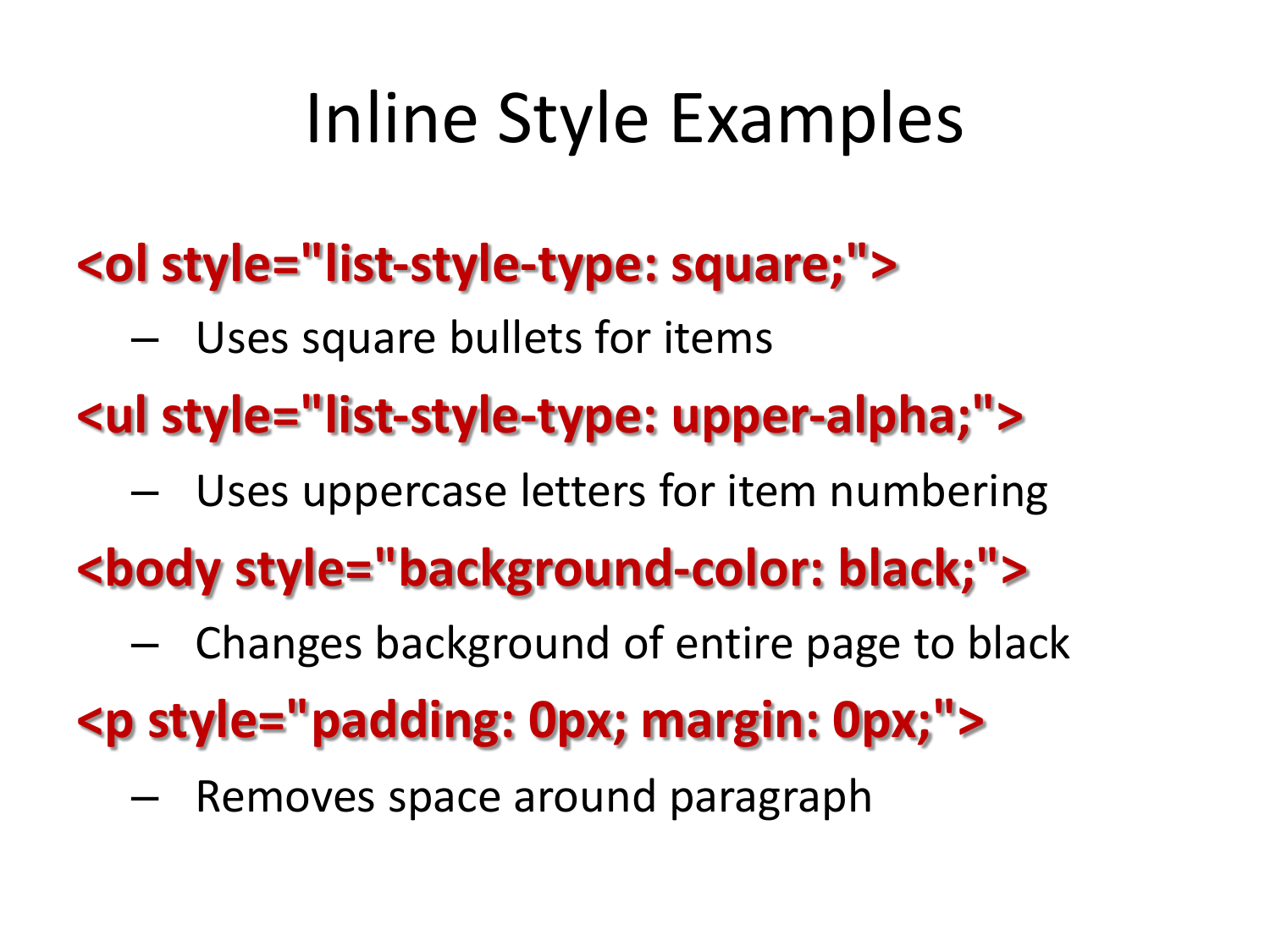
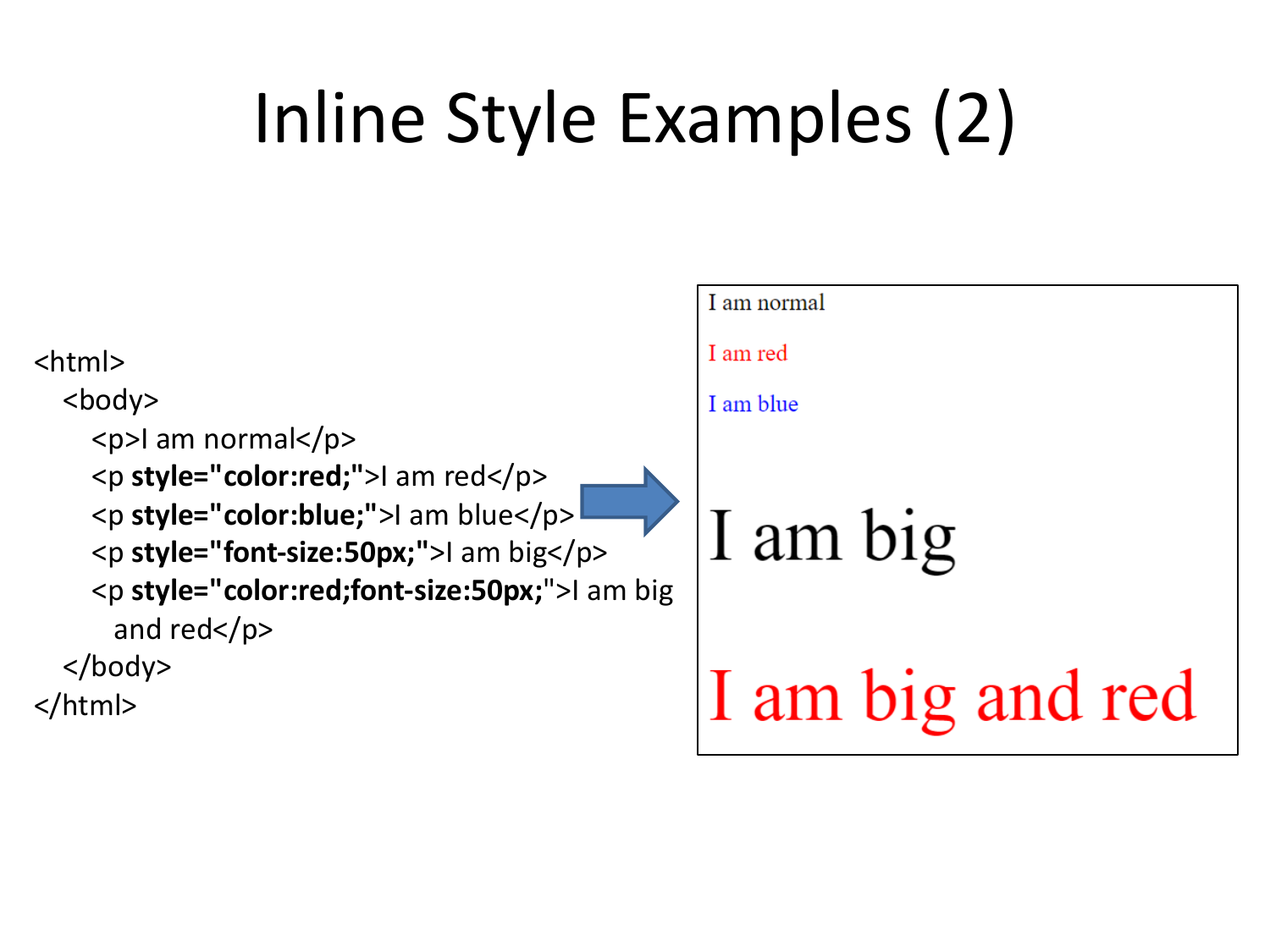
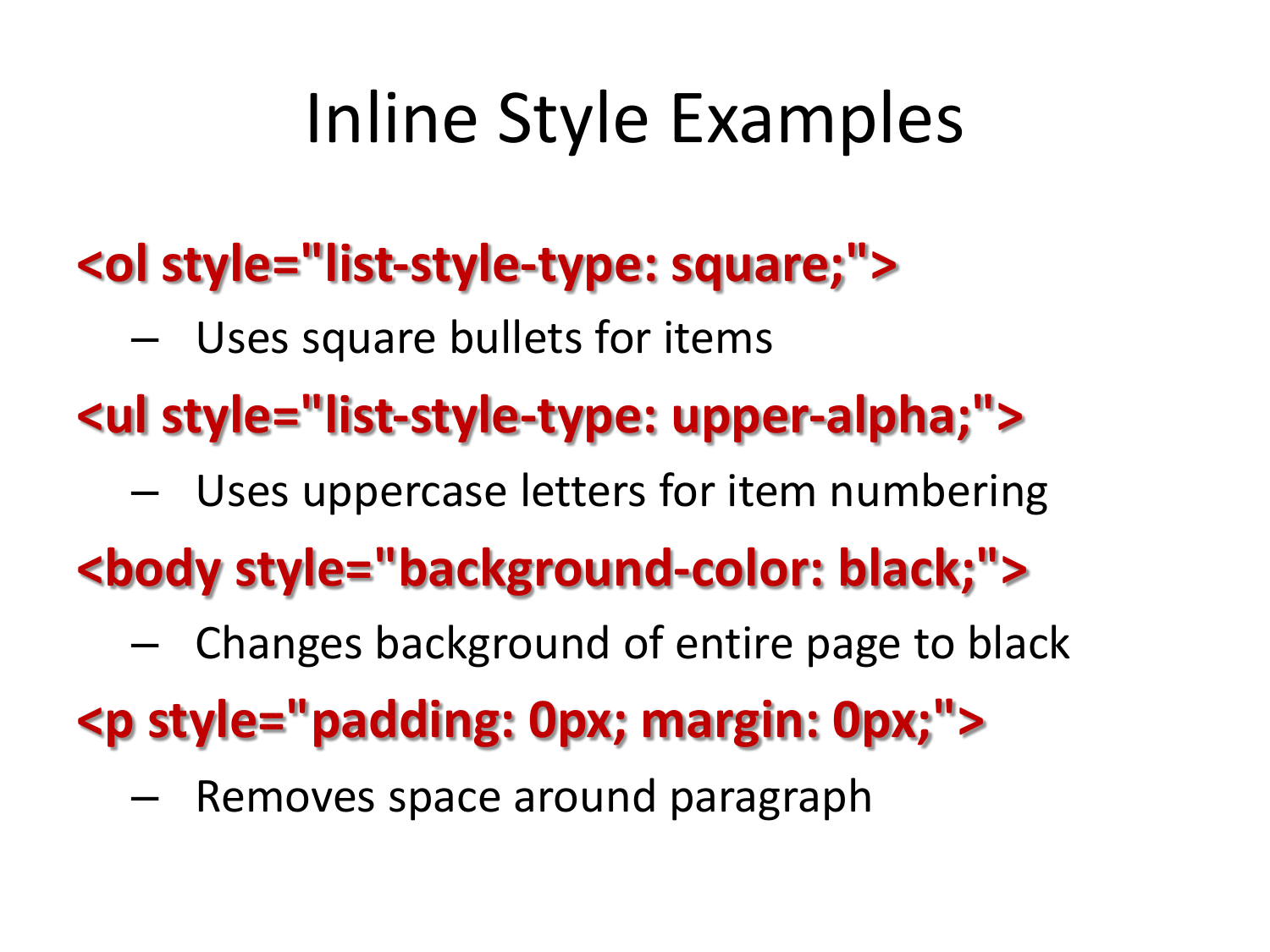
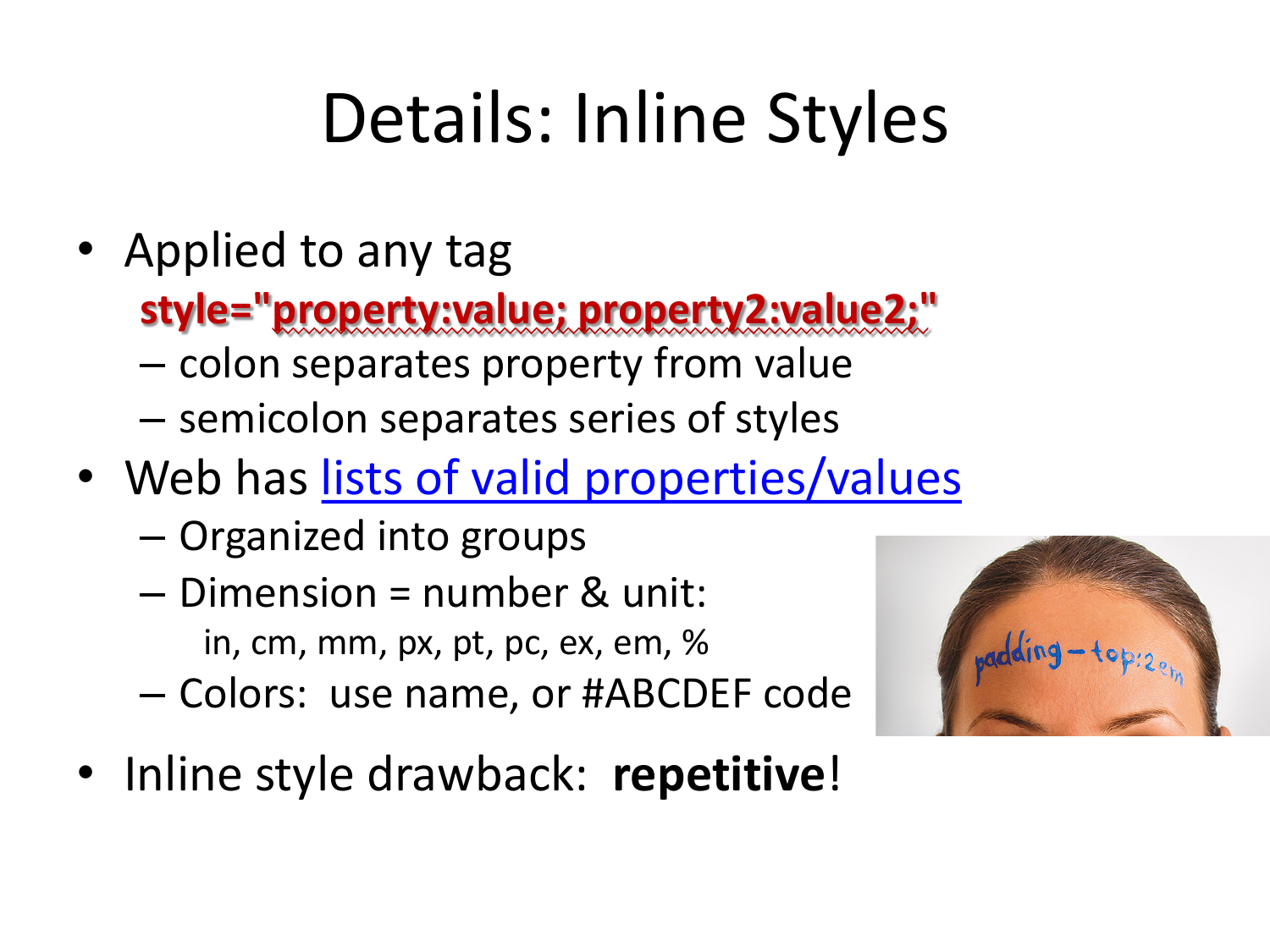
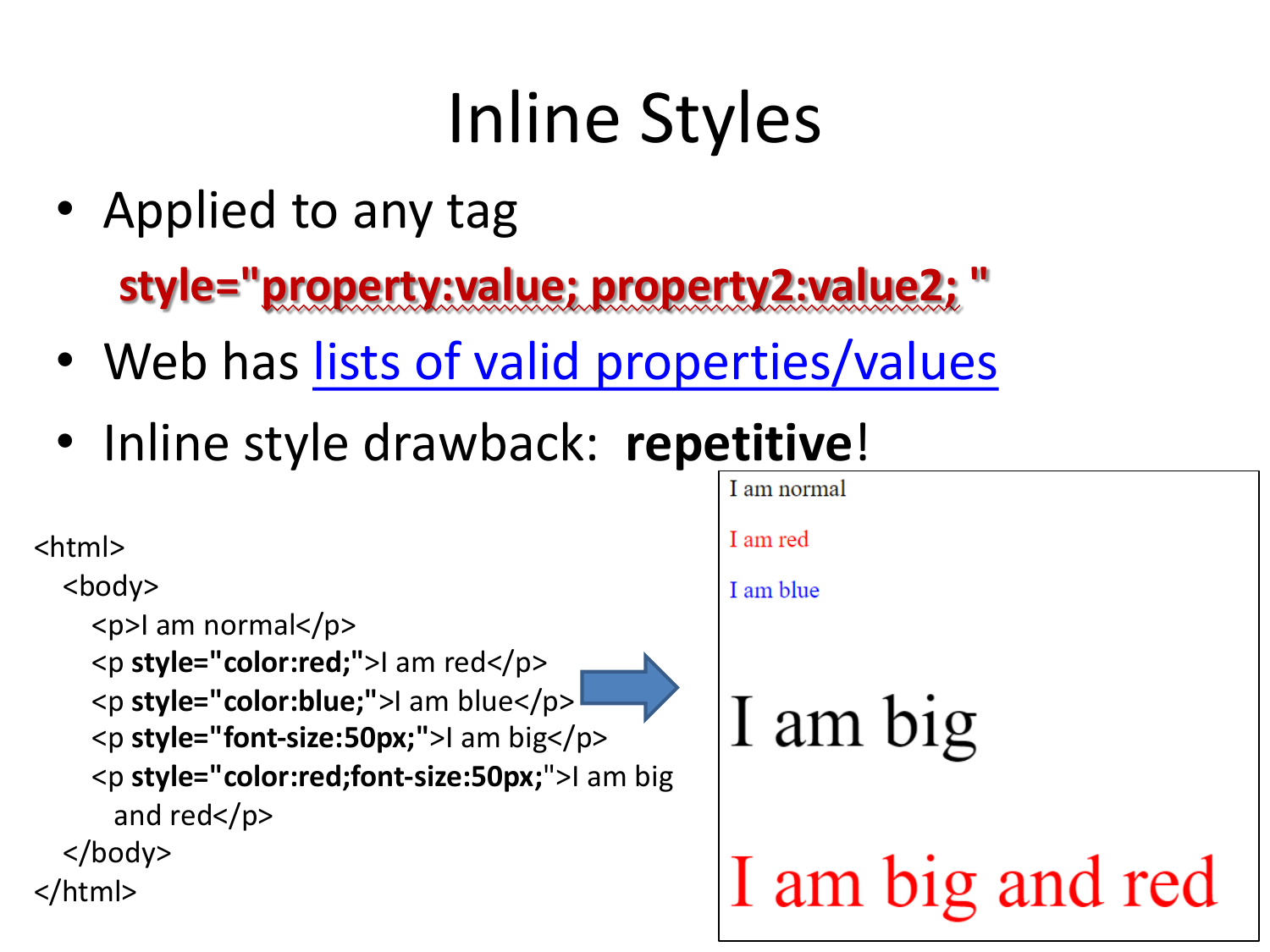
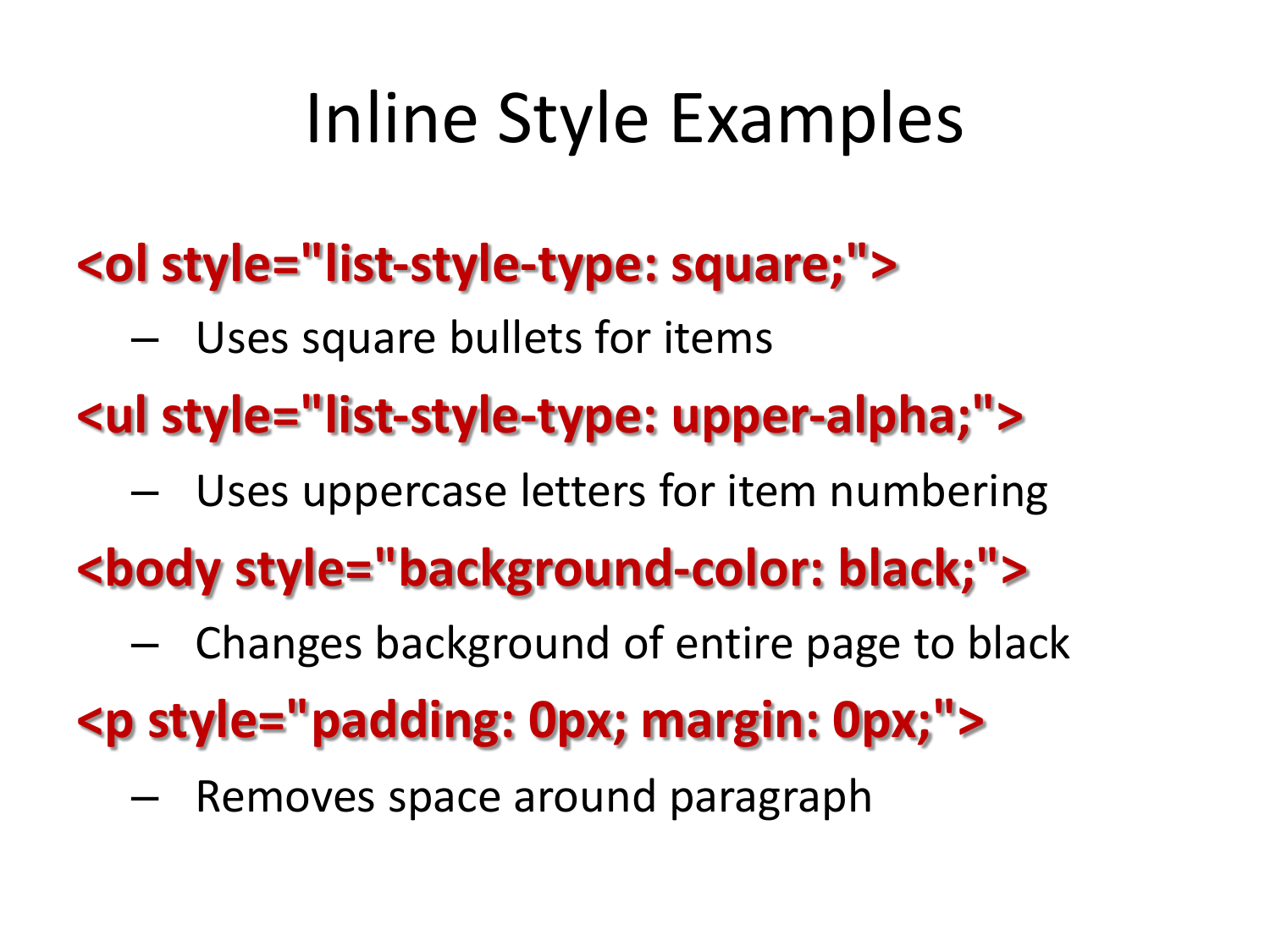
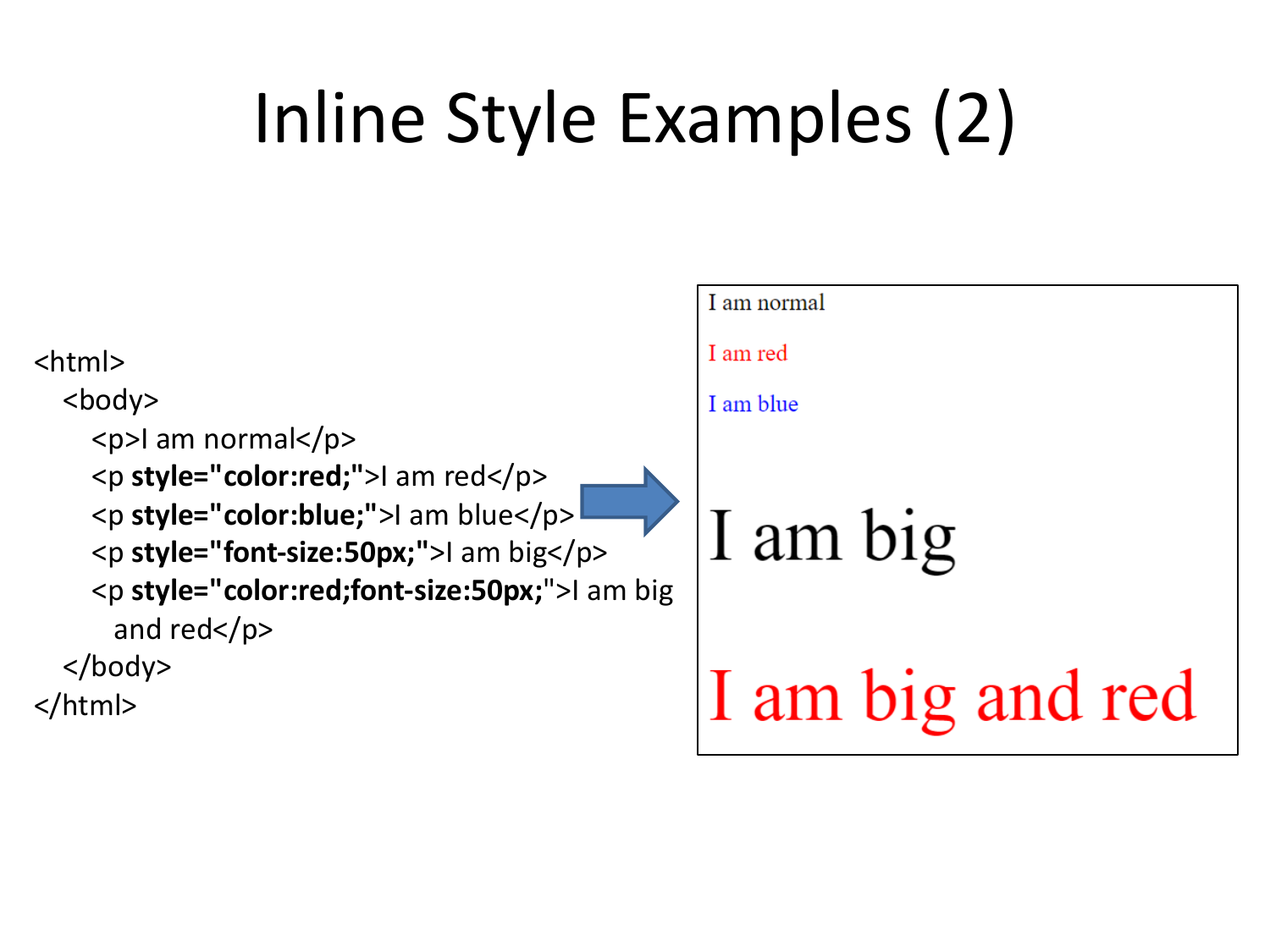
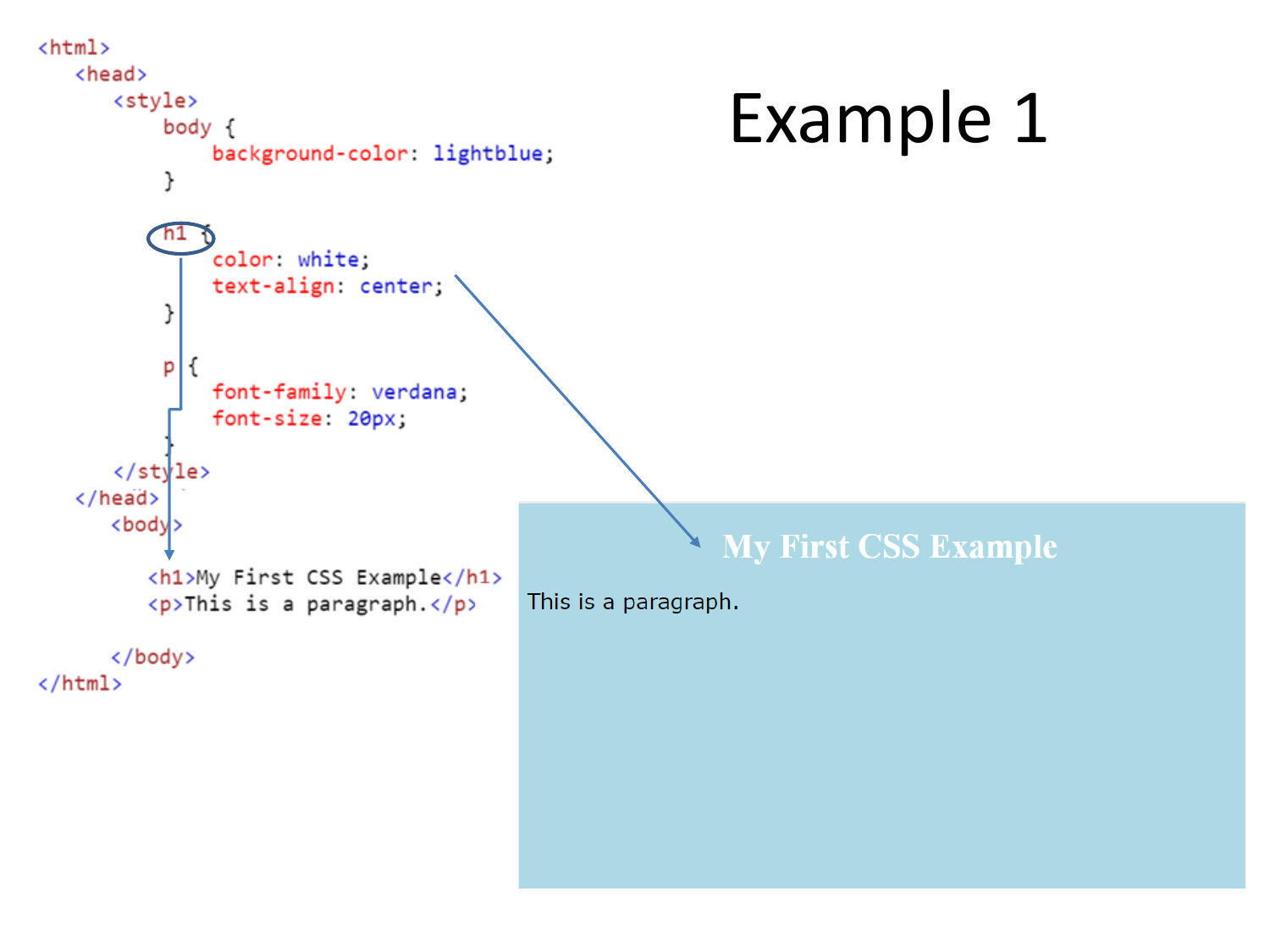
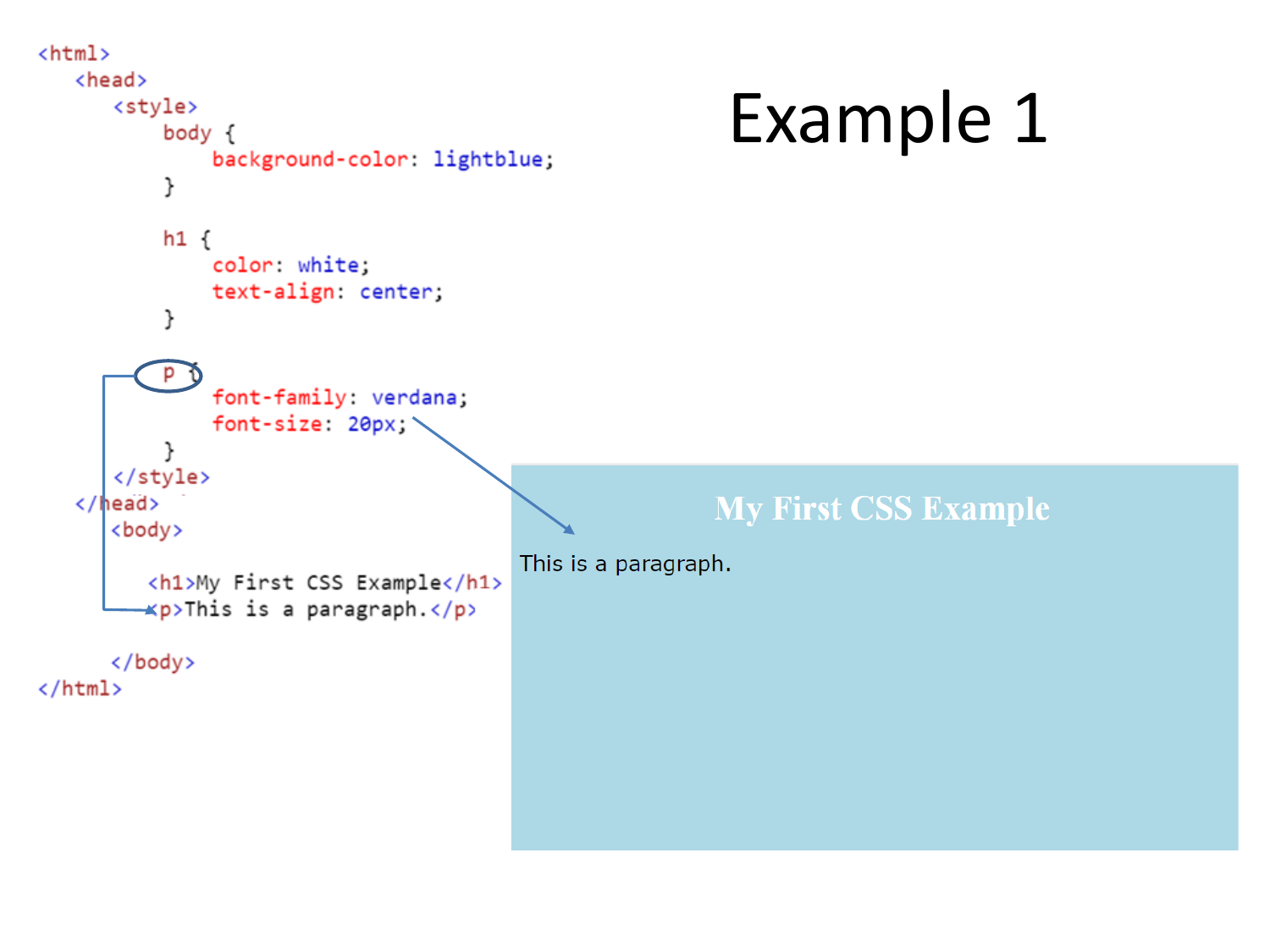
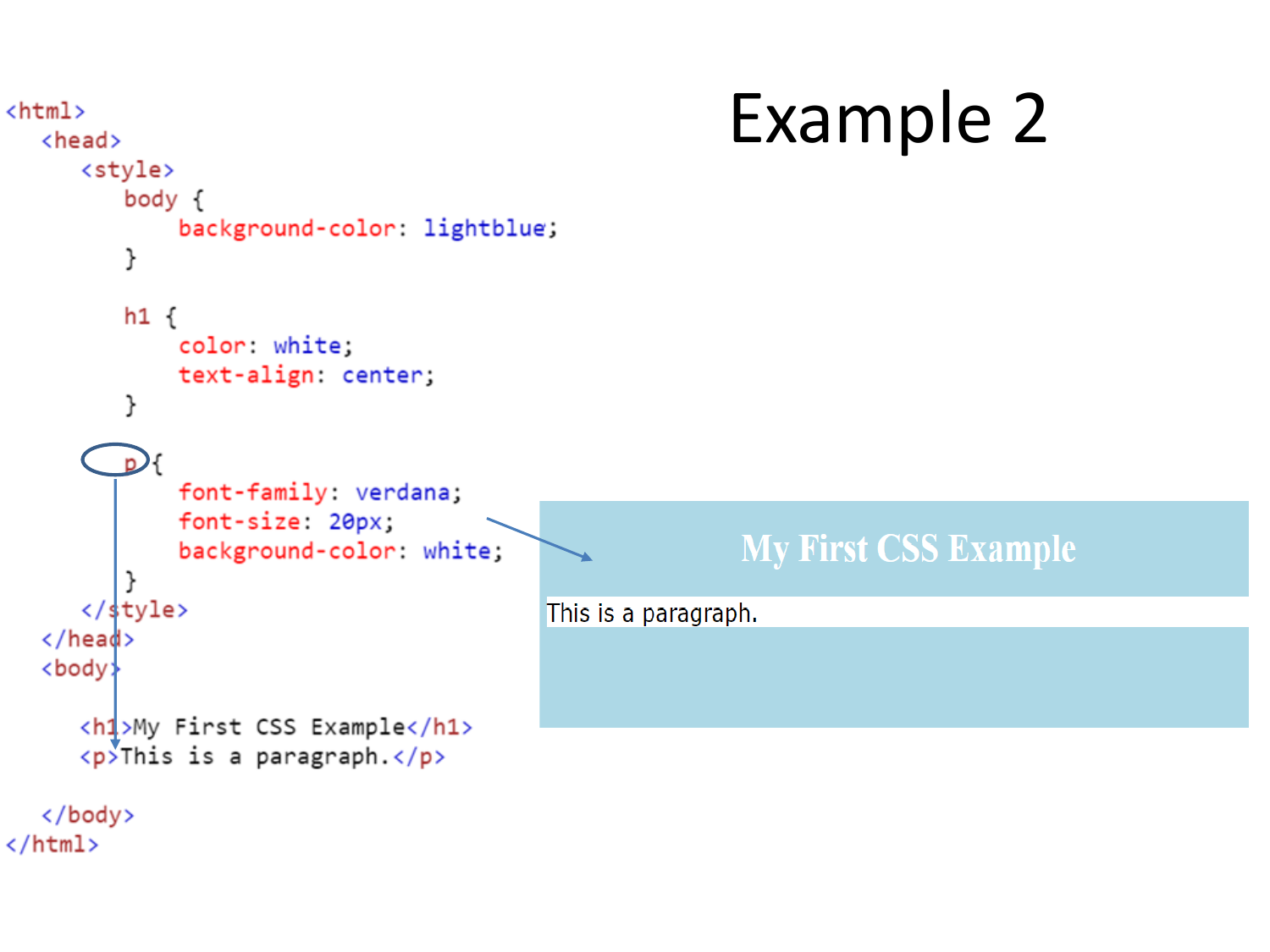
- In a section of the Scratchpad, reproduce the section shown above using inline style
-
When you are done, You will follow these steps:
- Go to the CSC-102-Fall21-Section-01 team's dashboard and expand the left "hamburger" menu.
- Press the Create Repl button:

- Select, under Template: HTML, CSS, JS
- Under Title, name your project: "CSS-exercise"
- Press "+ Create Repl"
- You can share your Repl with me by simply sending me the URL (you should know what that means now!)
OR by inviting me using the top-right button "Invite" and searching for pfrank

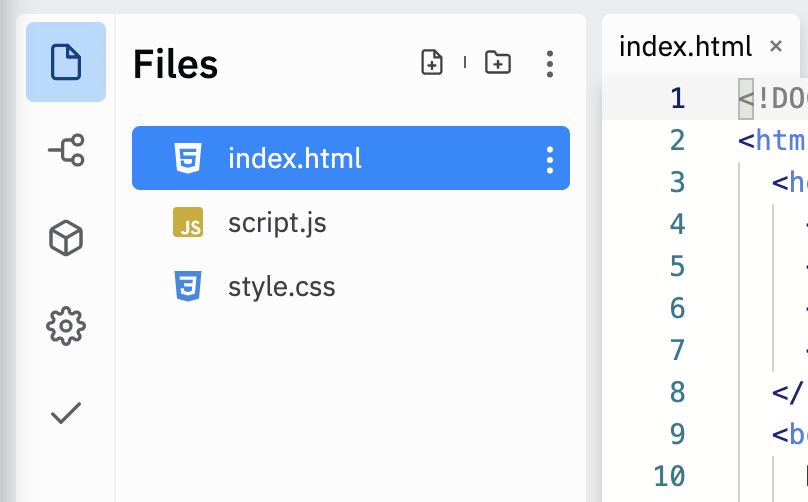
- Now, inside your "CSS-exercise" Replit, you will select the "files" tab on the right-side panel:

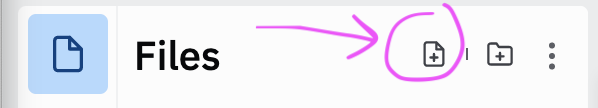
- If you don't have the "style.css" file, you will create it with the "Add file" button:

- And Finally: Add the appropriate CSS rules to obtain the SAME results as what we did with inline style
Final Project: Team Wiki Website!
This class will NOT have a final exam.
Instead, we will build a website in teams of 3, where you explain how the internet works in your own words and with your own style.
The project stages will be:
-
Make teams of 3 (a max of 2 teams of 2 will be accepted) [Let me know before Thursday 11/24]
If you don't have people in mind, I can make random teams with all of those who remain without a team before next class. [Let me know before Thursday 11/24]
- Your team will create a website that will include the following parts:
- [Due 12/02] A single member will create a single Repl for your final project and invite your teammates.
Then you will also invite "pfrank". All your work will be done here!
- [Due 12/03] A bio page for each member telling the reader who you are and what you like.
- [Due 12/07] A landing page for your team's webpage with your team name, logo, and welcome blurb.
- [Due 12/10]A wiki page by each member explaining how the internet works using analogies (the model to follow is Wikipedia).
- This page is the principal gradeable section and should explain how the main blocks of the OSI model work (Data-Link, Network, Transport, and Application).
- You should use Analogies to explain this to the layperson. The analogies must be your own! (not in the book; not used by me in class;)
- You should include an index (with links to sections), sections (headers), and images.
- You should include a references section where you cite all the resources (at least 5) you used to explain your materials (lecture notes, wikipedia, online book, etc)
- You should include an "External Links" section, with hyperlinks to relevant webpages (at least 5)
Note: The aforementioned dates are the recommended ones. I will grade it on December 18th.
Grading Criteria
Each student will receive Individual and Team grades.
The Team grade is 20% of the total and will come from the "Landing page" and an "Overall Quality" grade.
The Individual grade is 80% of the total and will come from the bio and wiki pages for each member.
Each page will be graded with the following rubric:
- Completeness: 40%
This refers to the page having all specified sections
- Correctness: 20%
The HTML is correct and works without issues
- Richness: 20%
The HTML uses all required tags (headers, paragraphs, lists, tables, images, links, and anchors)
- Clarity: 20%
The text is well written and any explanations are coherent, simple, and precise (even while using analogies).
Notes
- You may start now and build a basic skeleton of your bio and wiki pages
- Next Tuesday, we'll talk about CSS and Bootstrap, which will be EXTRA mechanisms to let you build fancy-looking pages. They will not be required (but you might want to include them to make it look cool)
- The ONLY way to build this webpage is by performing small increments with testing
.
That means that you should start with a basic skeleton and perform the following actions:
- Add a small part (basically every time you add a tagged section)
- View the file in a browser
- Check if it shows what you expected. If YES, go to (1) or End; If NO, fix it immediately! and go to (3)
1-Minute Debrief
Please fill this out before leaving:
Next class: More HTML
Before next class (Tuesday)
[Due for everyone]
Quiz released Today... you have until Monday midnight to complete it.
[Optional]